QT控件学习
一、QPushButton
1、设置背景色:
ui->pushButton->setStyleSheet("background-color: rgb(170, 0, 255)";);
2、设置鼠标放上去的提示语
在设计师界面,设置按钮的tooltip
二、QTextEdit
1、判断是否为空
QString str = ui->textEdit->toPlainText();//获取内容
if(str.isEmpty()) {do something}
2、末尾追加字符串,换行
直接用QTextEdit.append()函数;注意此函数在追加的时候会在新的一行追加
3、判断内容是否已经改变
ui->textEdit->document().isModified();//如果改变
4、通过HTML方式设置颜色(转)
void MainWindow::stringToHtmlFilter(QString &str)//将HTML不能识别的字符转化为能够识别的
{
str.replace("&","&");
str.replace(">",">");
str.replace("<","<");
str.replace("\"",""");
str.replace("\'","'");
str.replace(" "," ");
str.replace("\n","<br>");
str.replace("\r","<br>");
}
void MainWindow::stringToHtml(QString &str, QColor crl)//根据传入的颜色设置成HTML字符串
{
QByteArray array;
array.append(crl.red());
array.append(crl.green());
array.append(crl.blue());
QString strC(array.toHex());
str = QString("<span style=\" color:#%1;\">%2</span>").arg(strC).arg(str);
}
ui->textEdit->insertHtml(htmlStr);
5、通过设置格式的方式改变颜色
QString appendStr("testAAtest");//给AA添加颜色
int postionOfAA = appendStr.indexOf("AA",0,Qt::CaseInsensitive);//AA在这个字符串中的位置
QTextCursor tempCursor = ui->textEdit->textCursor();//获取控件光标指针
int num1 = tempCursor.position();//之前光标的位置
ui->textEdit->append(appendStr);//添加信息
tempCursor.setPosition(num1 + postionOfAA + 1);//将光标初始位置设置在第一个A前面,+1是因为有个回车符号
tempCursor.setPosition(num1 + postionOfAA + 1 + 2,QTextCursor::KeepAnchor);//使光标位置固定,拖动到下两个字符,选中AA
QColor color(255,0,0);//定义一个红色QColor变量
QTextCharFormat fmt;//定义一个QTextCharFormat变量
fmt.setForeground(color);//颜色设置为红色
tempCursor.setCharFormat(fmt);//给这个光标对象设置这个格式变量
tempCursor.clearSelection();//设置颜色之后取消选中的位置
6、获取行数
ui->textEdit->document()->lineCount()
7、设置scrollbar的样式
ui->textEdit->verticalScrollBar()->setStyleSheet(
"QScrollBar:vertical{width:8px;background:rgba(0,0,0,0%);margin:0px,0px,0px,0px;padding-top:9px;padding-bottom:9px;}"
"QScrollBar::handle:vertical{width:8px;background:rgba(0,0,0,25%);border-radius:4px;min-height:20;}"
"QScrollBar::handle:vertical:hover{width:8px;background:rgba(0,0,0,50%);border-radius:4px;min-height:20;}"
);
8、设置最多行数
ui->textEdit->document()->setMaximumBlockCount(1000);//最多行数限制
9、滑动条移动,内容不滚动
QScrollBar* tempScrollBar = ui->textEdit_8->verticalScrollBar();
int scrollPosition = tempScrollBar->sliderPosition();
ui->textEdit_8->setText("需要添加的内容");
tempScrollBar->setSliderPosition(scrollPosition);
10、末尾追加时不换行
ui->textEdit->moveCursor(QTextCursor::End);
ui->textEdit->insertPlainText(info);
11、插入表格
QTextCursor cursor(this->ui->textEdit->textCursor()); cursor.movePosition(QTextCursor::Start); QTextTable* _table=cursor.insertTable(1,2); _table->cellAt(0,0).firstCursorPosition().insertHtml("时间"); _table->cellAt(0,1).firstCursorPosition().insertHtml("日志信息");
12、提示输入
在ui里找到placeholderText;
在代码里setPlaceholderText(QString)

