按需引入Element
1.首先,安装 babel-plugin-component:
npm install babel-plugin-component -D
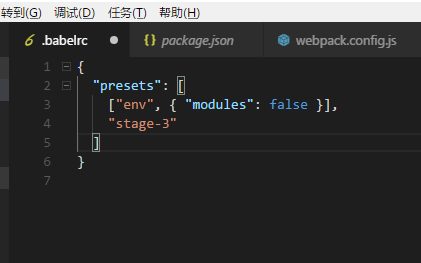
2.然后,添加element-ui样式,将 .babelrc 修改为:
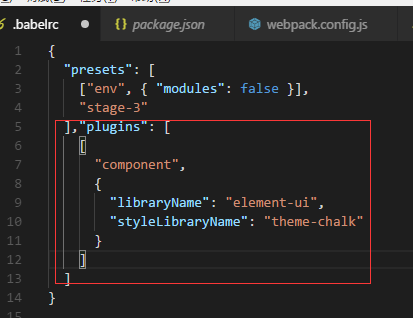
在presets元素下面加
, "plugins": [ [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ]

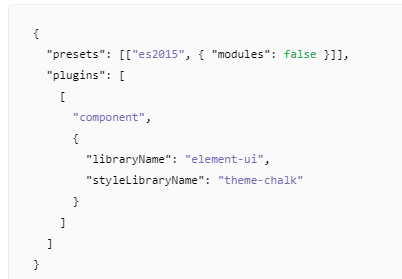
如果直接修改

会报
Module build failed: Error: Couldn't find preset "es2015" relative to directory
可以安装babel-preset-es2015
npm install --save-dev babel-preset-es2015