bootstrap学习总结-css组件(三)
今天我们来看看css组件效果以及其中比较重要的类,这些类都不难,关键要熟练掌握,搭配使用,灵活运用。关于前两篇中,css样式和布局的文章,大家可以在首页进行阅读。http://www.cnblogs.com/jtjds/
一:导航组件
自己做了个导航,目前只有一级菜单,下一篇文章中,将给出二级菜单,涉及到js的插件,所以这里不在描述。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>二级菜单</title> <style> .sideBar-menu{margin:20px auto;width: 180px;} /*重写鼠标滑过的样式*/ .nav-pills li a:hover { background-color: #337ab7; color: #fff; } </style> <link href="css/bootstrap.css" rel="stylesheet"> <link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/style.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> </head> <body> <!-- bootstrap制作导航菜单 --> <div class="sideBar-menu "> <ul class="nav nav-pills nav-stacked"> <li role="presentation" class="active"><a href="#"><span class=" glyphicon glyphicon-th-large"> </span>首页</a></li> <li role="presentation" class=""><a href="#"><span class=" glyphicon glyphicon-user"> </span>关于我</a></li> <li role="presentation" class=""><a href="#"><span class=" glyphicon glyphicon-camera"> </span>那些年</a></li> <li role="presentation" class=""><a href="#"><span class=" glyphicon glyphicon-pencil"> </span>碎碎念</a></li> <li role="presentation" class=""><a href="#"><span class=" glyphicon glyphicon-book"> </span>留言板</a></li> <li role="presentation" class=""><a href="#"><span class=" glyphicon glyphicon-heart"> </span>情感语</a></li> </ul> </div> </body> </html>
效果如下:

导航类需要注意以下几点:
1:导航组件依赖于nav类。(即使用其它类时,都必须写上这个类)
2:确保导航组件的可访问性(添加role属性)
3:涉及到的类包括nav-tabs ,nav-pills(使导航呈现胶囊状),nav-stacked(使水平导航变为竖直导航),nav-justified(实现导航均等宽度排列)
4:对于disabled类,添加在导航页中的链接时(包括标签页和导航页),只是使其表面上被禁用(颜色变灰,鼠标形状改变),实际功能依然还存在。
5:带下拉菜单的导航使用。
我们来看下列子:可自行贴码测试,不再截图。
<!-- 导航依赖于nav类nav-tabs类依赖nav类 --> <ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#">Home</a></li> ---注意加上role属性 <li role="presentation" class=""><a href="#">Profile</a></li> <li role="presentation" class=""><a href="#">Messages</a></li> </ul> <!--胶囊式标签页 竖直排列nav-stacked--> <ul class="nav nav-pills nav-stacked"> <li role="presentation" class="active"><a href="#">Home</a></li> <li role="presentation" class=""><a href="#">Profile</a></li> <li role="presentation" class=""><a href="#">Messages</a></li> </ul> <!--两端对齐导航nav-justified可实现导航均列对齐--> <ul class="nav nav-tabs nav-justified"> <li role="presentation" class="active"><a href="#">Home</a></li> <li role="presentation" class=""><a href="#">Profile</a></li> <li role="presentation" class=""><a href="#">Messages</a></li> </ul> <br><br>
