Vue+Vite+Ts+Python后端demo
一、创建前端工程
1.安装node
进入官网下载:Node.js (nodejs.org)

选择安装路径后,默认安装;确认是否成功安装:

2.创建vite项目
①:npm init vite@latest
②:输入项目名、选择Vue、选择Ts;cd到项目文件夹里;安装依赖项:npm i,启动项目:npm run dev
③:打开浏览器,进入:http://localhost:5173/

二、创建后端工程
1.Python代码
from http.server import BaseHTTPRequestHandler, HTTPServer import json class CorsHandler(BaseHTTPRequestHandler): def _set_response(self): self.send_response(200) self.send_header('Content-type', 'application/json') self.send_header('Access-Control-Allow-Origin', '*') self.end_headers() def do_GET(self): self._set_response() response = {'message': 'Hello, world!'} self.wfile.write(json.dumps(response).encode('utf-8')) def run_server(port=8001): server_address = ('127.0.0.1', port) httpd = HTTPServer(server_address, CorsHandler) print(f"Server running on port {port}") httpd.serve_forever() if __name__ == '__main__': run_server()
2.功能说明
①.跨域问题
这个问题老生常谈,具体可bing一下。允许其他前端跨域访问后端:
self.send_header('Access-Control-Allow-Origin', '*')
②.实现http的get接口并返回json
def do_GET(self): self._set_response() response = {'message': 'Hello, world!'} self.wfile.write(json.dumps(response).encode('utf-8'))
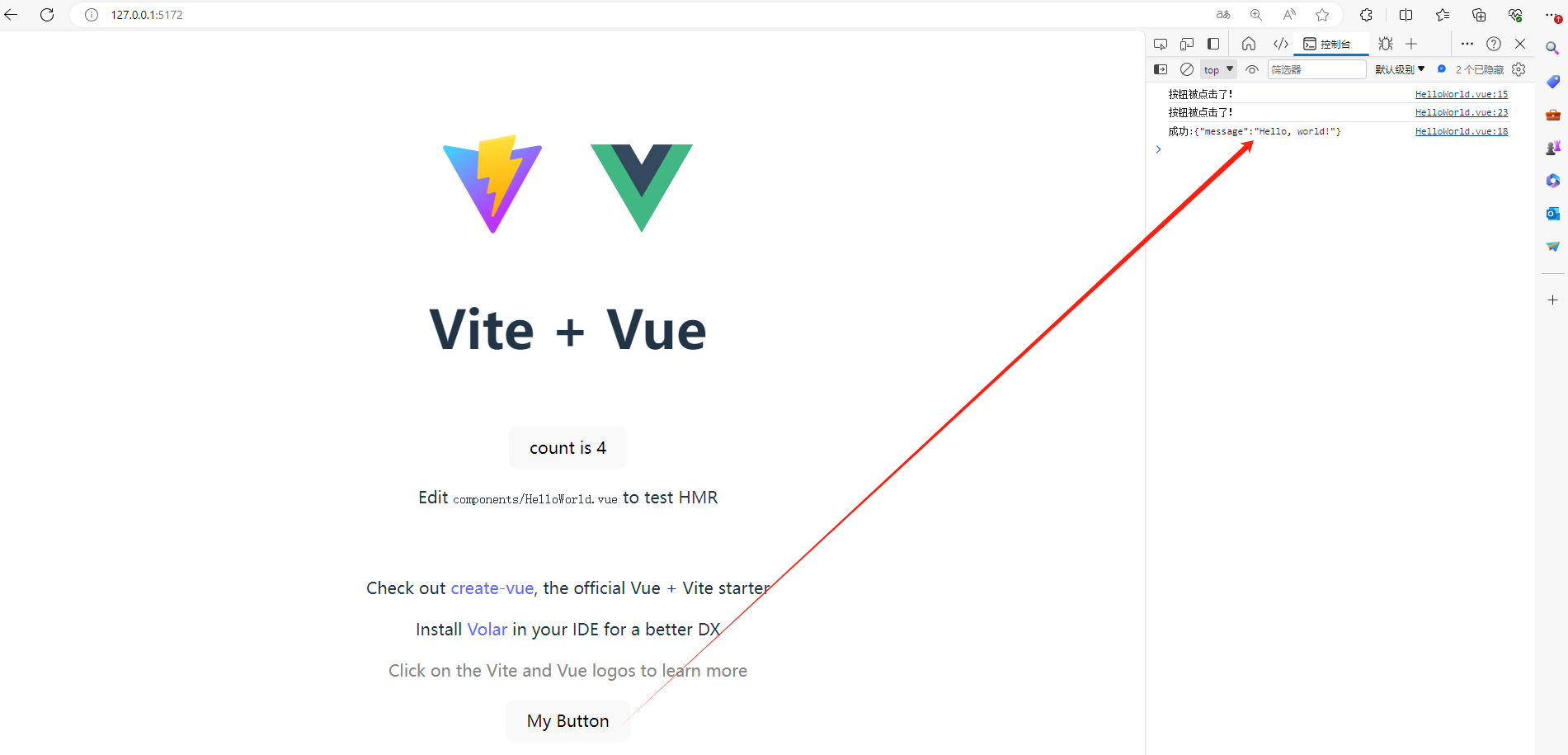
3.测试
打开浏览器确认:

注意,这里是127的地址,不是localhost
三、配置前端工程
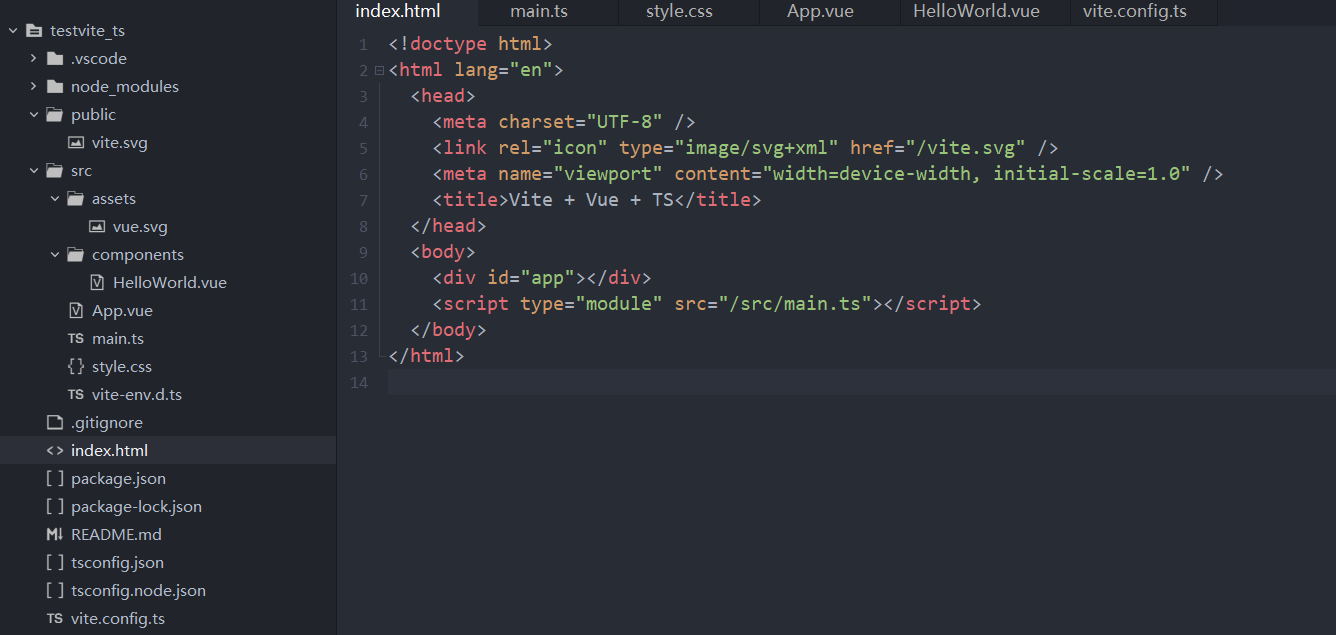
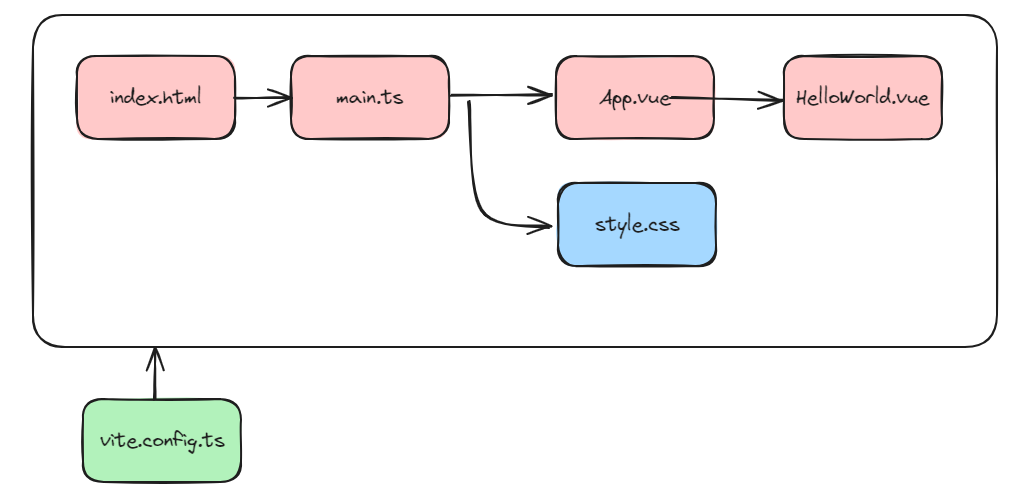
1.目录结构解析


