HTML
- 超文本标记语言
- 文件后缀html,htm
- 标签成对出现:开始标签--结束标签
- 元素内容位于开始标签--结束标签之间(可以有空内容)
- 空元素<a/>
- 大小写不敏感
元素,属性
<html> <head> <title>显示在浏览器标题栏</title>
<meta charset="utf-8"> </head> <body bgcolor="yellow"> <!--标题--> <h1 align="center">这是标题h1</h1> <h2>这是标题h2</h2> <!--段落-->
<!--换行--> <p>This is a paragraph<br/>test</p>
<hr/> <!--链接 href属性指定链接地址--> <a href="http://www.w3school.com.cn">This is a link</a> <!--图片--> <img src="w3school.jpg" width="104" height="142" /> <body> </html>
metra的name属性:定义了HTML文档的描述、关键词和作者,对应于 content 属性
<meta name="description" content="免费web教程">
style属性:改变html元素的样式
<body style="background-color:PowderBlue;">
<p style="font-family:times;color:green">
<p style="font-size:30px">
<h1 style="text-align:center">
备注:
样式是HTML4引入的,它是一种新的首选的改变html元素样式的方式。
background-color 属性:背景颜色属性
font-family、color 以及 font-size 属性分别定义元素中文本的字体系列、颜色和字体尺寸。
text-align 属性:本的水平对齐方式
style淘汰了旧的bgcolor 属性、<font> 标签、"align" 属性
格式化
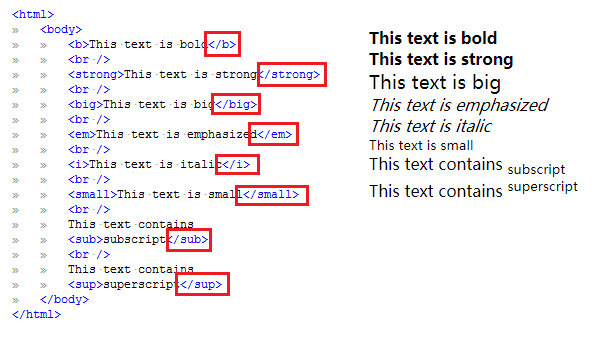
文本格式化

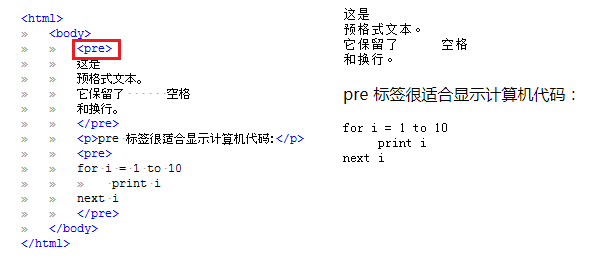
预格式文本

引用
<q>:短引用
<blockquote>:长引用
<abbr>:用于缩略词
<dfn>:用于定义
<address>:地址
<cite>:著作的标题
<bdo>:用于覆盖当前文本方向


