面试的一些基础问题
一:css中的link和@import的区别?
页面中使用CSS的方式主要有3种:行内添加定义style属性值,页面头部内嵌调用和外面链接调用,其中外面引用有两种:link和@import。外部引用CSS两种方式link和@import的方式分别是: XML/HTML代码 <link rel="stylesheet" rev="stylesheet" href="CSS文件" type="text/css" media="all" /> XML/HTML代码 <style type="text/css" media="screen"> @import url("CSS文件"); </style> 两者都是外部引用CSS的方式,但是存在一定的区别: 区别1:link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS。 区别2:link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。 区别3:link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。 区别4:ink支持使用Javascript控制DOM去改变样式;而@import不支持。 补充:@import最优写法 @import的写法一般有下列几种: @import 'style.css' //Windows IE4/ NS4, Mac OS X IE5, Macintosh IE4/IE5/NS4不识别 @import "style.css" //Windows IE4/ NS4, Macintosh IE4/NS4不识别 @import url(style.css) //Windows NS4, Macintosh NS4不识别 @import url('style.css') //Windows NS4, Mac OS X IE5, Macintosh IE4/IE5/NS4不识别 @import url("style.css") //Windows NS4, Macintosh NS4不识别 由上分析知道,@import url(style.css) 和@import url("style.css")是最优的选择,兼容的浏览器最多。从字节优化的角度来看@import url(style.css)最值得推荐。
二:display:none和visibility:hidden的区别?
display:none和visibility:hidden都是把网页上某个元素隐藏起来的功能,但两者有所区别。
visibility:hidden 隐藏 ,但在浏览时保留位置
display:none视为不存在,且不加载
1、visibility:hidden--为隐藏的对象保留其物理空间
HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。
2、display: none--不为被隐藏的对象保留其物理空间
HTML元素(对象)的宽度、高度等各种属性值都将“丢失”
比如说:
<body > <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> </body>

<ul> <li style="display: none">1</li> <li>2</li> <li style="visibility: hidden">3</li> <li>4</li> <li>5</li> <li>6</li> </ul>
则输出的为:

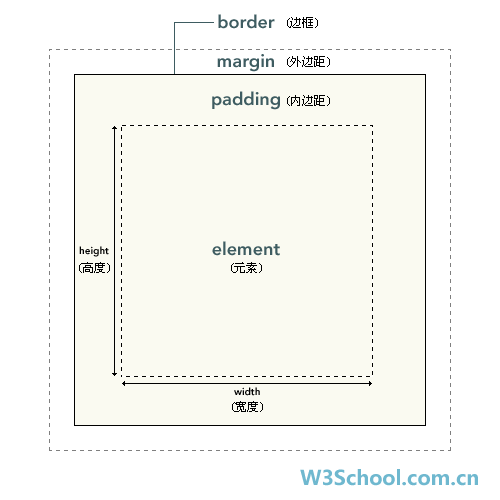
三:介绍一下盒子模型?

在网页设计中常听的属性名:内容(content)、填充/内边距(padding)、边框(border)、外边距(margin), CSS盒子模式都具备这些属性。

四:介绍一下BFC规范?
CSS 定位规则之 BFC: 1. BFC(block formatting context,中文常译为块级格式化上下文)是 W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。 在进行盒子元素布局的时候, BFC 提供了一个环境, 在这个环境中按照一定规则进 行布局不会影响到其它环境中的布局。
比如浮动元素会形成 BFC,浮动元素内部子元素的主要受该浮动元素影响,两个浮动元素
之间是互不影响的。也就是说,如果一个元素符合了成为 BFC 的条件,该元素内部元素的布局和定位 就和外部元素互不影响(除非内部的盒子建立了新的 BFC), 是一个隔离了的独立容器。 在 CSS3 中,BFC 叫做 Flow Root。 2. 形成 BFC 的条件(符合以下任一条件即可): 1) float 的值不为 none; 2) overflow 的值不为 visible; 3) display 的值为 table-cell、table-caption 和 inline-block 之一; 4) position 的值不为 static 或 relative 中的任何一个; 3. BFC 常见作用 1) 包含浮动元素 BFC 会 根据子元素的情况自 适应 高度 ,这个 特性 是 对父元素 使 用 overflow:hidden/auto/scroll、 float:left/right 样式可以闭合浮动的 原理。 此外 网上 有 资 料 说 使用 display:table 可以 隐 式 触 发 table-cell/table-caption,来创建 BFC。 <div style="border:1px solid #00F;overflow:hidden;width:300px;"> <div style="float:left;background:#939;">我的父元素是 BFC</div> </div> <div style="line-height:3em;">----------我是华丽分割线-----------</div> <div style="border:1px solid gray;width:300px;"> <div style="float:left;background:#3C6;">我的父元素不是 BFC</div> </div> 上面的例子中,有两个 div ,它们各包含一个设置了浮动的 div 元素,但 第二个 div 出现了“高度塌陷”,这是因为内部的浮动元素脱离了普通流,因此 该 div 相当于一个空标签,没有高度和宽度,即高度为 0 ,上下边框也重叠在 一起。而第二个 div 使用 overflow: hidden 创建了 BFC ,可以包含浮动 元素,因此能正确表现出高度,其边框位置也正常了。 PS:此方法只能在支持 BFC 的浏览器(IE8+, firefox, chrome, safari)通 过创建新的 BFC 闭合浮动;在不支持 BFC 的浏览器 (IE6-7),需要通过触发 hasLayout 闭合浮动。 2) 不被浮动元素覆盖 浮动元素会无视兄弟元素的存在, 覆盖在兄弟元素的上面, 为该兄弟元素创建 BFC 后可以阻止这种情况的出现,如下示例: <div style="float:left;width:150px;height:50px;background:#FF0;"> 我是浮动元素 </div> <div style="width:200px;height:80px;background:#30F;color:#fff;"> 我是非浮动元素,并且没有创建 BFC </div> <div style="line-height:3em;">----------我是华丽分割线-----------</div> <div style="float:left;width:150px;height:50px;background:#FF0;"> 我是浮动元素 </div> <div style="width:200px;height:80px;background:#30F;color:#fff;display:inl ine-block;"> 我是非浮动元素,创建了 BFC </div> 效果图所示,蓝色背景的元素通过 display:inline-block 创建了 BFC, 则浮动的兄弟元素就不覆盖在该元素上面了。 以上的情况仅是元素宽度之和没有超出父元素宽度的情况,假设浮动元素宽度 和它的非浮动兄弟元素宽度都超过了父元素的宽度,非浮动元素会下降到下一行, 即处于浮动元素下方,如下所示: <div style="width:300px;"> <div style="float:left;width:150px;height:50px;background:#FF0;"> 我是浮动元素 </div> <div style="width:200px;height:80px;background:#30F;color:#fff;overflow:hi dden;"> 我是非浮动元素,创建了 BFC </div> </div> 3) 阻止父子元素的 margin 折叠 在 《认识 margin 折叠》 一文中讲过外边距折叠的规则:仅当两个块级元素毗 邻并且在同一个块级格式化上下文时,它们垂直方向之间的外边距才会叠加。也就 是说,即便两个块级元素相邻,但当它们不在同一个块级格式化上下文时它们的边 距也不会折叠。示例如下。 <div style="margin-top:20px;background:yellow;width:300px;"> <div style="margin-top:20px;"> 我的上外边距是 20px,父级元素不是 BFC </div> </div> <div style="margin-top:20px;background:yellow;overflow:auto;width:300px;"> <div style="margin-top:20px;"> 我的上外边距是 20px,父级元素是 BFC </div> </div> 如上图的例子,上述 div 元素都有顶部外边距,但第二个 div 的边距没有 与它的子元素的外边距折叠。这是因为第二个 div 创建了新的 BFC。 以上代码在 IE8、IE10 和 chrome 测试通过,了解 IE6-7 的 兼容问题解决方法,
五:举几个兼容性的列子?
1:比如过去行间样式?
currentstyle 获取计算 后的样式-- --------------IE下可用
getcomputedstyle(oDiv,'true/0/abc/false')-----火狐
2:节点获取
firstChild--IE下用
firstElementChild--FF下可用
3:事件对象获取?
IE---event.clientX
FF--ev.clientX
4:事件绑定?
---IE独有下的绑定事件
attachEvent(事件名,函数)--反向执行,且一个按钮可执行多个事件的功能。
detachEvent()--解除绑定
---FF/chorme下的绑定事件
addEventListener
removeEventListener--解除绑定
六:如何清除浮动?
