RequireJs加载Codemirror,配合AngularJS的坑
requireJS加载codemirror,并且配合angularJs一起使用的时候,高亮显示代码编辑器。要注意以下几点:
1:普通Js加载CodeMirror
代码如下:
<!DOCTYPE HTML> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>编辑器</title> <link rel="stylesheet" type="text/css" href="resources/plugins/bower_components/codemirror/lib/codemirror.css"> <script src="resources/plugins/jquery.1.12.4.min.js"></script> <script src="resources/plugins/bower_components/codemirror/lib/codemirror.js"></script> <script src="resources/plugins/bower_components/angular/angular.min.js"></script> <script src="resources/plugins/bower_components/angular-ui-codemirror/ui-codemirror.min.js"></script> <link rel="stylesheet" type="text/css" href="resources/plugins/bower_components/codemirror/theme/erlang-dark.css"> <script src="resources/plugins/bower_components/codemirror/mode/xml/xml.js"></script> <script type="text/javascript" src="edit.js"></script> </head> <body ng-app="myapp" ng-controller="myCtrl"> <section > <textarea ui-codemirror="cmOption" ng-model="cmModel"></textarea> </section> <!-- <script type="text/javascript"> window.editor = CodeMirror.fromTextArea($("#editorOptions")[0], { //script_once_code为你的textarea的ID号 lineNumbers: true,//是否显示行号 mode:"xml", //默认脚本编码 lineWrapping:true, //是否强制换行 }); </script> --> </body> </html>
这里,我使用了ui-codemirror的Angularjs的插件,调用如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | var app = angular.module('myapp',['ui.codemirror']);app.controller('myCtrl', ['$scope', function ($scope){ $scope.cmOption = { lineNumbers: true, indentWithTabs: true, lineWrapping:true }; $scope.cmModel = ';; Scheme code in here.\n' + '(define (double x)\n\t(* x x))\n\n\n' + '<!-- XML code in here. -->\n' + '<root>\n\t<foo>\n\t</foo>\n\t<bar/>\n</root>\n\n\n' + '// Javascript code in here.\n' + 'function foo(msg) {\n\tvar r = Math.random();\n\treturn "" + r + " : " + msg;\n}'; }]); |
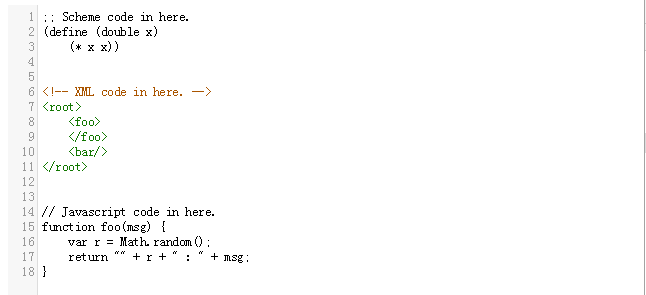
OK,我们能正常看到代码高亮并且可编辑,效果如下:

2:requireJS加载
require进行加载时,遇到各种问题,简直吐血,各个之间的依赖,路径问题,这里讲述一下自己遇到的坑。
首先在path里面配置codemirror和xml的路径,如下:
1 2 3 4 | paths: { "codemirror":"webresources/js/libs/codemirror/lib/codemirror", "xml":"webresources/js/libs/codemirror/mode/xml/xml",} |