13、自动清空,减少内存占用、卡顿
#define TEXT_EDIT_MAX_SIZE 8000
QString textContent = textEdit->toPlainText(); int length = textContent.size(); if(length > TEXT_EDIT_MAX_SIZE) // 最大字符数 { textEdit->clear(); }
注意不能根据rowCount行数来清空,因为QTextEdit使用换行符来判断行数的,而 有些字符串虽然看起来换行了,实际是没有的,所以可能造成:虽然看来来行数很多,实际上rowCount不多的,但内存还是增长了
三、QComboBox
1、添加项
直接在ui界面右键控件-》编辑项目,点+
2、获取当前的文本
ui->combox->currentText()
3、获取当前的序号
ui->comboBox->currentIndex()
4、设置当前显示索引号
ui->comboBox->setCurrentIndex(-1);//-1时显示空
5、判断当前值是输入的还是自己选的
if((ui->comboBox->currentText())==(ui->comboBox>itemText(ui->comboBox->currentIndex())))//目的地址
{
//即使用户输入了数据,currentIndex依然是原来选的,所以需要判断当前text是否与index的相同
}
四、QMessageBox
QMessageBox有几个静态函数,举例一个
QMessageBox::StandardButton tempBtn = QMessageBox::question(NULL,"Notepad","Save to NoTitle?",QMessageBox::Yes|QMessageBox::No|QMessageBox::Cancel,QMessageBox::Yes);
if(tempBtn == QMessageBox::Ok)
{
}
else if(tempBtn == QMessageBox::No)
{
}
else if(tempBtn == QMessageBox::Cancel)
{
}
五、使用QTabWidget多个子界面
第一种方式:
1、在主界面添加一个QTabWidget控件
2、添加两个QWidget的子界面,新建Qt设计师那个,带ui那种,如:
TcpServer、TcpClient
3、在工程头文件中声明两个子界面的指针变量
TcpServer *tcpServer;
TcpClient *tcpClient;
4、在工程cpp中new出界面对象
this->tcpServer = new TcpServer();
this->tcpClient = new TcpClient();
5、添加子界面
ui->tabWidget->addTab(this->tcpServer,"Tcp&Server");
ui->tabWidget->addTab(this->tcpClient,"Tcp&Client");
第二种:
直接在在tab里面拖控件(卧槽,才晓得可以这样)
ps:改变tab子名称
在ui中有个currentTabText,修改即可
六、使用QColorDialog选取颜色
此类在设计师中没有存在其控件,需要自己用代码实现。此类提供一个静态方法getColor()来获取颜色
QColor color = QColorDialog::getColor(Qt::white,this);//第一个参数是打开是默认显示的参数,后面是其父类
七、QLineEdit
1、设置颜色
QPalette palette;
QColor myColor(255,0,0);
palette.setColor(QPalette::Text,myColor);
ui->lineEdit->setPalette(palette);
2、设置提示输入
ui->lineEdit->setPlaceholderText("输入密码");
3、设置输入密码模式
ui里设置echoMode为password
4、设置字符串右对齐
ui->lineEdit->setAlignment(Qt::AlignRight);
5、设置只输入数据
QIntValidator validator(0, LONG_MAX, this ); le->setValidator(&validator);
八、QTableWidget
1、属性设置
ui->tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows);//选中一行
ui->tableWidget->setSelectionMode(QAbstractItemView::ExtendedSelection);//可多选
ui->tableWidget->horizontalHeader()->setStyleSheet("QHeaderView::section{background:skyblue;}"); //设置表头背景色
ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);//设置只读
ui->tableWidget->setContextMenuPolicy(Qt::CustomContextMenu);//鼠标右键发出customContextMenuRequested信号
ui->tableWidget->verticalHeader()->setVisible(false); //隐藏行表头
ui->tableWidget->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);//占满
2、增加行、列
ui->tableWidget->insertRow(ui->tableWidget->rowCount());//这是在最后面增加一行,在当前增加一行是使用currentRow
ui->tablelWidget->insertColumn(ui->tableWidget->columnCount());//在最后面增加一列,在当前增加一列是使用currentColumn
int rowCount = ui.tableWidget->rowCount() - 1;//获取总的行号
ui.tableWidget->setItem(rowCount, 0, new QTableWidgetItem(QString(内容)));//设置新增行的0列内容
ui.tableWidget->setItem(rowCount, 1, new QTableWidgetItem(QString(内容)));//设置新增行的1列内容
3、为增加行、列设置内容
ui->tableWidget->setItem(行号,列号,new QTableWidgetItem(QString(内容)));
4、删除行、列
ui->tableWidget->removeRow(行号);
ui->tableWidget->removeColumn(列号);
5、界面适应数据
ui->tableWidget->resizeRowsToContents();//界面适应数据
ui->tableWidget->resizeColumnsToContents();
6、显示最后 一行
ui->tableWidget->scrollToBottom();
7、获取数据
用tableWidget::item::text;
8、判断某一格子是否为空
NULL==ui->tableWidget->item(i,j)//item可能是空指针,所以不能item.text
9、删除所有行
ui.tableWidget->clearContents();
ui.tableWidget->setRowCount(0);
10、窗口固定大小,可以设置最后一览固定大小,那最后一列后边总有空白,如果要让每行内容充满整个表格,需要设置head属性:
ui.tableWidget->horizontalHeader()->setStretchLastSection(true);
11、设置文字区中
ui->tableWidget->item(i, j)->setTextAlignment(Qt::AlignCenter);//感觉效率不高
12、动态为tablewidget添加窗口
①、新建ui类Test
②、在main里new出ui对象test
③、ui->tabWidget->setCurrentIndex(ui->tabWidget->addTab(test, "test界面"));//addTab返回新增加的界面index
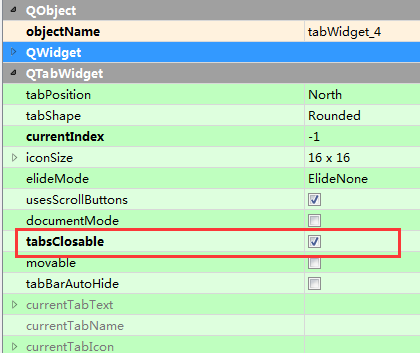
13、设置tablewidget可关闭
在设计师里:

