QML-动画
零、概念
摘抄QMLBook的概念:

总结就是:QML的动画其实就是在改变元素的属性。
一、Behavior
1、Behavior概念
当一个特定的属性值变化的时候,可以用Behavior是用来定义一个默认的动画。
如在某些场景种我们可能会改动Item的一些属性如width,默认情况下,width的变化是瞬间完成的。为了让过程更加动态,我们可以为widht增加一个Behavior,设置一个变化时间,这样一个简单动画就完成了。
总之:Behavior用于属性变化后的动画。
2、例子1
定义一个Rectangle,当鼠标点击后,其宽度在默认宽度和0之间切换,切换有个1秒的变化过程。代码:
import QtQuick 2.6 import QtQuick.Window 2.2 Rectangle { Rectangle { id: btn width: 100; height: 20; x:100; y:100; color: "gray" Behavior on width{ NumberAnimation { duration: 1000 } } } MouseArea { anchors.fill: parent onClicked: { btn.width = btn.width==100?0:100 } } }
效果:



3、例子2
鼠标点击哪里,rect就去哪里
import QtQuick 2.0 Rectangle { id: root width: 800; height: 800 color: "gray" Rectangle{ color:"red" width:50 height:50 id:rect Behavior on x { PropertyAnimation{ duration : 1000 } } Behavior on y { PropertyAnimation{ duration : 1000 } } } MouseArea{ anchors.fill: parent onClicked:{ rect.x=mouse.x; rect.y=mouse.y; } } }

二、PropertyAnimation
1、关于PropertyAnimation
是非常常用的动画组件。
基类:Animation
被继承的类:AnchorAnimation, Animator, ParallelAnimation, ParentAnimation, PathAnimation, PauseAnimation, PropertyAction, PropertyAnimation, ScriptAction, and SequentialAnimation
重点关注的类:PropertyAnimation
PropertyAnimation子类:ColorAnimation, NumberAnimation, RotationAnimation, and Vector3dAnimation【暂不考虑】
PS:理论上PropertyAnimation能实现子类大多数功能,但是为了提高性能,Qt才提供了这些子类。
2、例子1
控件被创建后就生成一个动画
import QtQuick 2.0 Rectangle { id: rect width: 800; height: 800 color: "gray" Rectangle{ x:100 y:100 width: 100; height: 100 color: "red" //Behavior on x { //NumberAnimation { duration: 1000 } //} PropertyAnimation on x{ from: 100 to: 500 duration: 1000 easing.type: Easing.InOutQuad loops: Animation.Infinite } } }

注意:这里如果与Behavior共同使用,会是无效。
3、例子2
信号触发后执行动画
import QtQuick 2.0 Rectangle { id: root width: 800; height: 800 color: "gray" Rectangle{ color:"red" width:50 height:50 id:rect } MouseArea{ anchors.fill: parent onClicked: PropertyAnimation{ target:rect ; properties:"y" to:250 duration:1000 } } }

4、例子3
动画作为组件
import QtQuick 2.0 Rectangle { id: root width: 800; height: 800 color: "gray" Rectangle{ color:"red" width:50 height:50 id:rect } PropertyAnimation{ id:animation target:rect properties: "width" duration: 1000 } MouseArea{ anchors.fill: parent onClicked: { animation.to=500 animation.running=true; } } }

三、ColorAnimation
1、例子
颜色渐变
import QtQuick 2.0 Rectangle { id: root width: 800; height: 800 color: "gray" Rectangle{ color:"green" y:100 width:360 height:80 id:rect ColorAnimation on color { from: "white"; to: "red"; duration: 5000 } } }

四、RotationAnimation
1、例子
import QtQuick 2.0 Rectangle { id: root width: 800; height: 800 color: "gray" Rectangle{ color:"green" y:100 width:360 height:80 id:rect RotationAnimation on rotation{ from:0 to:360 direction: RotationAnimation.Clockwise duration:5000 } } }

部分实例参考:https://www.cnblogs.com/bhlsheji/p/5168242.html
五、过渡Transitions
1、例子
rect点击后改变放大两倍,使用过渡动画让这个过程慢慢完成
import QtQuick 2.0 Rectangle{ id:rootItem width:360 height: 240 color: "white" Rectangle{ id:rect color: "gray" width: 50 height: 50 anchors.centerIn: parent MouseArea{ id:mouseArea anchors.fill: parent } //定义状态 states:[ State{ name: "pressed" when: mouseArea.pressed PropertyChanges { target: rect color:"green" scale:2 } } ] //定义过渡 transitions: [ Transition { //没有设置from/to,过渡关联任何动画 //比例动画 NumberAnimation { property: "scale" duration: 1000 easing.type: Easing.InOutQuad } //颜色变化 ColorAnimation { duration: 600 } } ] } }

参考:https://blog.csdn.net/quietbxj/article/details/108325794
PS:
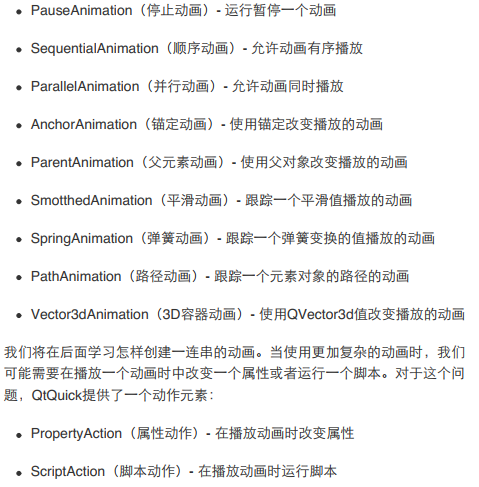
1、其他一些动画

长风破浪会有时,直挂云帆济沧海!
可通过下方链接找到博主
https://www.cnblogs.com/judes/p/10875138.html