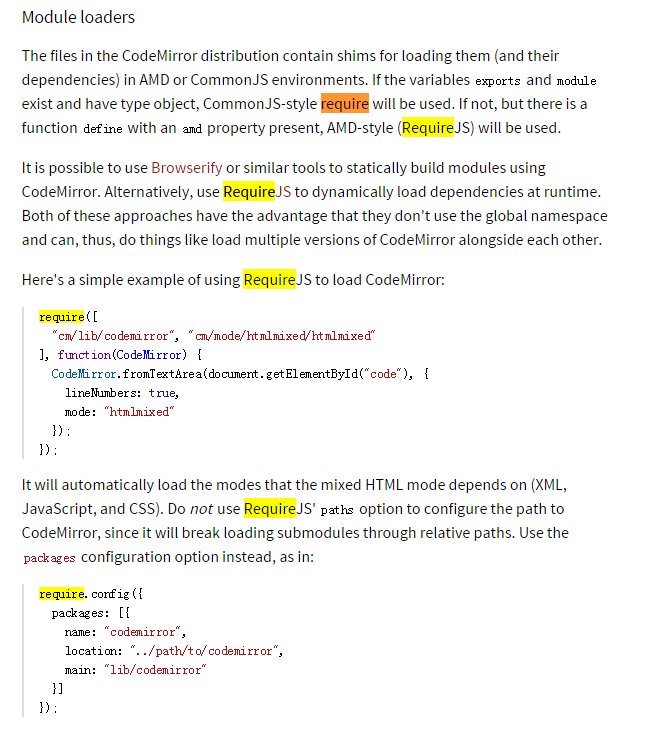
官网上说的句话,其实用path来配置并没有什么影响。而且xml.js里面的文件路径还需要更改。
我们理下之间的依赖关系,XML依赖codemirror,angular-ui-codemirror依赖angularJS ,angular-ui-codemirror加载之前需注入codemirror,直接贴代码:
1 2 3 4 5 6 7 8 9 10 11 | 'codemirror':{ exports:'codemirror'},'xml':{ deps:["codemirror"], exports:'xml'},"angular-ui-codemirror":{ deps: ["angular","codemirror","xml"], exports: 'angular-ui-codemirror'} |
xml.js下载下来之后,可能与我们的目录路径不一样,所以,我们需要对路径做相应的更改,如下XML.js文件的路径如下:
1 2 3 4 5 6 7 8 9 | (function(mod) { if (typeof exports == "object" && typeof module == "object") // CommonJS mod(require("webresources/js/libs/codemirror/lib/codemirror.js")); //下载下来的时候为"../../lib/codemirror.js" else if (typeof define == "function" && define.amd) // AMD define(["webresources/js/libs/codemirror/lib/codemirror.js"], mod); else // Plain browser env mod(CodeMirror);})(function(CodeMirror) {}) |
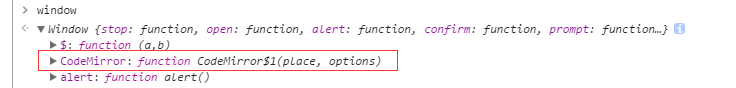
之后,我们在建立建立angular.module的时候,需要将codemirror和xml加载进来,并赋给WINDOW,我们在用requireJs的时候,并没有CodeMirror这个方法
导致一直报错。而且提示也不明显,简直吐血。

解决办法,代码如下:
1 2 3 4 5 6 7 | /** * 建立angular.module */define(['angular',"codemirror","xml"], function (angular, codemirror,xml) {<br> window.CodeMirror = codemirror ; var moduleCtrl = angular.module('myapp.controller', ['ui.codemirror']); return moduleCtrl;}); |
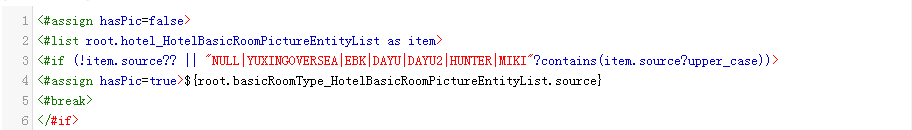
Ok,所有东西都已配置到位。话说真的很坑,搞了好久这个问题,吐血。然后,你就可以像普通加载方式一样,在controller里面进行调用了,效果如下:

作者:婷风
出处:http://www.cnblogs.com/jtjds/p/7263885.html
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意
转载文章之后必须在 文章页面明显位置给出作者和原文连接否则保留追究法律责任的权利。











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2016-07-31 AngularJs定制样式插入到ueditor中的问题总结