QML之信号与槽
一、C++的信号和QML的槽
前言:
Qt中的信号与槽,通常是一个信号SIGNAL和一个槽SLOT,通过connet连接,而QML中不需要再写槽函数,只需要在合适的地方告诉QML:如果x信号产生则执行x
如有信号:
Class A{ signals: void rcvData(QString str); };
则在QML里:
onRcvData:{ //执行x如console.log(str); }
格式:在信号前面加on,然后信号首字母大写,注意参数可执行使用
1、如果注册的是C++类,那么可以在QML中实例化对象的时候直接捕获
A{
id:a
onRcvData:{
console.log(str)
}
}
2、如果注册的是C++对象,则需要Connections连接
Connections {
target: a
onRcvData: {
console.log(str)
}
}
注意:在高版本QT5.15中,已经对这种方式进行了改变:
Connections { target: button function onRcvData() { //相关事件 } }
否则报警告:QML Connections: Implicitly defined onFoo properties in Connections are deprecated
二、QML的信号和QML的槽
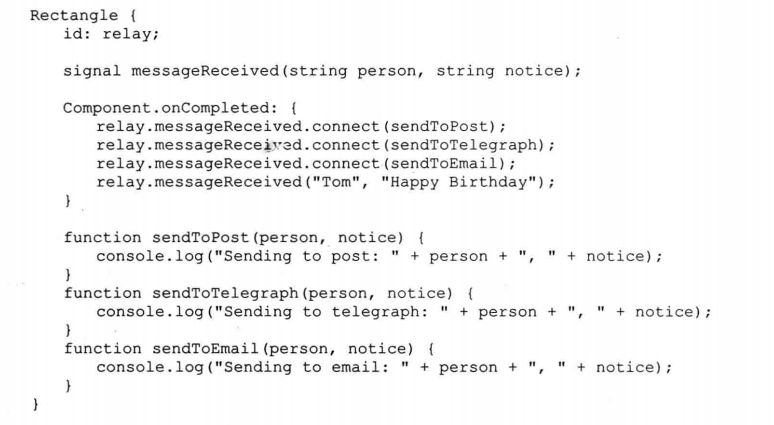
使用信号的connect函数连接槽【函数】
sendSignal.connect(target.recvSlot)
在合适的地方如Component.onCompleted里连接信号与槽,sendSignal当前对象是定义的信号,recvSlot实际上是一个function

三、汇总
1、连接qml中信号与函数
Component.onCompleted:
{
sendMessageSigal.connect(getMessage);
}
2、连接 qml中函数与c++中信号
Connections
{
//qml 连接 c++ 信号
target:interaction
onConnectcppsignal:
{
label2.text=strMsg;
}
}
3、qml中直接调用c++函数
onClicked:
{
//qml 调用 c++函数
interaction.test();
}
4、连接c++中函数与qml中信号
#include <QQuickItem>
//指定对象
QObject* quitButton = root->findChild<QObject*>("quitButton"); if (quitButton){ QObject::connect(quitButton, SIGNAL(clicked()), &app, SLOT(quit())); }
#include <QQuickItem>
//根对象
QObject *root = ui->quickWidget_lianlutongxin->rootObject(); if (root){ QObject::connect(root, SIGNAL(beginTest(int, bool)), this, SLOT(beginTestSlot(int, bool))); }
5、c++中直接调用qml中函数
QObject* textLabel = root->findChild<QObject*>("objNameL4");
if (textLabel)
{
QMetaObject::invokeMethod(textLabel, "setL4text");
}
6、c++连接信号与槽函数
QObject::connect(this,&CInteraction::valueChanged,this,&CInteraction::setValue); //qt5 新语法
7、c++ 连接信号与普通函数
QObject::connect(this,&CInteraction::valueChanged,outPutInfo);
8、c++ 连接信号与lambda函数
QObject::connect(this,&CInteraction::valueChanged,[=,this](){ qDebug()<<"lambda called, value:"<<this->value_<<"\n"; });
参考:http://blog.csdn.net/x356982611/article/details/53871748
长风破浪会有时,直挂云帆济沧海!
可通过下方链接找到博主
https://www.cnblogs.com/judes/p/10875138.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界
2018-07-25 QML常用控件
2016-07-25 idata,xdata,pdata,code
2016-07-25 esp8266
2016-07-25 关于电容
2016-07-25 滤波电容
2016-07-25 AMS1117稳压模块