1 Vue计算属性简介
1)定义:我们需要一个属性,但是这个属性不存在,但是可以通过已有的属性计算得来,那么就可以定义一个计算属性。
2)原理:底层借助了Object.defineproperty方法提供的getter和setter
3)get什么时候调用 :
初次读取fullName时
所依赖的数据发生变化时
4)优势:与methods实现相比,内部有缓存机制(复用),效率更高,调用方便
5)其它
计算属性最终会出现在vm上,直接读取使用即可
计算属性默认只有 getter,不过在需要时你也可以提供一个 setter
计算属性和data属性都是属性-不能重名
2 场景演示
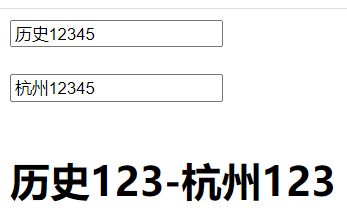
如下图,有两个输入框,一个标题,标题的值由第一个输入框和第二个输入框的值通过'-'拼接,并且每个输入框最多只取5个字符

2.1 使用v-bind实现
<body>
<div id="root">
<input v-model="name" ></input> <br/><br/>
<input v-model="address" ></input> <br/> <br/>
<h1>{{name.slice(0,5)}}-{{address.slice(0,5)}}</h1>
</div>
<script type="text/javascript" >
const vm = new Vue({
el:'#root',
data:{
name:'历史',
address:'杭州'
}
})
</script>
</body>

2.2 使用函数实现
2.2.1 示例
<body>
<div id="root">
<input v-model="name" ></input> <br/><br/>
<input v-model="address" ></input> <br/> <br/>
<h1>{{nameAndaddress()}}</h1>
</div>
<script type="text/javascript" >
const vm = new Vue({
el:'#root',
data:{
name:'历史',
address:'杭州'
},
methods: {
nameAndaddress(){
return this.name.slice(0,5) + '-' + this.address.slice(0,5)
}
},
})
</script>
</body>

2.2.2 示例2
标题变为三个
<body>
<div id="root">
<input v-model="name" ></input> <br/><br/>
<input v-model="address" ></input> <br/> <br/>
<h1>{{nameAndaddress()}}</h1>
<h1>{{nameAndaddress()}}</h1>
<h1>{{nameAndaddress()}}</h1>
</div>
<script type="text/javascript" >
const vm = new Vue({
el:'#root',
data:{
name:'历史',
address:'杭州'
},
methods: {
nameAndaddress(){
console.log('nameAndaddress函数被调用')
return this.name.slice(0,5) + '-' + this.address.slice(0,5)
}
},
})
</script>
</body>


发现函数被调用了三次
2.3 使用计算属性
2.3.1 示例
计算属性中我们直接返回一个字符串,实际上它默认给我们定义了getter函数
<body>
<div id="root">
<input v-model="name" value="张三"></input> <br/><br/>
<input v-model="address" value="杭州"></input> <br/>
<h1>{{nameAddress}}</h1>
</div>
<script type="text/javascript" >
const vm = new Vue({
el:'#root',
data:{
name:'历史',
address:'杭州'
},
computed:{
nameAddress(){
return this.name.slice(0,5) + "-" + this.address.slice(0,5)
}
}
})
</script>
</body>
完整写法
<body>
<div id="root">
<input v-model="name" value="张三"></input> <br/><br/>
<input v-model="address" value="杭州"></input> <br/>
<h1>{{nameAddress}}</h1>
</div>
<script type="text/javascript" >
const vm = new Vue({
el:'#root',
data:{
name:'历史',
address:'杭州'
},
computed:{
nameAddress:{
get(){
console.log('getter调用')
return this.name.slice(0,5) + "-" + this.address.slice(0,5)
}
}
}
})
</script>
</body>


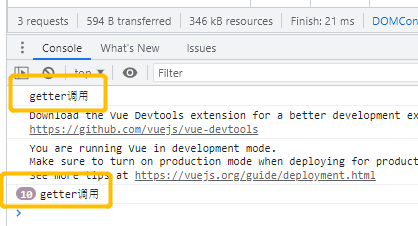
我们可以发现,getter函数在初始化的时候被调用一次,在两个输入框的值改变的时候也被调用了,因为getter函数会在所依赖的数据发生变化时被调用
2.3.2 计算属性的缓存机制
把标题变为三个
<body>
<div id="root">
<input v-model="name" value="张三"></input> <br/><br/>
<input v-model="address" value="杭州"></input> <br/>
<h1>{{nameAddress}}</h1>
<h1>{{nameAddress}}</h1>
<h1>{{nameAddress}}</h1>
</div>
<script type="text/javascript" >
const vm = new Vue({
el:'#root',
data:{
name:'历史',
address:'杭州'
},
computed:{
nameAddress:{
get(){
console.log('getter调用')
return this.name.slice(0,5) + "-" + this.address.slice(0,5)
}
}
}
})
</script>
</body>



发现getter函数值调用了一次。因为计算属性采用了缓存机制
计算属性是基于它们的依赖项的值结果进行缓存的,只要依赖的变量不变, 都直接从缓存取结果
2.4 比较三种方法的优劣
第一种:直接使用数据绑定
看起来比较方便。但是,我们对于模板的要求是尽量清晰简洁。在{{}}进行处理,如果更复杂一点,就会放入过多的代码,有悖于这个原则。
代码复用性低。
第二种:函数
没有缓存机制
第三章:计算属性
有缓存机制
3 vue计算属性语法
3.1 完整语法
computed: {
计算属性名: {
set(值){
},
get(){
return 值
}
}
}
3.2 简写语法
只有getter函数的时候
computed: {
计算属性名(){
return xxx
}
}
4 完整写法的示例
<body>
<div id="root">
<input v-model="name"></input> <br/><br/>
<input v-model="address" ></input> <br/>
<input v-model="nameAddress"></input>
</div>
<script type="text/javascript" >
const vm = new Vue({
el:'#root',
data:{
name:'历史',
address:'杭州'
},
computed:{
nameAddress:{
get(){
console.log('getter调用')
return this.name.slice(0,5) + "-" + this.address.slice(0,5)
},
set(value){
console.log(value)
this.name='heiheihei'
this.address='xixixi'
}
}
}
})
</script>
</body>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?