css 实现轮播图
轮播图通过移动照片的位置实现,这里主要用到的是相对、绝对定位,css动画等。
首先现将html框架布局做好:
1、先给一个大的盒子用来放照片盒子,宽度随意
2、大盒子下创建一个盒子用来放照片,宽度随着照片的张数乘上大盒子就行,
(大盒子下可以放一张与轮播图尺寸一样的照片用来撑开盒子高度,)
visibility: hidden;此属性可以设置元素不可见
3、盒子下放照片
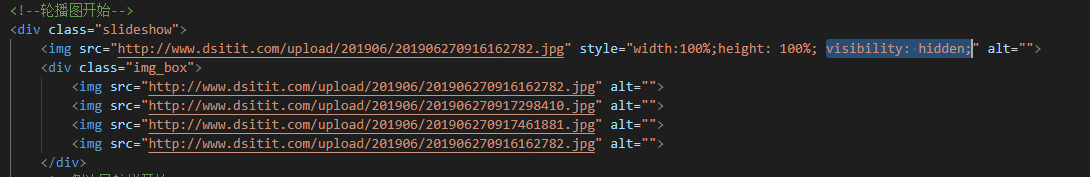
<div class="slideshow">
<img src="http://www.dsitit.com/upload/201906/201906270916162782.jpg" style="width:100%;height: 100%; visibility: hidden;" alt="">
<div class="img_box">
<img src="http://www.dsitit.com/upload/201906/201906270916162782.jpg" alt="">
<img src="http://www.dsitit.com/upload/201906/201906270917298410.jpg" alt="">
<img src="http://www.dsitit.com/upload/201906/201906270917461881.jpg" alt="">
<img src="http://www.dsitit.com/upload/201906/201906270916162782.jpg" alt="">
</div>
</div>

其次是css部分:
1、首先要给父盒子一个指定的宽度,我这里给的百分百,并且设置一个相对定位以便子元素定位,设置overflow: hidden将多余部分的照片暂时隐藏;
2、子盒子设置倍数于父盒子的宽度,这里是四张照片宽度设置位400%,设置绝对定位,子绝父相,以父盒子位置来进行定位
3、照片宽度设置成100%
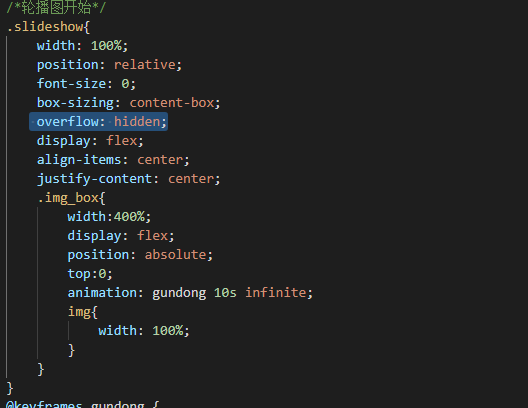
/*轮播图开始*/
.slideshow{
width: 100%;
position: relative;
font-size: 0;
box-sizing: content-box;
overflow: hidden;
display: flex;
align-items: center;
justify-content: center;
.img_box{
width:400%;
display: flex;
position: absolute;
top:0;
animation: gundong 10s infinite;
img{
width: 100%;
}
}
}
less语法

最后就是写动画 @keyframes gundong{} gundong是动画名自定义通过改变左定位来改变照片位置
使用动画在指定的选择器添加animation:来调用,animation: gundong 10s infinite 依次是动画名 动画时间 循环
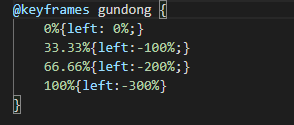
@keyframes gundong {
0%{left: 0%;}
33.33%{left:-100%;}
66.66%{left:-200%;}
100%{left:-300%}
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)