ps:这里的关闭相当于是隐藏,并不会回收内存,上面的数据依旧在跑
14、右键双击清空
①、在初始化中
ui.tableWidget->setContextMenuPolicy(Qt::CustomContextMenu);//使能鼠标右键
②、在初始化中连接鼠标右键双击信号槽
QObject::connect(ui.tableWidget, SIGNAL(customContextMenuRequested(QPoint)), this, SLOT(tableWidgetContextSlot(QPoint)));//tablewidget鼠标右键
③、在槽函数中
if (0)//免得有警告
{
qDebug() << pos.rx();
}
ui.tableWidget->clearContents();
ui.tableWidget->setRowCount(0);
15、插入checkBox
1、插入
QTableWidgetItem *check = new QTableWidgetItem; check->setCheckState(Qt::Unchecked); ui.tableWidget->setItem(0, 0, check);
2、使用
if (ui.tableWidget->item(0, 0)->checkState() == Qt::Checked)
{
。。。
}
16、设置相邻两行颜色交替
ui.tableWidget->setAlternatingRowColors(true); ui.tableWidget->setStyleSheet("border 0px;color:#6b6d7b;alternate-background-color:red;background:white;");

ps:给这个tablewidget设置了背景色之后,取出里面的控件,无法获取其控件颜色
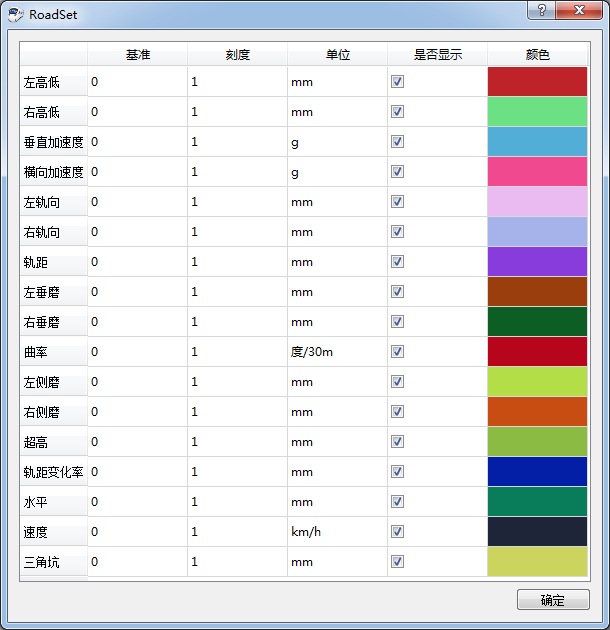
17、添加选取颜色的按钮
①、封装QPushButton子类:https://www.cnblogs.com/judes/p/9592637.html
②、添加按钮控件
MyQPushButton* btn = new MyQPushButton(this);//颜色 btn->setColor();//设置随机颜色 ui.tableWidget->setCellWidget(i, 4, btn); //MyQPushButton是QPushButton子类
③、获取控件
((MyQPushButton*)ui.tableWidget->cellWidget(i, 4))->palette().color(QPalette::Button);//一定要转化为指针,否则得不到此控件