index.html:网页入口,在body节点加载了main.ts
main.ts:引入了vue框架,基于vue创建了一个网页app并启动;并引入网站的风格css
style.css:网站的风格css
App.vue:网页内容,在这里搭建html的body
HelloWorld.vue:组件,可以在网页里重复使用的对象
vite.config.ts:工程的配置文件
2.源码
①.index.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <link rel="icon" type="image/svg+xml" href="/vite.svg" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Vite + Vue + TS</title> </head> <body> <div id="app"></div> <script type="module" src="/src/main.ts"></script> </body> </html>
②.main.ts
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
createApp(App).mount('#app')
③.style.css
:root { font-family: Inter, system-ui, Avenir, Helvetica, Arial, sans-serif; line-height: 1.5; font-weight: 400; color-scheme: light dark; color: rgba(255, 255, 255, 0.87); background-color: #242424; font-synthesis: none; text-rendering: optimizeLegibility; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } a { font-weight: 500; color: #646cff; text-decoration: inherit; } a:hover { color: #535bf2; } body { margin: 0; display: flex; place-items: center; min-width: 320px; min-height: 100vh; } h1 { font-size: 3.2em; line-height: 1.1; } button { border-radius: 8px; border: 1px solid transparent; padding: 0.6em 1.2em; font-size: 1em; font-weight: 500; font-family: inherit; background-color: #1a1a1a; cursor: pointer; transition: border-color 0.25s; } button:hover { border-color: #646cff; } button:focus, button:focus-visible { outline: 4px auto -webkit-focus-ring-color; } .card { padding: 2em; } #app { max-width: 1280px; margin: 0 auto; padding: 2rem; text-align: center; } @media (prefers-color-scheme: light) { :root { color: #213547; background-color: #ffffff; } a:hover { color: #747bff; } button { background-color: #f9f9f9; } }
④.App.vue
<script setup lang="ts"> import HelloWorld from './components/HelloWorld.vue' </script> <template> <div> <a href="https://vitejs.dev" target="_blank"> <img src="/vite.svg" class="logo" alt="Vite logo" /> </a> <a href="https://vuejs.org/" target="_blank"> <img src="./assets/vue.svg" class="logo vue" alt="Vue logo" /> </a> </div> <HelloWorld msg="Vite + Vue" /> </template> <style scoped> .logo { height: 6em; padding: 1.5em; will-change: filter; transition: filter 300ms; } .logo:hover { filter: drop-shadow(0 0 2em #646cffaa); } .logo.vue:hover { filter: drop-shadow(0 0 2em #42b883aa); } </style>
⑤.HelloWorld.vue
<script setup lang="ts"> import { ref } from 'vue' import axios from 'axios' defineProps<{ msg: string }>() const count = ref(1) function handleClick() { // 处理按钮点击事件的逻辑 console.log("按钮被点击了!"); } function testHttp() { console.log("按钮被点击了!"); axios.get('http://127.0.0.1:8001') .then(function (response) { console.log("成功:"+JSON.stringify(response.data)); }) .catch(function (error) { console.log("失败:"+error); }); console.log("按钮被点击了!"); } </script> <template> <h1>{{ msg }}</h1> <div class="card"> <button type="button" @click="count++">count is {{ count }}</button> <p> Edit <code>components/HelloWorld.vue</code> to test HMR </p> </div> <p> Check out <a href="https://vuejs.org/guide/quick-start.html#local" target="_blank" >create-vue</a >, the official Vue + Vite starter </p> <p> Install <a href="https://github.com/vuejs/language-tools" target="_blank">Volar</a> in your IDE for a better DX </p> <p class="read-the-docs">Click on the Vite and Vue logos to learn more</p> <button type="button" @click="testHttp">My Button </button> </template> <style scoped> .read-the-docs { color: #888; } </style>
这里有两个按钮,一个按钮是点击后数字加一,一个是向后台请求http,并打印。
⑥. vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
host: '127.0.0.1',
port: 5172,
open: true,
proxy: {
"/Api": {
target: "127.0.0.1:8001",
changeOrigin: true
}
}
}
})
3.效果

长风破浪会有时,直挂云帆济沧海!
可通过下方链接找到博主
https://www.cnblogs.com/judes/p/10875138.html


