一文看懂js中元素的滚动大小(scrollWidth,scrollHeight,scrollTop,scrollLeft)
滚动大小(scroll dimension)
滚动大小指的是包含滚动内容元素的大小。
以下是与元素滚动内容大小相关的属性:
1. scrollWidth:在没有滚动条的情况下,元素内容的总宽度。
2. scrollHeight:在没有滚动条的情况下,元素内容的总高度。
3. scrollTop:被隐藏在内容区域左侧的像素数。设置该值可以改变元素的滚动位置。
4. scrollLeft:被隐藏在内容区域上方的像素数。设置该值可以改变元素的滚动位置。
接下来就举例讲解一下各个属性是什么意思,在这里使用html元素最为观察元素,因为,通常认为<html>元素是在web浏览器的视口中滚动的元素(IE6之前版本运行在混杂模式下是<body>元素),因为该元素即使没有任何执行代码也能自动地添加滚动条,其他元素需要通过css设置overflow属性,才会出现滚动条。
案例代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } .container { height: 1200px; } .container div { height: 400px; width: 150%; font-size: 20px; font-weight: bold; text-align: right; } div.red { background-color: red; } div.green { background-color: green; } div.yellow { background-color: yellow; } div.black { background-color: black; } .print { position: fixed; top: 10px; left: 10px; } </style> </head> <body> <div class="container"> <div class="red">最右边</div> <div class="green">最右边</div> <div class="yellow">最右边</div> </div> <div class="print"> <button> 打印相关属性值 </button> <div></div> </div> <script> var _body = document.documentElement; var btn = document.querySelector('.print button'); var text = document.querySelector('.print div'); btn.onclick = function () { var html = ""; var ch = _body.clientHeight; var cw = _body.clientWidth; var sh = _body.scrollHeight; var sw = _body.scrollWidth; var st = _body.scrollTop; var sl = _body.scrollLeft; html += "clientHeight:" + ch + "<br>"; html += "clientWidht:" + cw + "<br>"; html += "scrollHeight:" + sh + "<br>"; html += "scrollWidth:" + sw + "<br>"; html += "scrollTop:" + st + "<br>"; html += "scrollLeft:" + sl + "<br>"; text.innerHTML = html; } </script> </body> </html>
页面第一次加载完之后,我们点击按钮得到相关属性值如下:

现在我们往上,往左滚动一下,在看一下结果:

发现只有scrollTop和scrollLeft发生了一定的改变,其他四个属性没有发生改变(并不是说这四个属性不会改变,在不操作滚动内容和调整窗口大小的情况下,是不会发生改变的,我们的案例就是在此基础上进行的)。
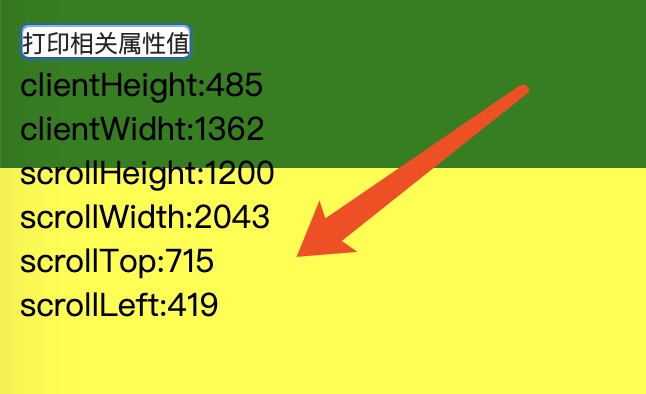
现在我们在来看一下滚动到最底部的时候,结果又是怎么样的:

发现,变化的还是scrollTop和scrollLeft(基于上次位置,不左滚动的话scrollLeft是不会变的,我是向左滚动了的,以此避免认为向上滚动scroolleft的值会改变),
但是仔细一看会发现一组非常有意思的数据,即 clientHeight + scrollTop = scrollHeight;
在看一下左滚动到最右边,会有什么变化:

此时我们发现 clientWidth + scrollLeft = scrollWidth;
到此我们发现了这样一个规律,就是元素中的滚动内容滚动到边界的时候,就会有下面一个或者两个等式成立:
1. clientWidth + scrollLeft = scrollWidth;
2. clientHeight + scrollTop = scrollHeight;
其实仔细一想也很好理解,比如元素中的滚动内容滚动到最底部的时候,就无法继续滚动,那么此时内容在元素中的可见高度就是元素的clientHeight,而此时的scrollTop就是元素超出元素上方的距离,这两个值相加就一定会等于元素的scrollHeight,另一个等式同理。
有了这个等式的成立,那么我们就可以做很多事情,比如下拉加载,自定义滚动条等等,同时通过scrollTop的值的设置,我们还可以实现回到顶部的功能。
以上我们介绍的是在有滚动条的情况下,出现的一种现象,那在没有滚动条的情况下又会是一个什么样子了?(前提还是把html元素作为观察对象)。
其实在不包含滚动条的页面,scrollWidth和scrollHeight与clientWidth和clientHeight之间的关系不十分清晰,不同浏览器之间存在着差异。
1. FireFox 中这两组属性大小相等,但大小代表的是文档内容区域的实际尺寸,而非视口的尺寸(未经测试,查阅资料得知)
2. Safari中clientWidht和scrollWidth相等等于视口宽度,clientHeight等于视口的高度,scrollHeight等于文档内容区域的高度(Safari版本12.1.2)
3. chrome中这两组属性相等,等于视口大小(chrome版本 79.0.3945.130(正式版本) (64 位)mac)
4. IE(在标准模式下)中的两组属性不相等,其中scrollWidth和scollHeight等于文档内容区域的大小,另一组属性等于视口的大小。(未经测试,查阅资料得知)
所以有了这些差异,所以我们确定文档的总高度和宽度的时候,必须取得scrollWIdth/clientWidht和scrollHeihgt/clientHeight中的最大值,才能保证在跨浏览器环境中得到精确的结果,现给下兼容写法:
function getDoc() { // 混杂模式 if (document.compatMode !== 'BackCompat') { return { height: Math.max(document.body.scrollHeight, document.body.clientHeight), width: Math.max(document.body.scrollWidth, document.body.clientHeight) } } else { return { height: Math.max(document.documentElement.scrollHeight, document.body.clientHeight), width: Math.max(document.documentElement.scrollWidth, document.body.clientHeight) } } };
关于滚动元素大小的知识点介绍完毕,如果有错就告知一声,我好及时修改。


