QML-StackView
一、静态生成两个界面
import QtQuick.Controls 2.2
import QtQml 2.2
import QtQuick 2.9
ApplicationWindow {
title: qsTr("Hello World")
width: 640
height: 480
visible: true
Row{
id:row;
width: parent.width;
height: 40;
Button {
id:btn1;
text: "1"
onClicked: {
stack.push(mainView);
}
}
Button {
id:btn2;
text: "2"
onClicked: {
stack.push(gView);
}
}
}
StackView {
id: stack
width: parent.width;
height: parent.height-row.height;
anchors.top:row.bottom;
Component.onCompleted: {
stack.push(gView);
stack.push(mainView);
}
}
Component {
id: mainView;
Main_struct{}
}
Component {
id: gView;
MyGuid{}
}
}
删除、添加:
function respondNodeClick(node_id)
{
if(100===node_id)//主页
{
for(var i=stack.depth;i>1;i--)
{
stack.pop();
}
}
else if(101===node_id)//返回
{
if(stack.depth > 1)
{
stack.pop();
}
}
else if(5===node_id)//显示频综/波形qml
{
stack.push(gView);
}
}
ps:
1、stackview是动态生成界面,如从1界面->2界面->1界面->2界面,2界面不会一直存在,而是被销毁,最后一次进入2界面后,会再次生成2界面,所以这种方式不太适合实时监控的界面
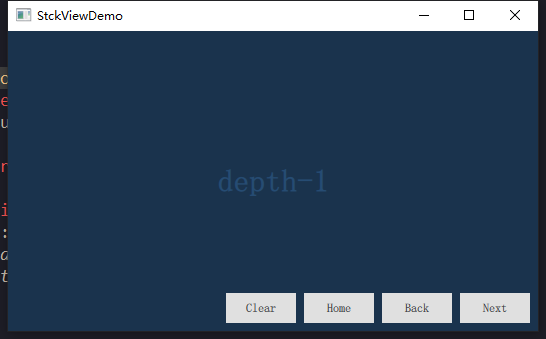
二、动态增加界面
import QtQuick 2.0
import QtQuick.Controls 2.3
ApplicationWindow{
title:"StckViewDemo"
visible:true
height:300
width:530
StackView {
id:stack;
anchors.fill:parent
width:600
height:300
property var home :null;
Text {
text:"Cloxk to create first page"
font.pointSize: 14
font.bold: true
color: "blue"
anchors.centerIn: parent
MouseArea{
anchors.fill: parent
onClicked:
if(stack.depth==0)
stack.push(page);
}
}
}
Component {
id: page
Rectangle {
Component.onCompleted: {
console.log("onCompleted",stack.depth)
}
Component.onDestruction: {
console.log("onDestroyed",stack.depth)
}
color: Qt.rgba(stack.depth*0.1,stack.depth*0.2,stack.depth*0.3);
Text {
anchors.centerIn: parent;
text: "depth-"+stack.depth;
font.pointSize: 24;
font.bold: true
color: stack.depth<=4?Qt.lighter(parent.color):Qt.darker(parent.color);
}
Button{
id:next;
anchors.right: parent.right;
anchors.bottom: parent.bottom;
anchors.margins: 8;
text:"Next"
width:70
height: 30;
onClicked: {
if(stack.depth<8)
stack.push(page);
}
}
Button{
id:back;
anchors.right: next.left;
anchors.top: next.top;
anchors.rightMargin: 8;
text:"Back"
width:70
height: 30;
onClicked: {
if(stack.depth>0)
stack.pop();
}
}
Button{
id:home;
anchors.right: back.left;
anchors.top: next.top;
anchors.rightMargin: 8;
text:"Home"
width:70
height: 30;
onClicked: {
if(stack.depth>0)
stack.pop(stack.initialItem);
}
}
Button{
id:clear;
anchors.right: home.left;
anchors.top: next.top;
anchors.rightMargin: 8;
text:"Clear"
width:70
height: 30;
onClicked: {
if(stack.depth>0)
stack.clear();
}
}
}
}
}

参考:https://blog.csdn.net/LC900730/article/details/77771485?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7Edefault-1.highlightwordscore&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7Edefault-1.highlightwordscore
长风破浪会有时,直挂云帆济沧海!
可通过下方链接找到博主
https://www.cnblogs.com/judes/p/10875138.html





