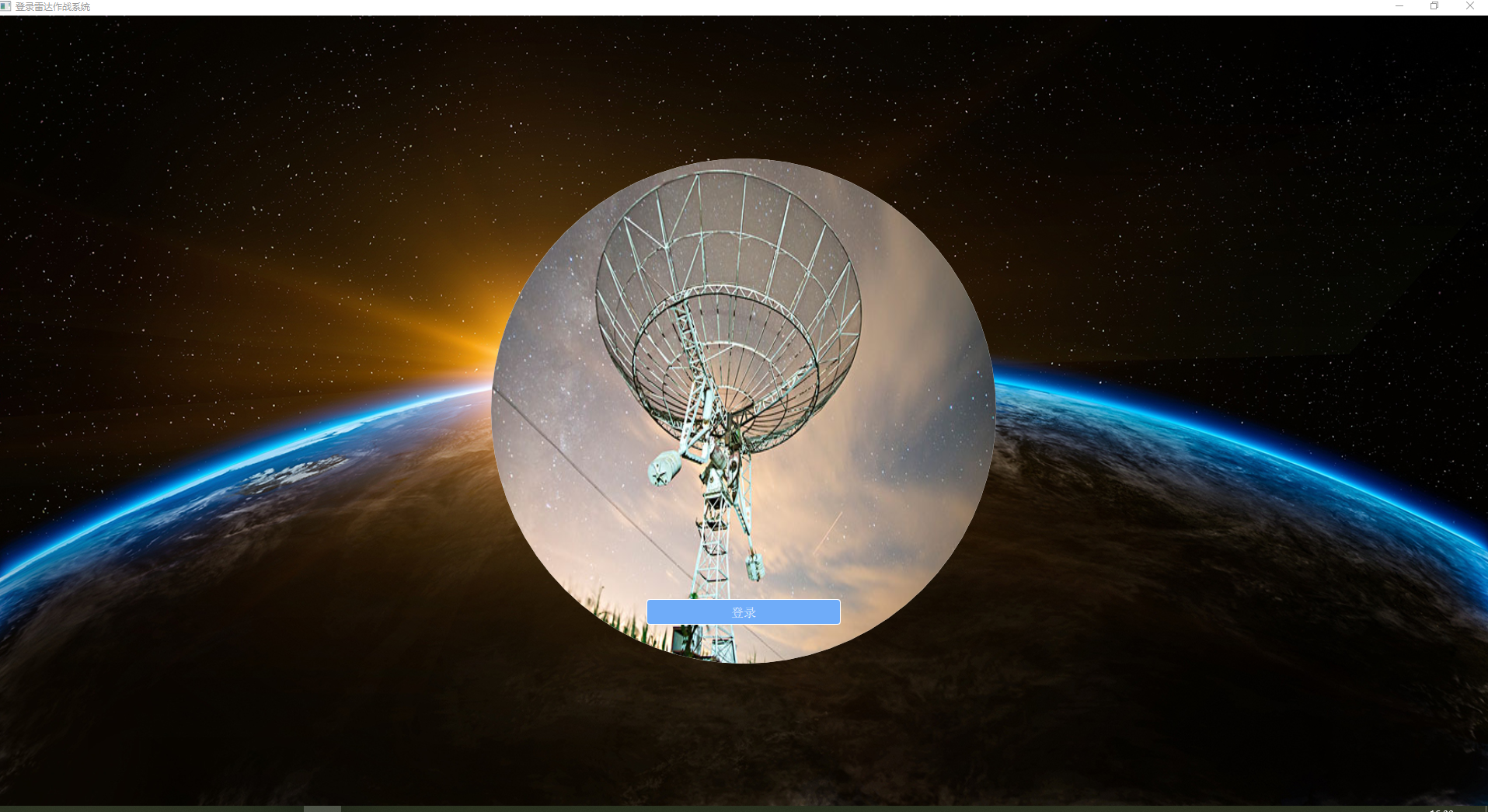
QML显示圆形图片
Item {//一个圆形图片
width: parent.width
height: parent.height
Image {
id: rdJpg
anchors.centerIn: parent
smooth: true
visible: false
source: "qrc:/img/rd.jpg"
}
Rectangle {
id: mask
width: parent.width
height: parent.height
radius: width/2
visible: false
}
OpacityMask {
anchors.fill: parent
source: rdJpg
maskSource: mask
}
}
需要:
import QtGraphicalEffects 1.0

长风破浪会有时,直挂云帆济沧海!
可通过下方链接找到博主
https://www.cnblogs.com/judes/p/10875138.html