18、设置最后一列占满
tablewidget->horizontalHeader()->setStretchLastSection(true);
19、选中不要虚线
在QSS中:
QTableWidget{
outline:0px;
}
20、自定义控件居中显示
设置:
WarnLabel* label = new WarnLabel(ui->tableWidget);//状态,设置大小居中 label->setMinimumSize(30,30); label->setMaximumSize(30,30); label->setObjectName("state"); QWidget* widget = new QWidget(ui->tableWidget); QVBoxLayout *v = new QVBoxLayout; v->addWidget(label); v->setAlignment(label,Qt::AlignCenter); v->setSpacing(0); v->setMargin(0); widget->setLayout(v); ui->tableWidget->setCellWidget(rowCount, 3, widget);
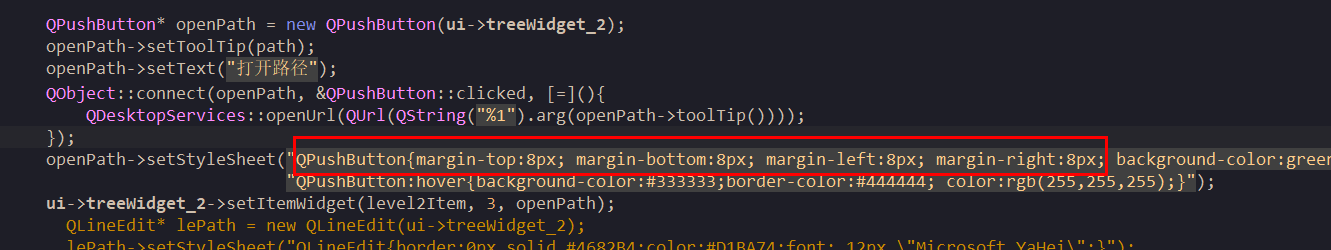
20210712更新:
其实可以不用加布局也能居中,默认设置widget控件是占满的,通过设置QSS里margin-top、margin-botto、margin-left和margin-right相同即可;
同样适用与QTreewidget居中
获取:
ui->tableWidget->cellWidget(rowCount, 3)->findChild<WarnLabel*>("state")->changeColor((Label_Color)query.value("state").toInt());

21、设置某行某列隐藏
setColumnHidden
setRowHidden
22、设置了cellWidget之后,解决焦点问题【如嵌入一个checkbox,点击之后,可能焦点一直就被checkbox获取了,tablewidget就有了点不动的感觉】
ui->tableWidget->insertRow(ui->tableWidget->rowCount()); ui->tableWidget->setItem(ui->tableWidget->rowCount()-1,0,new QTableWidgetItem(QString::number(devBriefInfo.devId))); QCheckBox* checkBox = new QCheckBox(ui->tableWidget); checkBox->setFocusPolicy(Qt::NoFocus); checkBox->setChecked(devBriefInfo.isRunning); ui->tableWidget->setCellWidget(ui->tableWidget->rowCount()-1,1,checkBox);
23、设置和获取header标题
ui->tableWidget->setHorizontalHeaderItem(ui->tableWidget->columnCount()-1,new QTableWidgetItem(oneField.name));//设置
ui->tableWidget->horizontalHeaderItem(colIndex);//获取
24、设置某个item不可编辑
QTableWidgetItem *nameItem = new QTableWidgetItem(name); nameItem->setFlags(nameItem->flags() & (~Qt::ItemIsEditable)); ui->tableWidget->setItem(0, i, nameItem);
25、文本居中
void Mymethod::setTableAligCenter(QTableWidget *tw) { int rowCount = tw->rowCount(); int columCount = tw->columnCount(); for(int row=0;row<rowCount;row++) { for(int colum=0;colum<columCount;colum++) { QTableWidgetItem* item = tw->item(row, colum); if(item != nullptr) { item->setTextAlignment(Qt::AlignCenter);//感觉效率不高 } } } }
26、删除指定cell
pTable->removeCellWidget(i, VALUE_5);
27、动态设置标题内容
QStringList header; header<<"序号"<<"测试流程"<<"合格判断"<<"实测值"<<"测试结果"; pnewTable->setHorizontalHeaderLabels(header);
28、设置某些列指定宽度,同时某些列占满
pnewTable->setColumnWidth(VALUE_0, TABLE_COLUM_MIN_WIDTH); pnewTable->horizontalHeader()->setSectionResizeMode(VALUE_1, QHeaderView::Stretch); pnewTable->horizontalHeader()->setSectionResizeMode(VALUE_2, QHeaderView::Stretch); pnewTable->horizontalHeader()->setSectionResizeMode(VALUE_3, QHeaderView::Stretch); pnewTable->setColumnWidth(VALUE_4, TABLE_COLUM_MIN_WIDTH); pnewTable->resizeColumnsToContents(); pnewTable->resizeRowsToContents(); pnewTable->setWordWrap(true);