1,在浮动元素后面增加<br/>标签; <br/>标签有自带的清除浮动属性; 2,在浮动元素后面增加一个清除浮动层; <div> <div style="float:left"></div> <div style="float:left"></div> <div style="clear:both"></div> </div> 3,给浮动元素添加overflow:auto;overflow:hidden样式; 4,为最后浮动元素设置如下样式,: /* 清理浮动 */ .clearfix:after { visibility:hidden; display:block; font-size:0; content:" "; clear:both; height:0; } .clearfix { zoom:1; } 其原理是,在「高级」浏览器中使用 :after 伪类在浮动块后面加上一个非 display:none 的不可见块状内容来,并给它
设置 clear:both 来清理浮动。在 ie6 和 7 中给浮动块添加 haslayout 来让浮动块撑高并正常影响文档流。 5,另一种简洁的办法: .cf:before, .cf:after { content:""; display:table; } .cf:after { clear:both; } .cf { zoom:1; } 原理还是一样的。使用 :after 伪类来提供浮动块后的 clear:both。不同的是,隐藏这个空白使用的是 display: table。
而不是设置 visibility:hidden;height:0;font-size:0; 这样的 hack。 值得注意的是这里中的 :before 伪类。其实他是来用处理 top-margin 边折叠的,跟清理浮动没有多大的关系。但因为浮动会
创建 block formatting context,这样浮动元素上的另而一元素上如果刚好有 margin-bottom 而这个浮动元素刚好有
margin-top 的话,应该让他们不折叠(虽然这种情况并不常见)。
6.设置父级合适的的宽高,从而来避免就浮动。
七:如何设置水平居中和垂直居中?
1:CSS3使用transform. transform中translate偏移的百分比值是相对于自身大小的,无论绝对定位元素的尺寸是多少,
其都是水平垂直居中显示的,但问题是兼容性不好
比如:
transform:translate(-50%,50%);
2:margin:auto实现绝对定位元素的居中
margin:0px auto;
3:要提前知道div宽度与高度的值实现绝对定位元素的居中
4:对支持 display:table-cell 的 ie8 和 firefox 用 display:table-cell 和 vertical-align:middle 来实现居中,
对不支持 display:table-cell 的 ie6 和 ie7 使用 hack 写法。
什么是CSS hack?
由于不同厂商的流览器或某浏览器的不同版本(如IE6-IE11,Firefox/Safari/Opera/Chrome等),对CSS的支持、 解析不一样,
导致在不同浏览器的环境中呈现出不一致的页面展现效果。这时,我们为了获得统一的页面效果,就需要针对不同的浏览器或不同版本
写特定的CSS 样式,我们把这个针对不同的浏览器/不同版本写相应的CSS code的过程,叫做CSS hack!
八:说说position有哪些值,并指出值之间的区别?
absolute:
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
fixed:
生成绝对定位的元素,相对于浏览器窗口进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
relative:
生成相对定位的元素,相对于其正常位置进行定位。
因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
static:默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
inherit:规定应该从父元素继承 position 属性的值。
绝对定位:是相对父级是绝对定位的,此时父级一般为相对定位。
相对定位:是指相对于上一个相对定位,相对于同级的标签
九:HTML5新增了那些特性?
可以参考:http://www.cnblogs.com/summers/archive/2013/05/30/3107623.html
HTML5最新的交互元素:
1.details和summary
details元素:是指用来描述文档或文档片段的信息
summary元素:与details元素一起使用,用于说明文档的标题。
<!DOCTYPE HTML> //HTML5新特性,只有在这种模式下才生效 <html> <head> <style> </style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body > <details> <summary>交互</summary> <!--第一级标题 --> <details> <summary>交互二</summary> <!--第二级标题 --> <p>内容</p> </details> </details> </body> </html>
2.新标签的增加
header ,hgroup ,aside ,section ,article,datalist,mark(类似文本高亮)
<!DOCTYPE HTML> <html> <head> <style> </style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body > <header> <!-- 用于显示页面或者指定区域的页眉或头部 --> <h1>HTML 5元素</h1> <p>header元素事列</p> </header> <hgroup> <!-- 分组,如对文章的标题和副标题进行组合 --> <h1>HTML 5元素</h1> <h2>header元素事列</h2> </hgroup> <article> <!-- 用于定义独立的内容 --> <header> <hgroup> <h1>HTML 5元素</h1> <h2>header元素事列</h2> </hgroup> </header> </article> <section><!-- 用于定义文档中的节,如章节,页眉,页脚,或文档中的其它部分 --> <h1>HTML 5元素</h1> <h2>header元素事列</h2> </section> <aside> <!-- 用于定义所处内容之外的内容,但又与附近内容有相关性,如显示某篇文章的作者信息 --> <h1>HTML 5元素</h1> <h2>header元素事列</h2> </aside>
<input list="provice">
<datalist id="provice"> <!-- 与input一起使用,定义input可能出现的值 -->
<option value="北京">
<option value="上海">
<option value="南京">
</datalist>
</body> </html>
十:css3新增了那些特性?
