QML-RadioButton
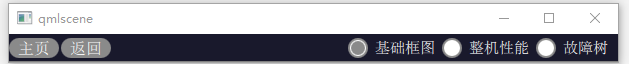
import QtQuick 2.0 import QtQuick.Controls 2.0 Rectangle { id:root; color: "#19192C"; property int rect_width: 50; property int rect_height: 20; property int line_width: 20; property int line_height: 2; property color bkcolor: "#8A8A8A"; //默认颜色 property color pick_color: "#E5F012";//选中颜色 property int index: 0;//地记录radio signal up_low_check(int info);//点击主页或者上一页 0:主页 1:上一页 onIndexChanged: {//radio跟着变化 if(0==index) { root1.checked = true; } else if(1==index) { root2.checked = true; } else if(2==index) { root3.checked = true; } } Row{ anchors.top: parent.top; width: 200; height: parent.height; spacing: 2; Rectangle{ id: rect_1; width: rect_width; height: rect_height; color: bkcolor; radius: height/2; anchors.verticalCenter: parent.verticalCenter; Text { id: text_1 text: "主页"; color: "white"; anchors.centerIn: parent; font.pixelSize: 16; } MouseArea { hoverEnabled: true; anchors.fill: parent; onClicked: { up_low_check(0); } onPressed: { text_1.font.pixelSize = text_1.font.pixelSize+1; } onReleased: { text_1.font.pixelSize = text_1.font.pixelSize-1; } onEntered: { rect_1.color = pick_color; text_1.color = "balck"; } onExited: { rect_1.color = bkcolor; text_1.color = "white"; } } } Rectangle{ id: rect_2; width: rect_width; height: rect_height; color: bkcolor; radius: height/2; anchors.verticalCenter: parent.verticalCenter; Text { id: text_2 text: "返回"; color: "white"; anchors.centerIn: parent; font.pixelSize: 16; } MouseArea { hoverEnabled: true; anchors.fill: parent; onClicked: { up_low_check(1); } onPressed: { text_2.font.pixelSize = text_2.font.pixelSize+1; } onReleased: { text_2.font.pixelSize = text_2.font.pixelSize-1; } onEntered: { rect_2.color = pick_color; text_2.color = "balck"; } onExited: { rect_2.color = bkcolor; text_2.color = "white"; } } } } // Image { // width: parent.height-10; // height: width; // id: zhuye; //// source: "qrc:/image/ICON/zhuye.png"; // source: "file:./ICON/zhuye.png"; // anchors.verticalCenter: parent.verticalCenter; // smooth: true; // visible: true; // MouseArea{ // anchors.fill: parent; // onEntered: { // } // } // } // Text { // id: line_1; // width: rect_height; // height: width; // color: bkcolor; // anchors.verticalCenter: parent.verticalCenter; // anchors.left: zhuye.right; // horizontalAlignment: Text.AlignHCenter; // verticalAlignment: Text.AlignVCenter; // text: "-" // } // Rectangle{ // id: rect_1; // width: rect_width; // height: rect_height; // color: bkcolor; // radius: height/2; // anchors.verticalCenter: parent.verticalCenter; // anchors.left: line_1.right; // Text { // text: "上级"; // color: "white"; // anchors.centerIn: parent; // font.pixelSize: 16; // } // } //框图切换radio Row { width: 200; height: parent.height; anchors.right: parent.right; anchors.rightMargin: 70; spacing: 22; RadioButton { id:root1 checked: true property color checkedColor: "#8A8A8A" property int node_id: 1; onClicked: { if(root1.checked) { root.index = 0; } } contentItem:Text { text: "基础框图" font.pixelSize: 15; opacity: enabled ? 1.0 : 0.3 color: "white"; verticalAlignment: Text.AlignVCenter anchors.left: parent.left; anchors.leftMargin: 27; anchors.verticalCenter: parent.verticalCenter; } indicator: Rectangle { anchors.left: parent.left; anchors.verticalCenter: parent.verticalCenter width: rect_height; height: width antialiasing: true radius: width/2 border.width: 2 border.color: root1.checkedColor Rectangle { anchors.centerIn: parent width: parent.width*0.7; height: width antialiasing: true radius: width/2 color: root1.checkedColor visible: root1.checked } } } RadioButton { id:root2 checked: false property color checkedColor: "#8A8A8A" property int node_id: 2; onClicked: { if(root2.checked) { root.index = 1; } } contentItem:Text { text: "整机性能" font.pixelSize: 15; opacity: enabled ? 1.0 : 0.3 color: "white"; verticalAlignment: Text.AlignVCenter anchors.left: parent.left; anchors.leftMargin: 27; anchors.verticalCenter: parent.verticalCenter; } indicator: Rectangle { anchors.left: parent.left; anchors.verticalCenter: parent.verticalCenter width: rect_height; height: width antialiasing: true radius: width/2 border.width: 2 border.color: root2.checkedColor Rectangle { anchors.centerIn: parent width: parent.width*0.7; height: width antialiasing: true radius: width/2 color: root2.checkedColor visible: root2.checked } } } RadioButton { id:root3 checked: false property color checkedColor: "#8A8A8A" onClicked: { if(root3.checked) { root.index = 2; } } contentItem:Text { text: "故障树" font.pixelSize: 15; opacity: enabled ? 1.0 : 0.3 color: "white"; verticalAlignment: Text.AlignVCenter anchors.left: parent.left; anchors.leftMargin: 27; anchors.verticalCenter: parent.verticalCenter; } indicator: Rectangle { anchors.left: parent.left; anchors.verticalCenter: parent.verticalCenter width: rect_height; height: width antialiasing: true radius: width/2 border.width: 2 border.color: root3.checkedColor Rectangle { anchors.centerIn: parent width: parent.width*0.7; height: width antialiasing: true radius: width/2 color: root3.checkedColor visible: root3.checked } } } } //最下面的分界线 Rectangle{ width: parent.width; height: 1; color:"grey"; anchors.bottom: parent.bottom; } }

长风破浪会有时,直挂云帆济沧海!
可通过下方链接找到博主
https://www.cnblogs.com/judes/p/10875138.html





