QML-隐藏式界面切换
一、例子1:模拟登录界面和主界面
1、登录界面:LoginPage.qml
import QtQuick 2.0 import QtQuick.Controls 2.3 Rectangle { width: 400 height: 300 color: "#051f58" radius: 8 Button { text: "登录页面-登录按钮" anchors.centerIn: parent onClicked: { loginPage.visible = false mainPage.visible = true } } }
2、主界面:MainPage.qml
import QtQuick 2.0 import QtQuick.Controls 2.3 Rectangle { color: "#498ff8" radius: 8 Button { text: "主页面-返回按钮" anchors.centerIn: parent onClicked: { loginPage.visible = true mainPage.visible = false } } }
3、main.qml
import QtQuick 2.9 import QtQuick.Window 2.2 Window { visible: true width: 640 height: 480 title: qsTr("Hello World") // 主页面一开始设置"隐藏",登录成功后才显示 MainPage { id: mainPage width: 500 height: 350 visible: false // 设置"隐藏" anchors.centerIn: parent } LoginPage { id: loginPage width: 300 height: 200 anchors.centerIn: parent } }


PS:为啥子QML可以访问父QML定义的id??
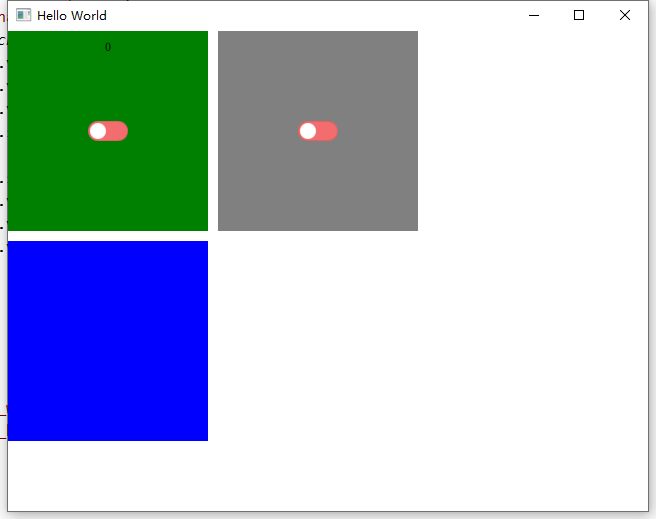
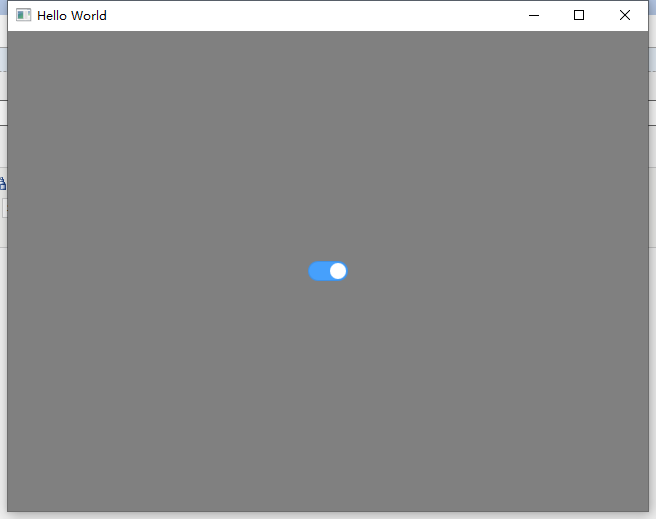
二、例子2:实现界面缩略图
import QtQuick 2.9 import QtQuick.Window 2.2 import QtQuick.Controls 2.3 import Toou2D 1.0 Window { id: root visible: true width: 640 height: 480 title: qsTr("Hello World") Rectangle { id: r1 property int m_width: 200 property int m_height: 200 color: "green" width: m_width; height: m_height; property int m_click_count: 0 x: 0 y: 0 Text { id: text text: r1.m_click_count anchors.horizontalCenter: parent.horizontalCenter anchors.top: parent.top anchors.topMargin: 10 } states: [ State { name: "mini" PropertyChanges { target: r1 x: 0 y: 0 width: m_width; height: m_height; color: "green" } }, State { name: "max" PropertyChanges { target: r1 x: 0 y: 0 width: root.width; height: root.height; color: "red" } } ] state: "mini" //定义过渡 transitions: [ Transition { //没有设置from/to,过渡关联任何动画 //比例动画 NumberAnimation { property: "width" duration: 1000 easing.type: Easing.InOutQuad } NumberAnimation { property: "height" duration: 1000 easing.type: Easing.InOutQuad } //颜色变化 ColorAnimation { duration: 600 } } ] TSwitch { anchors.centerIn: parent; onCheckedChanged: { r1.m_click_count++; if(checked){ r1.visible = true; r2.visible = false; r3.visible = false; r1.state = "max"; }else{ r1.state = "mini"; r1.visible = true; r2.visible = true; r3.visible = true; } } } } Rectangle { id: r2 property int m_width: 200 property int m_height: 200 color: "gray" width: 200; height: 200; x: 210 y: 0 states: [ State { name: "mini" PropertyChanges { target: r2 x: 210 y: 0 width: m_width; height: m_height; } }, State { name: "max" PropertyChanges { target: r2 x: 0 y: 0 width: root.width; height: root.height; } } ] state: "mini" //定义过渡 transitions: [ Transition { //没有设置from/to,过渡关联任何动画 //比例动画 NumberAnimation { property: "width" duration: 1000 easing.type: Easing.InOutQuad } NumberAnimation { property: "height" duration: 1000 easing.type: Easing.InOutQuad } NumberAnimation { property: "x" duration: 1000 easing.type: Easing.InOutQuad } NumberAnimation { property: "y" duration: 1000 easing.type: Easing.InOutQuad } } ] TSwitch { anchors.centerIn: parent; onCheckedChanged: { if(checked){ r1.visible = false; r2.visible = true; r3.visible = false; r2.state = "max"; }else{ r2.state = "mini"; r1.visible = true; r2.visible = true; r3.visible = true; } } } } Rectangle { id: r3 property int m_width: 200 property int m_height: 200 color: "blue" width: 200; height: 200; x: 0 y: 210 } }


长风破浪会有时,直挂云帆济沧海!
可通过下方链接找到博主
https://www.cnblogs.com/judes/p/10875138.html