29、设置某一个单元格不可编辑
QTableWidgetItem* pItemNum = pTableWidget->item(row, VALUE_1);
pItemNum->setFlags(pItemNum->flags() & 33);
九、QTreeWidget
QTreewidget分两种内容,一是顶层节点,二是子节点
1、设置显示label
ui->treeWidget->setHeaderLabel("设备总览");
2、设置图标
ui->treeWidget->setIcon(0,QIcon);
3、设置顶层节点
QTreeWidgetItem *tempTopItemPc = new QTreeWidgetItem(QStringList()<<"电脑类");
tempTopItemPc->setCheckState(0,Qt::Unchecked);//是否有勾选复选框
4、为顶层节点设置子节点
QTreeWidgetItem *tempSubItem = new QTreeWidgetItem(QStringList()<<"PC001");
tempTopItemPc->addChild(tempSubItem);
5、把顶层节点放在tree中
ui->treeWidget->addTopLevelItem(tempTopItemPc);
6、其他
ui->treeWidget->setDragEnabled(true);//可以拖曳
ui->treeWidget->setAcceptDrops(true);//允许item接受拖曳过来的item
ui->treeWidget->setRootIsDecorated(false);//顶层节点不要装饰,即顶层节点不能收缩
ui->treeWidget->expandAll(); //结点全部展开
7、遍历所有item,如果item是想要的项则选中
QTreeWidgetItemIterator it(ui->treeWidget);
while (*it)
{
if ((*it)->text(0) == tabBarStr)
{
(*it)->setSelected(true);
}
else
{
(*it)->setSelected(false);
}
++it;
}
8、遍历所有item,把具备查询条件的所有项删除
// 查找 与轨检完全一致的项,并返回。
QList<QTreeWidgetItem*> s = ui->treeWidget->findItems(QStringLiteral("轨检"), Qt::MatchFlag::MatchExactly);
for (auto item : s)
{
delete item;
}
好像ui->treeWidget->takeTopLevelItem(5);也可以
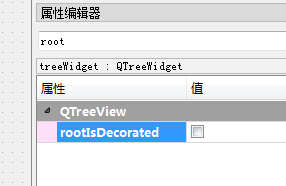
9、把根节点的三角形去掉

10、在项中插入其他控件
void QTreeWidget::setItemWidget(QTreeWidgetItem * item, int column, QWidget * widget)
11、通过样式表设置三角形为自定义图片
ui->treeWidget->setStyleSheet("QTreeView::branch:has-children:!has-siblings:closed,\
QTreeView::branch:closed:has-children:has-siblings{border-image: none; image: url(:/new/prefix1/right.png);}\
QTreeView::branch:open:has-children:!has-siblings,\
QTreeView::branch:open:has-children:has-siblings{border-image: none; image: url(:/new/prefix1/bottom.png);}");
加粗为自己的图片
12、Qlabel设置居中显示
在设计师里,找到alignment的“水平的”属性,改为居中
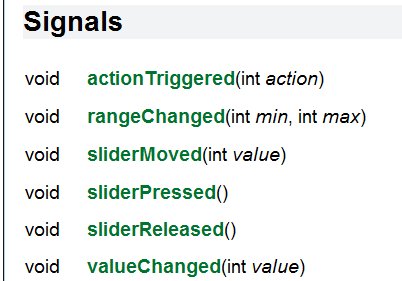
13、QSlider
常用信号

