django静态文件配置
django静态文件配置
一、什么是静态文件
网站所使用到的提前已经写好了的文件,叫做静态文件
静态文件都有哪些?
① css文件
② js文件
③ 第三方组件:bootstrap
sweetalert
fontawesome
...
项目所用到的html文件统一放到templates文件夹中;
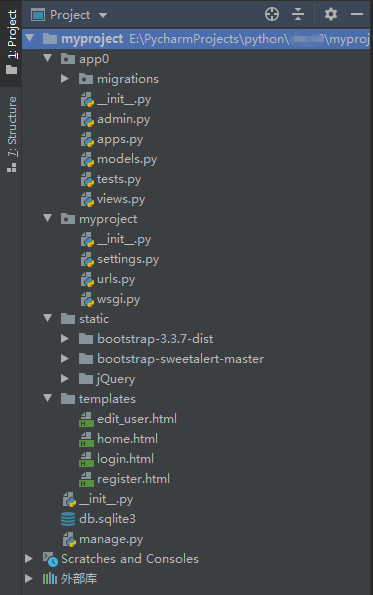
针对网站所使用到的静态文件也应该单独找一个文件夹来存储,这个文件夹默认情况下都叫做 static,此文件夹需要自己手动创建
该文件夹通常是以下结构:
- static
- css
网站所用到的所有的css文件
- js
网站所用到的所有的js文件
- image
网站所用到的所有的照片文件
- 第三方文件

二、静态文件配置(实现静态文件动态绑定)
django静态配置文件中暴露了配置文件的配置信息,只需要按照固定的写法书写,即可暴露对应的静态文件资源,可通过url访问到静态文件,只有暴露了静态文件,css和js文件才能发挥它的作用
在settings末尾处添加:
STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static') # 这里的static才是文件夹路径 ] # STATIC_URL = '/xxx/' # 访问后端静态资源的接口前缀,默认情况下接口前缀与静态文件名保持一致 """ <script src="/xxx/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> 若想要访问后端的静态资源,你必须以接口前缀开头,后面跟上具体的文件路径 才能够访问到对应的资源 当你的接口前缀正确之后,会拿着后面的路径依次去下面列表中每一个文件夹下查找对应的资源 顺序是从上往下依次查找,找不到报错 """
问题:如果多次修改静态资源的接口,那么html文件中的引入的路径也需手动修改,那么如何实现动态绑定呢?

解决方法:
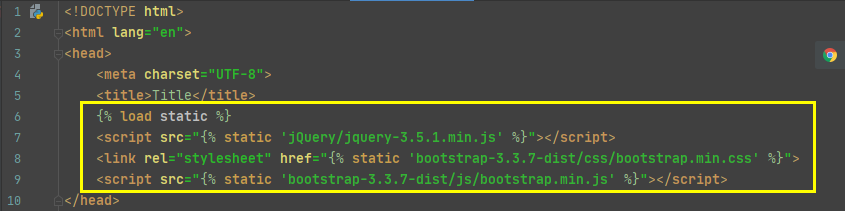
在html页面中head中将link、script标签修改即可
{% load static %} <script src="{% static 'jQuery/jquery-3.5.1.min.js' %}"></script> <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>