javascript-适配器模式
适配器模式笔记
将一个类(对象)的接口(方法或属性)转化成另一个接口,以满足用户需求,使类(对象)之间接口的不兼容性问题通过适配器方法得以解决
demo实例:1.适配参数对象,使传入的参数完整 2.适配参数对象类型,通过适配器转换要传入的参数类型
1.适配参数对象,使传入的参数完整
1 //1.用适配器来适配传入的这个参数对象(参数完整性) 2 //传递对象做事情 3 function doThing(obj){ 4 //初始化一个json对象 5 var _adapter = { 6 name : "清荷", 7 title : "设计模式", 8 age : 24, 9 color : "pink", 10 size : 100, 11 prize :50 12 }; 13 //遍历对象属性 14 for(var i in _adapter){ 15 _adapter[i] = obj[i] || _adapter[i]; 16 } 17 return _adapter; 18 }
参数测试数据对象
1 var obj = { 2 name : "荷叶", 3 title : "模式", 4 };
测试代码
1 console.log(doThing(obj));
2.适配器 :参数类型转换如数组转为对象
1 //2.适配器 :参数类型转换如数组转为对象 2 function arrToObjAdapate(arr){ 3 return { 4 name : arr[0], 5 type : arr[1], 6 title : arr[2], 7 data : arr[3] 8 }; 9 }
测试数据数组
1 var arr = ['JavaScript' , 'book' ,"javascript设计模式",'10月21日'];
测试代码
1 var adapteData = arrToObjAdapate(arr); 2 console.log(adapteData);
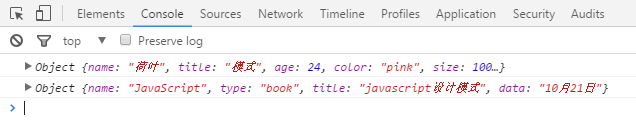
浏览器显示



 浙公网安备 33010602011771号
浙公网安备 33010602011771号