14、将json里的信息在tree里显示
json格式为:
jsonStr = "{" "\"common_property\": [{\"设备名称\": \"天线\"},{\"设备序号\": 100},{\"设备状态\": \"在线\"}]," "\"special_property\": [{\"私有属性1\": 100},{\"私有属性2\": 200}]" "}";
动态显示:
void NetNodeInfo::setInfo(const QString& jsonInfo) { //设置属性值 this->reset(); QJsonParseError json_error; QJsonDocument jsonDoc(QJsonDocument::fromJson(jsonInfo.toLocal8Bit().data(), &json_error));//将内容转为json if(json_error.error != QJsonParseError::NoError) { qDebug()<< getCodeLocate(); return; } QJsonObject rootObj = jsonDoc.object();//获取json文档对象 if(rootObj.contains(keyCommProperty))//公共属性 { QJsonArray subAry = rootObj.take(keyCommProperty).toArray(); QStringList commList; commList << "公共属性"; QTreeWidgetItem *commRoot = new QTreeWidgetItem(ui->treeWidget, commList); for(auto oneAry : subAry) { QVariantMap map = oneAry.toObject().toVariantMap(); QStringList t; t << map.begin().key() << map.begin().value().toString(); commRoot->addChild(new QTreeWidgetItem(commRoot, t)); } ui->treeWidget->addTopLevelItem(commRoot);//添加整个公共属性节点 } else { qDebug()<< getCodeLocate(); } if(rootObj.contains(keySpecProperty))//私有属性 { QJsonArray subAry = rootObj.take(keySpecProperty).toArray(); QStringList commList; commList << "私有属性"; QTreeWidgetItem *commRoot = new QTreeWidgetItem(ui->treeWidget, commList); for(auto oneAry : subAry) { QVariantMap map = oneAry.toObject().toVariantMap(); QStringList t; t << map.begin().key() << map.begin().value().toString(); commRoot->addChild(new QTreeWidgetItem(commRoot, t)); } ui->treeWidget->addTopLevelItem(commRoot);//添加整个公共属性节点 } else { qDebug()<< getCodeLocate(); } ui->treeWidget->expandAll(); }
15、遍历文件夹并见里面各json文件以树的形式显示【非递归】
QString path = "cfg/fault_diagnose_cfg/fix_card/"; QStringList names = dir.entryList(QDir::Dirs); names.removeOne("."); names.removeOne(".."); int fileSize = names.size(); for(int i = VALUE_0; i < fileSize; i++){ QTreeWidgetItem *item = new QTreeWidgetItem(ui->treeWidget_fix_card); item->setText(VALUE_0, names.at(i)); QString strPath = QString(path+"/%1").arg(names.at(i)); QDir strDir(strPath); QStringList strNames = strDir.entryList(QDir::Files); for(int i = VALUE_0; i < strNames.size(); i++){ QTreeWidgetItem *subItem = new QTreeWidgetItem(item); subItem->setText(VALUE_0, strNames.at(i)); item->addChild(subItem); } }

