request对象方法
request对象方法
一、前置知识点:form表单
form表单默认是以get请求提交数据:http://127.0.0.1:8000/login/?username=admin&password=123
form表单的action属性:
1.不写,默认朝当前地址提交数据
2.全路径
3.后缀(/index)
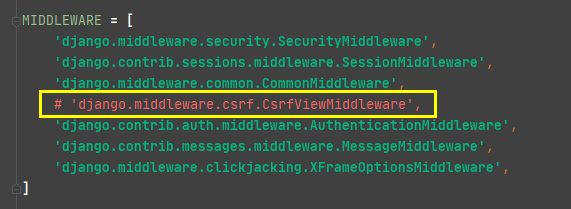
当网页提交post请求的时候,需要先去settings.py配置文件中注释掉一行代码(csrf中间件):
'django.middleware.csrf.CsrfViewMiddleware',

视图函数应该做到针对不同的请求,作出不同的处理逻辑
eg:
get请求来,应该只需要返回一个html文件
post请求来,应该获取用户提交的数据,然后做进一步的处理必须要先能够判断出当前请求到底是什么请求
二、request获取前端请求方式的方法
1、request.method
结果是一个纯大写的字符串 GET/POST
2、request.POST
获取post请求提交的数据 类似是一个大字典
# <QueryDict: {'username': ['admin'], 'password': ['123']}> request.POST.get() # 只会取列表最后一个元素 request.POST.getlist() # 取出一个列表
3、request.GET
获取符合get请求携带数据格式的数据,get提交请求数据格式:url?xxx=yyy&ooo=lll
# <QueryDict: {'username': ['admin'], 'password': ['123']}> request.GET.get() # 只会取列表最后一个元素 request.GET.getlist() # 取出一个列表
通常情况下针对不同的请求,应该做不同的处理,而一般情况下get请求次数要远远多于post请求,所以我们应该针对非get请求作出逻辑判断,将get请求直接写在函数体内而不做判断
def login(request): # 获取前端请求方式 # print(request.method) # if request.method == 'GET': # # get逻辑 # return render(request, 'login.html') # elif request.method == 'POST': # # post逻辑代码 # # 获取数据 # return HttpResponse('收到!') """ 为了减少代码的层级:一般情况下视图函数处理get请求较多,所以可以直接在函数体内先写get请求对应逻辑代码, 将其他请求利用request.method做出区分 """ if request.method == 'POST': print('POST请求对应的逻辑代码') return HttpResponse('收到!') print('GET请求对应的逻辑代码') return render(request, 'login.html')