再来看下带下拉菜单的导航情况:
<ul class="nav nav-pills"> <li role="presentation" class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true"
aria-expanded="false"> Dropdown<span class="caret"></span>
</a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Action 111</a></li> <li><a href="#">Action 222</a></li> <li><a href="#">Action 333</a></li> </ul> </li> <li role="presentation" class="divider"></li> --divider表示添加分隔线,一般都是给空的li或者span进行使用 <li role="presentation" class=""><a href="#">Profile</a></li> <li role="presentation" class=""><a href="#">Messages</a></li> </ul>
其实对于使用下拉菜单类dropdown,基本格式都是像上面这样,或者你把链接a变为button等之类,灵活运用即可。
二:导航条组件
注意点:
1:导航条即把组件全部横向排列放置,包裹组件,类似于横向导航的形式
2:确保可访问性。使用<nav>标签或者<div role="navigation">
3:涉及到导航条的类包括:navbar-inverse(实现背景颜色为黑色和文字白色效果),navbar-fixed-top|navbar-fixed-bottom(固定导航条在顶部和底部)
navbar-left|navbar-right(通常给最后一个元素加navbar-right),navbar-text,navbar-link(设置连接颜色),navbar-btn(对于不包含在form表单里的按钮,可
使用此类,达到垂直居中的效果),navbar-form(达到垂直对齐效果),navber-brand(设置品牌图标),navbar-collapse(折叠)
我们来看下navbar-collapse折叠的效果,代码如下:
<!-- 导航条 collapsed表示折叠--> <nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> --导航条头部 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#"> brand </a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> --折叠栏目 <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">current</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- navbar-collapse 折叠--> </div> </nav>
<!-- button中的三横 --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div>
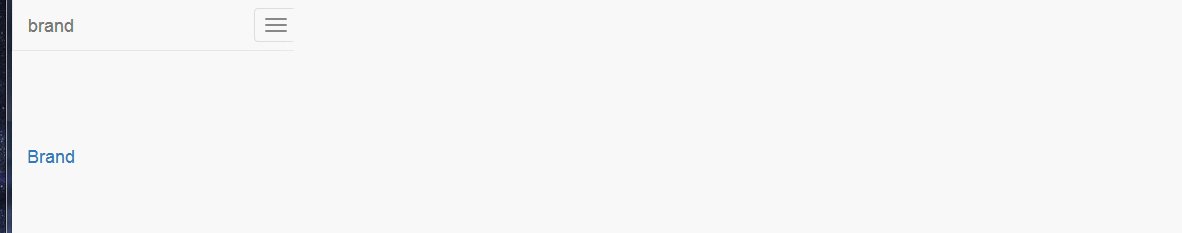
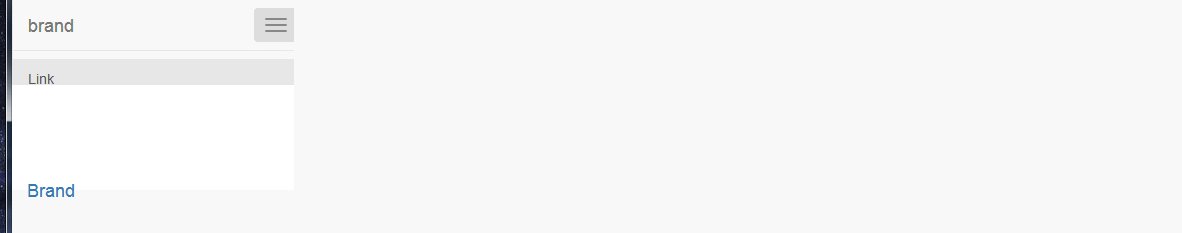
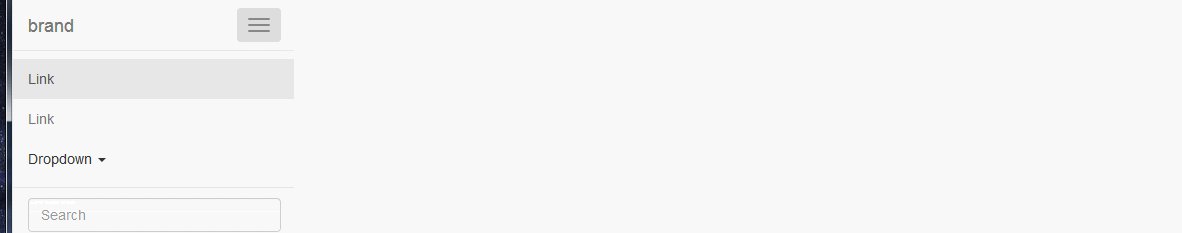
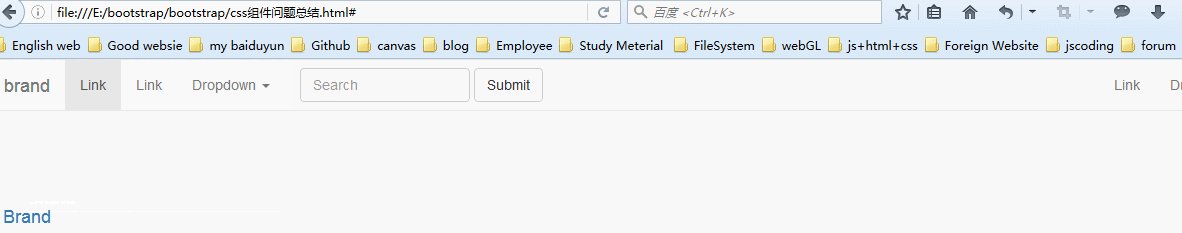
实现效果如下:

即当我浏览器屏幕缩小时,原先的组件都将变为跟brand一行的 右边的折叠行(三横线)。点击该三横按钮,则组件将显示出来。
三:分页组件
注意点:
1:使用类pagination(加pagination-lg类可使其变大)
2:实现翻页对齐与实现翻页两端对齐(前和后分别位于两端)。
贴码如下:
<!-- 分页 类--> <nav> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#" aria-label="next"><span aria-hidden="true">»</span></a></li> </ul> </nav>
如果实现分页变大直接加上<ul class="pagination pagination-lg">即可。
实现翻页效果如下:主要用到pager类
<!--翻页--> <nav> <ul class="pager"> <li class="active"><a href="#">previous</a></li> <li><a href="#">next</a></li> </ul> </nav> <!--对齐链接分居两端加了previous类和next类--> <nav> <ul class="pager"> <li class="previous disabled"><a href="#"><span aria-hidden="true">←</span>older</a></li> <li class="next"><a href="#">newer<span aria-hidden="true">→</span></a></li> </ul> </nav>