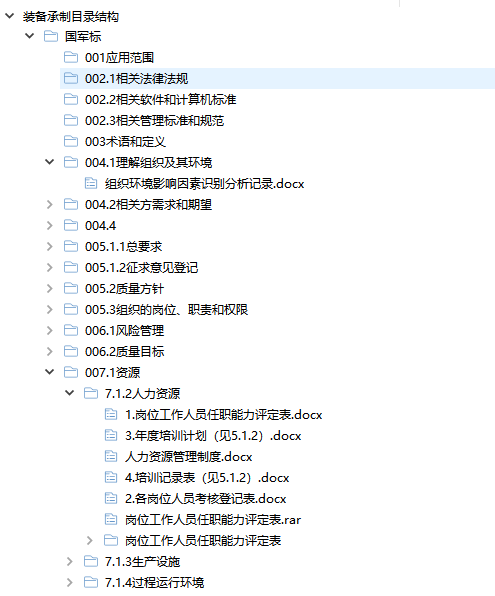
16、递归显示文件夹内容
QFileInfoList MainWindow::allfile(QTreeWidgetItem *root,QString path) //参数为主函数中添加的item和路径名 { /*添加path路径文件*/ QDir dir(path); //遍历各级子目录 #if 1 QDir dir_file(path); //遍历子目录中所有文件 dir_file.setFilter(QDir::Files | QDir::Hidden | QDir::NoSymLinks); //获取当前所有文件 dir_file.setSorting(QDir::Size | QDir::Reversed); QFileInfoList list_file = dir_file.entryInfoList(); for (int i = 0; i < list_file.size(); ++i) { //将当前目录中所有文件添加到treewidget中 QFileInfo fileInfo = list_file.at(i); QString name = fileInfo.fileName(); QTreeWidgetItem* child = new QTreeWidgetItem(QStringList()<<name); if(fileInfo.isFile()){ child->setIcon(0, QIcon(":/imgs/img/file.png")); } else{ child->setIcon(0, QIcon(":/imgs/img/file_dir.png")); } root->addChild(child); } #endif QFileInfoList file_list = dir.entryInfoList(QDir::Files | QDir::Hidden | QDir::NoSymLinks); QFileInfoList folder_list = dir.entryInfoList(QDir::Dirs | QDir::NoDotAndDotDot); //获取当前所有目录 for(int i = 0; i != folder_list.size(); i++) //自动递归添加各目录到上一级目录 { QString namepath = folder_list.at(i).absoluteFilePath(); //获取路径 QFileInfo folderinfo = folder_list.at(i); QString name = folderinfo.fileName(); //获取目录名 QTreeWidgetItem* childroot = new QTreeWidgetItem(QStringList()<<name); if(folderinfo.isFile()){ childroot->setIcon(0, QIcon(":/imgs/img/file.png")); } else{ childroot->setIcon(0, QIcon(":/imgs/img/file_dir.png")); } root->addChild(childroot); //将当前目录添加成path的子项 QFileInfoList child_file_list = allfile(childroot, namepath); //进行递归 file_list.append(child_file_list); file_list.append(name); } return file_list; } void main() { QString path = Config::getInstance().getFilePath(); qDebug()<<path; QTreeWidgetItem* root = new QTreeWidgetItem(ui->treeWidget, QStringList()<<"装备承制目录结构"); allfile(root, path); }

16、设置高度
设置qss:
QTreeWidget::item{
height:40px;
}
17、居中

18、遍历Tree
QTreeWidgetItemIterator it(ui->treeWidget); while (*it) { QString fileName = (*it)->text(0); QString locateStr = (*it)->text(1);++it; }
其中0、1就是列数
十、QLable
1、加颜色
QPalette p;
p.setColor(QPalette::WindowText,Qt::red);
ui->label->setPalette(p);
2、设置图片
QLabel *lb = new QLabel(this); QImage im; im.load(":/images/logo.png");//可以是本地的 //设置缩放 im->scaled... lb->setPixmap(QPixmap::fromImage(im));
希望界面变化图形跟着变化:【ui中也可修改】
lb->setScaleContents(true);
十一、QLineEdit
1、设置密码登录
ui->lineEdit->setEchoMode(QLineEdit::Normal);//设置输入时正常显示输入文字 ui->lineEdit_2->setEchoMode(QLineEdit::Password);//设置输入时不显示文字,显示特殊字符
2、设置提示
ui->lineEdit->setPlaceholderText("请输入用户");//设置提醒文字,在输入时会自动消失
3、设置只能输入int
QLineEdit* le = new QLineEdit(log); le->setMaximumWidth(120); QIntValidator validator(0, LONG_MAX, this ); le->setValidator(&validator);
十二、QStackWidget
1、动态为每个stack添加界面
①、新建widget界面类
②、
qj_interface = new QJInterface;//new ui->uiStackedWidget->addWidget(qj_interface);//添加 ui->uiStackedWidget->setCurrentWidget(qj_interface);//设置
十三、QListWidget
1、常规显示字符串
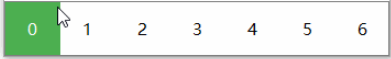
QListWidget *view = new QListWidget; view->setWindowTitle(QString::fromLocal8Bit("ListWidget")); view->resize(QSize(350, 50)); /* 设置为列表显示模式 */ view->setViewMode(QListView::ListMode); /* 从左往右排列 */ view->setFlow(QListView::LeftToRight); /* 屏蔽水平滑动条 */ view->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff); /* 屏蔽垂直滑动条 */ view->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff); /* 设置为像素滚动 */ view->setHorizontalScrollMode(QListWidget::ScrollPerPixel); /* 设置鼠标左键拖动 */ QScroller::grabGesture(view,QScroller::LeftMouseButtonGesture); /* 装载数据 */ for (int i = 0; i < 10; i++) { QListWidgetItem *item = new QListWidgetItem(QString::number(i)); /* 设置文字居中 */ item->setTextAlignment(Qt::AlignCenter); view->addItem(item); } /* 设置样式 */ view->setStyleSheet(R"( QListWidget { outline: none; border:1px solid gray; color: black; } QListWidget::Item { width: 50px; height: 50px; } QListWidget::Item:hover { background: #4CAF50; color: white; } QListWidget::item:selected { background: #e7e7e7; color: #f44336; } QListWidget::item:selected:!active { background: lightgreen; } )");

