表格
示例1:
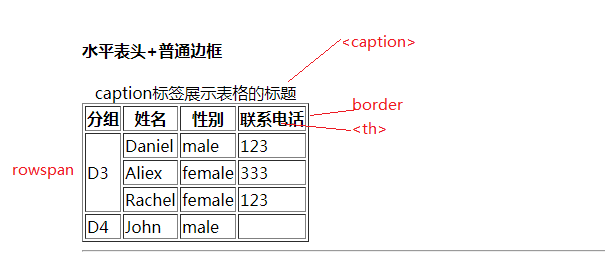
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <h4>水平表头+普通边框</h4><table border="1"> <caption>caption标签展示表格的标题</caption> <tr> <th>分组</th> <th>姓名</th> <th>性别</th> <th>联系电话</th> </tr> <tr><td rowspan="3">D3</td><td>Daniel</td><td>male</td><td>123</td></tr> <tr><td>Aliex</td><td>female</td><td>333</td></tr> <tr><td>Rachel</td><td>female</td><td>123</td></tr> <tr><td>D4</td><td>John</td><td>male</td><td> </td></tr></table><hr/> |
效果:

示例2:
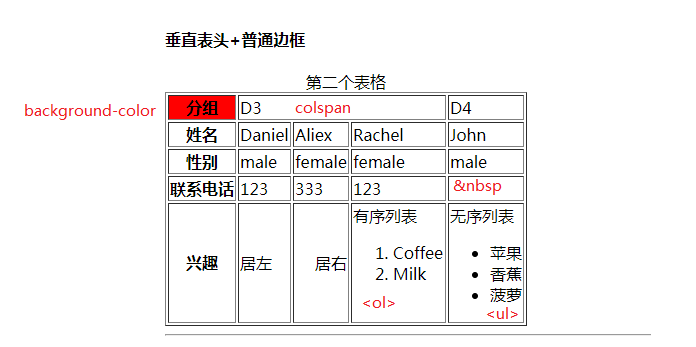
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <h4>垂直表头+普通边框</h4><table border="1"> <caption>第二个表格</caption> <tr> <th style="background-color:red">分组</th><td colspan="3">D3</td><td>D4</td> </tr> <tr> <th>姓名</th><td>Daniel</td><td>Aliex</td><td>Rachel</td><td>John</td> </tr> <tr> <th>性别</th><td>male</td><td>female</td><td>female</td><td>male</td> </tr> <tr> <th>联系电话</th><td>123</td><td>333</td><td>123</td><td> </td> </tr> <tr> <th>兴趣</th> <td align="left">居左</td> <td align="right">居右</td> <td valign="top">有序列表 <ol> <li>Coffee</li> <li>Milk</li> </ol> </td> <td align="left">无序列表 <ul> <li>苹果</li> <li>香蕉</li> <li>菠萝</li> </ul> </td> </tr></table><hr/> |
效果:
注意:<style>淘汰了旧的bgcolor属性、<font>标签、align属性
<h1 style="text-align:center">This is a heading</h1>
<p style="font-family:arial;color:red;font-size:20px;">A paragraph.</p>
<h2 style="background-color:red">This is a heading</h2>

其他常见:
背景图像:
-
- <table background="/i/eg_bg_07.gif">
- <td background="/i/eg_bg_07.gif">
背景颜色:
-
- <table bgcolor="red">
- <td bgcolor="red">
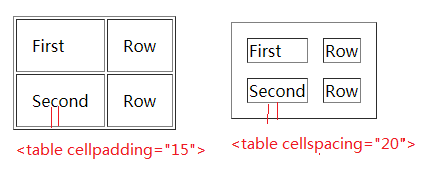
cellpadding 和cellspacing:

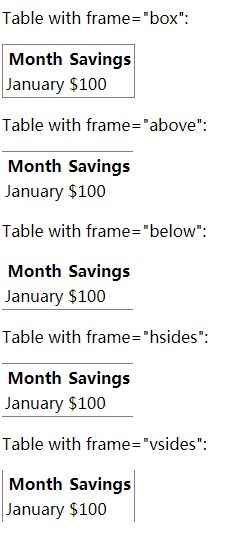
frame:




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!