上面两个的效果如下:

四:徽章
作用:将信息以醒目的数字呈现出来。
<!--徽章 --> <a href="#">Inbox<span class="badge">42</span></a> <button class="btn btn-primary" type="button"> Message<span class="badge">4</span> </button>
效果如下:
 添加此类badge类,也可配合导航等一起使用。
添加此类badge类,也可配合导航等一起使用。
五:缩略图组件
配合栅格系统和类thumbnail来一起使用。贴码如下:可自行测试
<!-- 缩略图thumbnail --> <div class="row"> <div class="col-xs-6 col-md-4"> <div class="thumbnail"> <img src="111.png"> <div class="caption"> <h3>Thumbnail label</h3> <p><a href="#" class="btn btn-primary " role="button">Button</a></p> </div> </div> </div> <!-- 第二个 --> <div class="col-xs-6 col-md-4"> <div class="thumbnail"> <img src="111.png"> <div class="caption"> <h3>Thumbnail label</h3> <p><a href="#" class="btn btn-primary " role="button">Button</a></p> </div> </div> </div> <!-- 第三个 --> <div class="col-xs-6 col-md-4"> <div class="thumbnail"> <img src="111.png"> <div class="caption"> <h3>Thumbnail label</h3> <p><a href="#" class="btn btn-primary " role="button">Button</a></p> </div> </div> </div> </div>
六:可关闭的警告框
使用类:alert-dismissible和一个button 贴码如下:
<!-- 为警告框提供关闭按钮 --> <div class="alert alert-warning alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="close"> <span aria-hidden="true">×</span> --添加aria-hidden属性 </button> <strong>warning</strong>better check yourself,you are not looking too good. </div> <!-- data-dismiss="alert"为确保在所有设备上的正确行为 -->
关于情景色,可自行替换。不再描述。设置alert-link可设置与当前警告框相符的颜色。
七:进度条
使用类:progress和实现动画的进度条
<!-- 进度条 --> <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemax="100" aria-valuemin="0"
style="width:60%;"> 60% </div> </div> <!-- 设置最低宽度 --> <div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="80" aria-valuemin="0"
aria-valuemax="100" style="width:80%;">80% </div> </div> <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="2" aria-valuemin="0" aria-valuemax="100"
style="min-width:2em;">2% </div> </div>
实现动画效果的进度条,条纹的进度条使用progress-bar-striped,实现动画效果加 active即可。贴码如下:不再截图
<!-- 条纹类使用progress-bar-striped --> <div class="progress"> <div class="progress-bar progress-bar-success progress-bar-striped active" role="progressbar" aria-valuenow="100"
aria-valuemin="0" aria-valuemax="100" style="width:100%"> <span class="sr-only">40% complete</span>100% </div> </div>
也可结合情景色,改变进度条条纹的颜色。
八:列表组,输入组组件
先来看列表组,主要用到list-group类,其次列表项目用list-group-item来写。贴码如下:
<!-- 列表组 --> <ul class="list-group"> <li class="list-group-item"><span class="badge">3</span>1111</li> <li class="list-group-item"><span class="badge">5</span>2222</li> <li class="list-group-item">3333</li> <li class="list-group-item">4444</li> <li class="list-group-item">5555</li> </ul> <!-- 链接作为列表组 也可添加情景类--> <div class="list-group"> <a href="#" class="list-group-item active">2222</a> <a href="#" class="list-group-item disabled">33333</a> <a href="#" class="list-group-item-success">44444</a> <a href="#" class="list-group-item-info">55555</a> </div> <!-- 按钮作为列表组,使用div,不能用.btn类 --> <div class="list-group"> <button type="button" class="list-group-item list-group-item-warning">1111</button> <button type="button" class="list-group-item-danger">2222</button> <button type="button" class="list-group-item-success">3333</button> <button type="button" class="list-group-item-info">4444</button> </div> <!--列表组定制内容 --> <div class="list-group"> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading">list group item</h4> <p class="list-group-item-text">11111</p> </a> <a href="#" class="list-group-item "> <h4 class="list-group-item-heading">list group item</h4> <p class="list-group-item-text">22222</p> </a> </div>
来看看输入组,使用input-group类,将组件包裹在一起使用。贴码如下:
<!-- 输入组 --> <div class="input-group"> --组件均包含在inout-group的里面 <span class="input-group-btn"> <button class="btn btn-primary" type="button">Go</button> </span> <input type="text" class="form-control" aria-label="text"> </div>
九:响应式特性的嵌入内容
理解一下什么意思,什么叫嵌入内容?如何嵌入呢?又如何响应呢?
嵌入:即利用<iframe>、<embed>、<video> 和 <object> 等标签引入外部文件内容。相信html5里的新增的属性大家都知道.video,radio等
响应:根据被嵌入内容的外部容器的宽度,自动创建一个固定的比例,从而让浏览器自动确定视频或 内容 的尺寸,能够在各种设备上缩放。
如果希望让最终样式与其他属性相匹配,还可以明确地使用一个派生出来的 .embed-responsive-item 类。
贴码如下:
<div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src="..."></iframe> </div> <div class="embed-responsive embed-responsive-4by3"> <iframe class="embed-responsive-item" src="..."></iframe> </div>
我们来看看embed-responsive-16by9和embed-responsive-4by3分别代表什么意思。
我们来看一下调式控制台:
.embed-responsive-4by3 { ---4代表水平,3代表竖向,即一个缩放比例,即为4:3的比例缩放 padding-bottom: 75%; }
保持纵横比,width按100%算的话,则为100% * 3/4=75%,此时通过设置它的padding-botom来设置它的纵横比。当你缩放浏览器时,始
终保持该缩放比例进行缩放。
作者:向婷风
出处:http://www.cnblogs.com/jtjds/p/5561875.html
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者
本人同意 转载文章之后必须在 文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?