2、自定义QListWidgetItem
for(auto oneDevice : deviceList) { QListWidgetItem* item = new QListWidgetItem(ui->listWidget); item->setSizeHint(QSize(600,400)); Delegate* delegate = new Delegate(oneDevice, ui->listWidget); ui->listWidget->addItem(item); ui->listWidget->setItemWidget(item,delegate); }
deviceList是一个结构体,代表所有设备的信息集合;
Delegate是一个QWidget子类,主要把一个设备进行显示

3、关于内存
很多具备MVC的控件如QListWidget,为其动态new子控件的时候,如果要全部回收怎么办呢?
一般这些控件都有clear函数,这个函数内部实现应该是把控件的所有子控件递归删除,所有不需要自己去写循环获取子控件指针再delete了

4、删除行
ui->listWidget->takeItem(i);//删除之后此行没有了
ui->listWidget->removeItemWidget(plistWidgetItem);//删除之后,内容没有但是此行还有
十四、QToolButton
1、设置图标和文字都显示
可以在ui中:

也可以在代码中:
ui->toolButton_add->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
2、设置图标
ui->toolButton_add_normal->setIcon(QIcon(":/icon/icon/add.png"));
3、设置文字
直接在ui中双击设置即可
效果:

4、QSS中设置图标及图标大小
tb->setStyleSheet("QToolButton {" "font: 16px \"Microsoft YaHei\";" "min-width: 100px; min-height: 32px;" "max-width: 100px; max-height: 32px;" "border-radius: 10px;color: #FFFFFF;" "qproperty-icon:url(:/main/stop.png);" "qproperty-iconSize:32px 32px;}");
最后两行就是设置图标和图标大小,其他方法没成功过。
十五、QScrollArea
1、设置其内容为其他widget
params = new Params(this); ui->scrollArea_param->setWidget(params);
Params是自定义QWidget子类
2、为了不和其他背景色冲突,设置颜色
①、QScrollArea的QSS QScrollArea#scrollArea_param{ border: 0px solid; background-color: rgba(0, 0, 0, 0); } ②、widget的QSS,在内容Params构造函数中 this->setStyleSheet("QWidget#Params{background-color: rgba(0, 0, 0, 0);}");
3、往params里添加数据,让界面体现出scroll的感觉
在params中:
QGridLayout* lay = new QGridLayout(); //动态构造生成 int total = 38; int colum = 5; for(int i=0; i<total; i++){ QPushButton* pZparam = new QPushButton(this); lay->addWidget(pZparam, i/colum, i%colum); } this->setLayout(lay)
4、或者
QWidget* pWdiget = new QWidget(this); pWdiget->setObjectName("QWidget_raguar"); pWdiget->setStyleSheet("QWidget#QWidget_raguar{background-color: rgba(0, 0, 0, 0);}"); QGridLayout* lay = new QGridLayout(); //动态构造生成 int total = 101; int colum = 5; for(int i=0; i<total; i++){ ProgressArc* pZparam = new ProgressArc(pWdiget); pZparam->setMinimumSize(120, 120); lay->addWidget(pZparam, i/colum, i%colum); } pWdiget->setLayout(lay); ui->scrollArea_predict_raguar->setWidget(pWdiget);

注意必须给scrollArea也设置透明背景才行
QScrollArea#scrollArea_predict_raguar{
background-color: rgba(255, 255, 255, 0);
border:0px solid #1B5FA1;
}
十六、QLabel
1、设置下划线
QFont font; font.setUnderline(true);//下划线 ui->label_cur_fault->setFont(font);
长风破浪会有时,直挂云帆济沧海!
可通过下方链接找到博主
https://www.cnblogs.com/judes/p/10875138.html



