Node安装及创建Vite项目
1.安装node
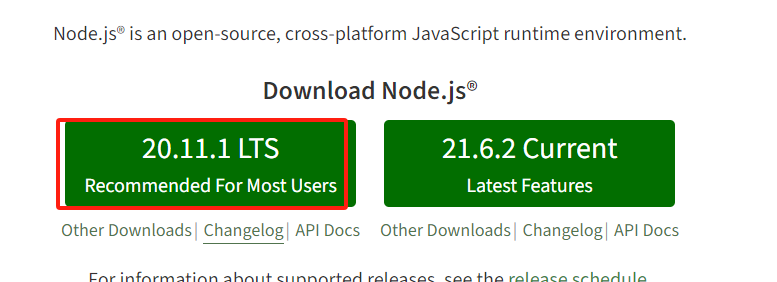
进入官网下载:Node.js (nodejs.org)

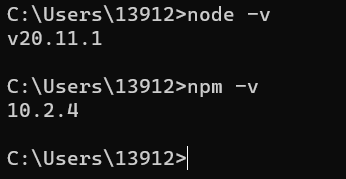
选择安装路径后,默认安装;确认是否成功安装:

2.创建vite项目
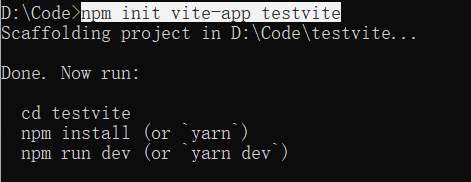
npm init vite-app testvite

3.启动
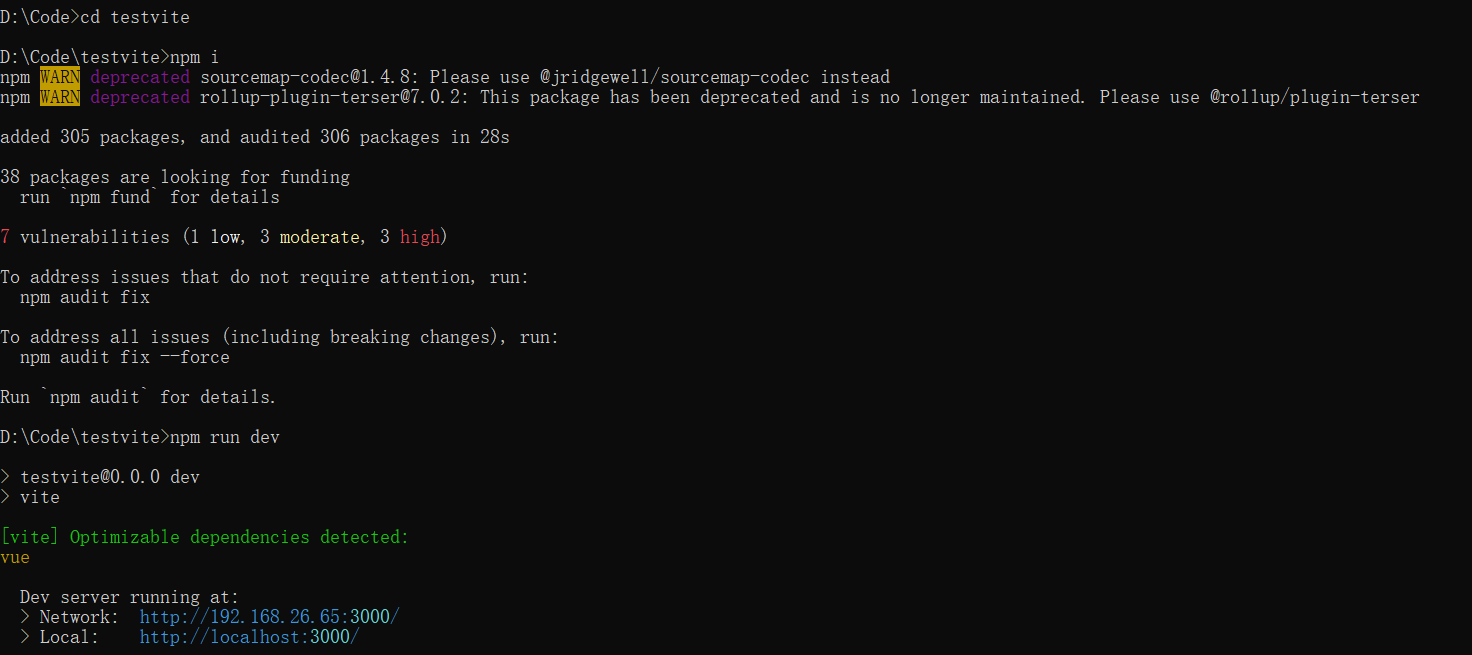
cd testvite
npm run dev

4.确认

5.安装ts项目
①:npm init vite@latest
②:输入项目名、选择Vue、选择Ts、cd路径、npm i、npm run dev
③:http://localhost:5173/
长风破浪会有时,直挂云帆济沧海!
可通过下方链接找到博主
https://www.cnblogs.com/judes/p/10875138.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2021-02-26 Qt自绘系列