chrome扩展(浏览器插件)开发实用教程
原创文章,转载请注明出处。
作者:简体字丶冯;
QQ:564372931
1.Chrome能搞这些事情
(1) 操作浏览器中打开的页面DOM
这能做什么哪?譬如说你想修改页面DOM(DOM是什么,找度娘,这娘们懂得多。),什么CRUD都可以。当然为了安全期间,扩展不允许直接调用页面中js文件(玩法后边会讲)。
(2) 与服务器通信
插件api提供接口可请求服务器(跨域XMLHttpRequest请求),这意味着你可以给插件做一套后台服务。譬如,印象笔记剪裁就是通过插件获取页面数据再发送到后端服务器中。
(3) 使用浏览器内部功能
譬如标签或者书签等
2.扩展里都是些什么鬼
扩展程序是一个“.crx”文件。“.crx”文件是一种特制的压缩文件,把后缀改为“.rar”后用解压软件可以直接解压。解压后你会看到这些东西:
(1) 一个manifest.json文件
这个文件暂且叫它“配置文件”吧,也就是你的插件可以使用那些浏览器功能都需要在该文件中配置。
(2) 一个或多个html文件
这类文件一般用不到太多,除非你插件中含有好多页面
(3) 可选的一个或多个javascript文件
js是用来实现插件功能的主要语言,你可以没有(意味着插件没有功能,0.0)
(4) 可选的任何其他有用文件
插件中用到的css、图片等等。这个文件也可以用到你要操作的页面中,譬如说你的插件是往每个打开的页面中插入一个不可描述的图片[坏笑]。
3.扩展开发最重要的东西
这部分内容是扩展开发中最重要的东西,也是开发基础(或者说扩展的原理)。
先上手工图

(1) 概述环境
扩展分为后端环境、前端环境。前端环境是扩展和页面DOM交互的环境,插件可视化的东西。后端环境是插件处理业务的部分,不能与前端共享数据。
Content_script环境
作为扩展前端环境,负责与页面DOM进行交互。这部分内容会在加载页面的时候直接加载进页面,如图

(2) Background环境
这部分为扩展后端主要环境,在插件安装后就开始运行的。插件主要逻辑处理在这边写,可以调用浏览器api。
(3) Popup环境
当点击插件图标时该环境会运行,该环境可以调用background的数据(通过api接口调用)。Popup会在用户点击图标后出现,可以包含任意你想要的HTML内容并会自适应大小。自适应大小有点坑啊,貌似不能自己设计宽高。我测试是这样,你也可以自己试试。
(4) 设置环境
这部分一般是用来初始化扩展的,比如说你扩展的某些数据需要用户设置通过改环境。通常插件保存的设置数据保存在storage 中,其实就是chrome对localStorage
的包装(自行度娘)。
(5) 环境之间的数据传输
数据传输才是扩展的重中之重,怎么玩?content_script通过js获取页面DOM,当然虽然content_script不能直接调用页面中的js。但是它能监听页面中元素的按钮事件(这句话能解决在什么时候content_script对页面进行操作)。一直说Content_script能操作DOM,说简单点就是能在页面写入html、js用到css。
content_script通过chrome.extension.sendRequest()接口发送数据到后端background环境,与之相应的接受接口为chrome.extension.onRequest.addListener()。插件支持json数据传输!
background与popup之间共享数据及方法,popup通过chrome.extension.getBackgroundPage()获取background中的数据方法等(设置环境也可以这样玩)。
4.最实用的东西
对于开发来说最实用的是什么哪,当然是调试了 0.0。
涉及到三个四个环境,content_script、backgroud、popup、设置。
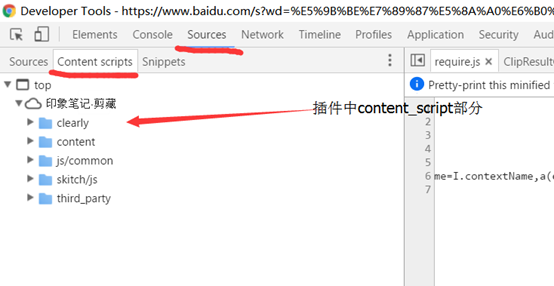
(1) Content_script调试
F12 -> sources -> content scripts

(2) Popup 调试
点击扩展图标出现popup页面后f12 和普通页面一样调试即可
(3) Background 设置 调试
浏览器设置 -> 扩展程序 ->如图

点击相应入口进入后与普通页面调试方法一致
(4) 一些实用的
在调试过程中,如果修改了manifest.json文件需要删除插件重新加载,否则去掉“已启用”按钮的选择再选中即可更新插件。
忘记说怎么加载正在开发中的插件了,哈哈。再开发者模式下,通过“加载已解压的扩展程序”按钮引入未打包的程序。“打包扩展程序”按钮是把插件文件打包成“.crx”文件。





