QML-粒子系统
一、概念
粒子系统主要有四个QML类型,分别是ParticleSystem、Emitter、ParticlePainter和Affector。
ParticleSystem:是粒子系统,剩余几个类型需要绑定同一个粒子系统;
Emitter:粒子发射器;
ParticlePainter:粒子可视化方式;
Affector:控制已发射粒子的参数。
需要注意ParticlePainter有3个子类:

二、例子一:使用图片作为的效果粒子
1、下载star.png【例子并为加入到资源中】

2、代码1
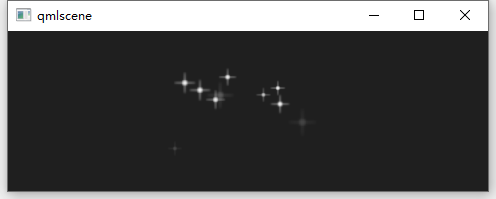
import QtQuick 2.5 import QtQuick.Particles 2.0 Rectangle { id: root width: 480; height: 160 color: "#1f1f1f" ParticleSystem { id: particleSystem } Emitter { id: emitter anchors.centerIn: parent width: 160; height: 80 system: particleSystem emitRate: 10 lifeSpan: 1000 lifeSpanVariation: 500 size: 16 endSize: 32 } ImageParticle { // source: "assets/particle.png" source: "assets/star.png" system: particleSystem } }
效果

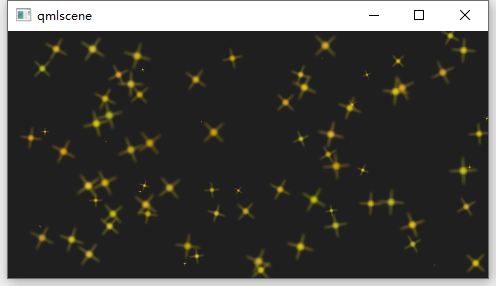
3、代码2:加一点效果,颜色、旋转
import QtQuick 2.5 import QtQuick.Particles 2.0 Rectangle { id: root width: 480; height: 160 color: "#1F1F1F" ParticleSystem { id: particleSystem } ImageParticle { source: "assets/star.png" system: particleSystem color: '#FFD700' //粒子初始颜色为金色 colorVariation: 0.2 //不同粒子颜色变化范围+/-20% rotation: 0 //粒子初始角度 rotationVariation: 45 //不同粒子初始角度+/-45 rotationVelocity: 15 //粒子每秒旋转45度 rotationVelocityVariation: 15 //不同粒子每秒旋转角度+/-15 entryEffect: ImageParticle.Scale //粒子入场效果为缩放 } Emitter { id: emitter anchors.fill: parent system: particleSystem lifeSpan: 8000 size: 32 endSize: 16 } }

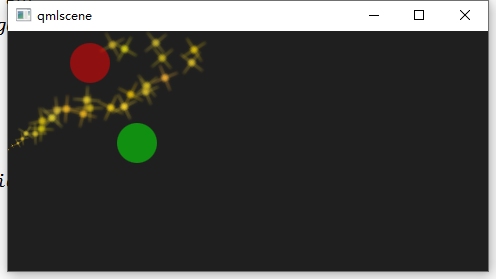
代码3:加一点效果,移动
import QtQuick 2.5 import QtQuick.Particles 2.0 Rectangle { id: root width: 480; height: 240 color: "#1F1F1F" ParticleSystem { id: particleSystem } ImageParticle { source: "assets/star.png" system: particleSystem color: '#FFD700' colorVariation: 0.2 rotation: 0 rotationVariation: 45 rotationVelocity: 15 rotationVelocityVariation: 15 entryEffect: ImageParticle.Scale } Emitter { id: emitter anchors.left: parent.left anchors.verticalCenter: parent.verticalCenter width: 1; height: 1 system: particleSystem emitRate: 10 lifeSpan: 6400 lifeSpanVariation: 400 size: 32 velocity: TargetDirection { targetItem: target1 targetVariation: 20 magnitude: 50 } acceleration: TargetDirection { targetItem: target2 targetVariation: 20 magnitude: 50 } } Rectangle { id: target1 width: 40; height: width radius: width/2 color: '#FF0000' opacity: 0.5 MouseArea { anchors.fill: parent drag.target: target1 } } Rectangle { id: target2 width: 40; height: width radius: width/2 color: '#00FF00' opacity: 0.5 MouseArea { anchors.fill: parent drag.target: target2 } } }

长风破浪会有时,直挂云帆济沧海!
可通过下方链接找到博主
https://www.cnblogs.com/judes/p/10875138.html