1:CSS3 选择器(Selector)
2:表单tbody的应用
3:Font-face 特性
Font-face 可以用来加载字体样式,而且它还能够加载服务器端的字体文件,让客户端显示客户端所没有安装的字体。
4:Word-wrap & Text-overflow 样式
加入了“word-wrap: break-word”,当设置或检索当当前行超过指定容器的边界时,自动换行。
对于“text-overflow”属性,有“clip”和“ellipsis”两种可供选择,后者为省略号隐藏显示。
5:文字渲染(Text-decoration)
6:CSS3 的多列布局(multi-column layout)
7:颜色的透明度
8:border,CSS3 提供了圆角的支持
9:HSL 的透明度
10:CSS3 的渐变效果
11: 元素和文字的阴影
.class1{
text-shadow:5px 2px 6px rgba(64, 64, 64, 0.5);
}
.class2{
box-shadow:3px 3px 3px rgba(0, 64, 128, 0.3);
}
设置很简单,对于文字阴影:表示 X 轴方向阴影向右 5px,Y 轴方向阴影向下 2px,
而阴影模糊半径 6px,颜色为 rgba(64, 64, 64, 0.5)。其中偏移量可以为负值,负值则反方向。元素阴影也类
12:反射和倒影
13:CSS3 的盒子模型
十一:说说对cookie的理解?
Cookie就是由服务器发给客户端的特殊信息,而这些信息以文本文件的方式存放在客户端,然后客户端每次向服务器发送请求的时候都会带上这些特殊的信息。
十二:说说对浏览器对本地存储的理解?
在日常的操作过程中,在所难免的需要利用Javascript在用户浏览器中本地存储一些数据,以达到一些不能用服务器来识别的功能,如识别用户的第二次 访问等。
常用的方法有cookie,IE浏览器的userData,以及localStorage等,由于userData只有IE支持,它的可扩展性并 不大。
可参考:http://www.iefans.net/javascript-bendi-chucun-qianxi/
十三:IE6下出现哪些bug?
一、IE6双倍边距bug
当页面上的元素使用float浮动时,不管是向左还是向右浮动;只要该元素带有margin像素都会使该值乘以2,例如“margin- left:10px” 在IE6中,该值就会被解析为20px。想要解决这个BUG就需要在该元素中加入display:inline 或 display:block 明确其元素类型即可解决双倍边距的BUG
二、IE6中3像素问题及解决办法
当元素使用float浮动后,元素与相邻的元素之间会产生3px的间隙。诡异的是如果右侧的容器没设置高度时3px的间隙在相邻容器的内部,当设定高度后又跑到容器的相反侧了。要解决这类BUG的话,需要使布局在同一行的元素都加上float浮动。
三、IE6中奇数宽高的BUG
IE6中奇数的高宽显示大小与偶数高宽显示大小存在一定的不同。其中要问题是出在奇数高宽上。要解决此类问题,只需要尽量将外部定位的div高宽写成偶数即可。
四、IE6中图片链接的下方有间隙
IE6中图片的下方会存在一定的间隙,尤其在图片垂直挨着图片的时候,即可看到这样的间隙。要解决此类问题,需要将img标签定义为display:block 或定义vertical-align对应的属性。也可以为img对应的样式写入font-size:0
五、IE6下空元素的高度BUG
如果一个元素中没有任何内容,当在样式中为这个元素设置了0-19px之间的高度时。此元素的高度始终为19px。
解决的方法有四种:
1.在元素的css中加入:overflow:hidden
2.在元素中插入html注释:<!– >
3.在元素中插入html的空白符:
4.在元素的css中加入:font-size:0
六、重复文字的BUG
在某些比较复杂的排版中,有时候浮动元素的最后一些字符会出现在clear清除元素的下面。
解决方法如下:
1.确保元素都带有display:inline
2.在最后一个元素上使用“margin-right:-3px
3.为浮动元素的最后一个条目加上条件注释,<!–[if !IE]>xxx<![endif]–>
4.在容器的最后元素使用一个空白的div,为这个div指定不超过容器的宽度。
七、IE6中 z-index失效
具体BUG为,元素的父级元素设置的z-index为1,那么其子级元素再设置z-index时会失效,其层级会继承父级元素的设置,造成某些层级调整上的BUG。详细解释可以阅读IE6中部分情况下z-index无效的原因,以及解决办法
结语:实际上IE6中,很多BUG的解决方法都可以使用display:inline、font-size:0、float解决。因此我们在书写代 码时要记住,一旦使用了float浮动,就为元素增加一个display:inline样式,可以有效的避免浮动造成的样式错乱问题。使用空DIV时,为 了避免其高度影响布局美观,也可以为其加上font-size:0 这样就很容易避免一些兼容上的问题。








