VS Code搭建TypeScript开发环境
1,首先安装 node 环境,具体安装过程我就不多说了
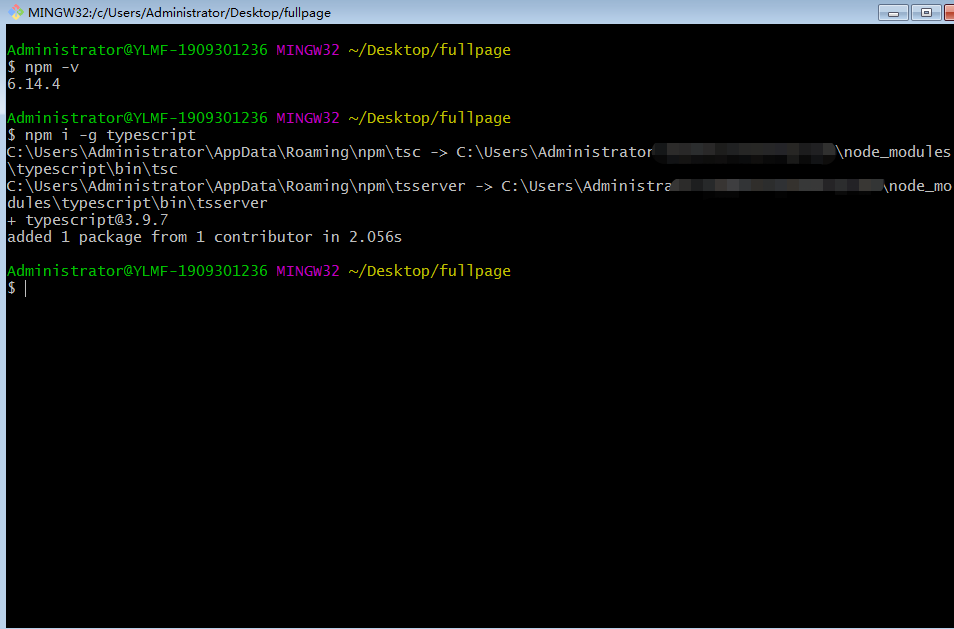
2,检查好node环境后,就开始通过npm 安装 TypcScript 编译器。
npm i g typescript

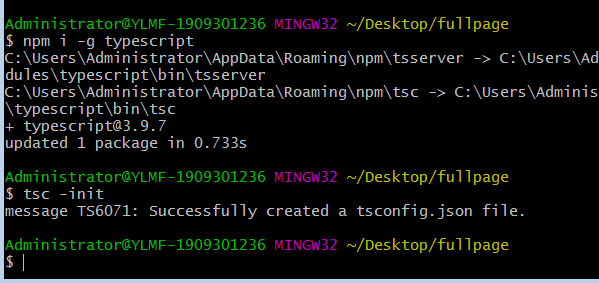
3,进行初始化, 创建 tsconfig.json 文件,记录一些编译成JS的配置选项
tsc -init

4,打开tsconfig.json文件,已经默认好了一些配置
{
"compilerOptions": {
/* 基本选项 */
"target": "es5", // 指定 ECMAScript 目标版本: 'ES3'(default), 'ES5', 'ES2015', 'ES2016', 'ES2017', or 'ESNEXT'
"module": "commonjs", // 指定使用模块: 'commonjs', 'amd',
'system', 'umd' or 'es2015'
"lib": [], // 指定要包含在编译中的库文件
"allowJs": true, // 允许编译 javascript 文件
"checkJs": true, // 报告 javascript 文件中的错误
"jsx": "preserve", // 指定 jsx 代码的生成: 'preserve',
'react-native', or 'react'
"declaration": true, // 生成相应的 '.d.ts' 文件
"sourceMap": true, // 生成相应的 '.map' 文件
"outFile": "./", // 将输出文件合并为一个文件
"outDir": "./", // 指定输出目录
"rootDir": "./", // 用来控制输出目录结构 --outDir.
"removeComments": true, // 删除编译后的所有的注释
"noEmit": true, // 不生成输出文件
"importHelpers": true, // 从 tslib 导入辅助工具函数
"isolatedModules": true, // 将每个文件做为单独的模块 (与
'ts.transpileModule' 类似).
/* 严格的类型检查选项 */
"strict": true, // 启用所有严格类型检查选项
"noImplicitAny": true, // 在表达式和声明上有隐含的 any类型时报错
"strictNullChecks": true, // 启用严格的 null 检查
"noImplicitThis": true, // 当 this 表达式值为 any 类型的时候,生成一个错误
"alwaysStrict": true, // 以严格模式检查每个模块,并在每个文件里加入 'use strict'
/* 额外的检查 */
"noUnusedLocals": true, // 有未使用的变量时,抛出错误
"noUnusedParameters": true, // 有未使用的参数时,抛出错误
"noImplicitReturns": true, // 并不是所有函数里的代码都有返回值时,抛出错误
"noFallthroughCasesInSwitch": true, // 报告 switch 语句的 fallthrough 错误。(即,不允许 switch 的 case 语句贯穿)
/* 模块解析选项 */
"moduleResolution": "node", // 选择模块解析策略: 'node' (Node.js)
or 'classic' (TypeScript pre-1.6)
"baseUrl": "./", // 用于解析非相对模块名称的基目录
"paths": {}, // 模块名到基于 baseUrl 的路径映射的列表
"rootDirs": [], // 根文件夹列表,其组合内容表示项目运行时的结构内容
"typeRoots": [], // 包含类型声明的文件列表
"types": [], // 需要包含的类型声明文件名列表
"allowSyntheticDefaultImports": true, // 允许从没有设置默认导出的模块中默导入。
/* Source Map Options */
"sourceRoot": "./", // 指定调试器应该找到 TypeScript 文件而不是源文件的位置
"mapRoot": "./", // 指定调试器应该找到映射文件而不是生成文件的位置
"inlineSourceMap": true, // 生成单个 soucemaps 文件,而不是将sourcemaps 生成不同的文件
"inlineSources": true, // 将代码与 sourcemaps 生成到一个文件中,要求同时设置了 --inlineSourceMap 或 --sourceMap 属性
/* 其他选项 */
"experimentalDecorators": true, // 启用装饰器
"emitDecoratorMetadata": true // 为装饰器提供元数据的支持
}
}
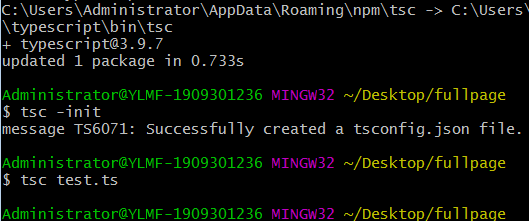
5,在文件夹里新建一个test.ts,运行 tsc test.ts
class bird{
work: string;
constructor(work: string) {
this.work = work;
}
hobby() {
return '我就喜欢:' + this.work;
}
}
let penguin = new bird('吃饭,睡觉,打豆豆');
let work =penguin.hobby();
console.log(work);
然后运行 tsc test.ts

会生成一个根据配置编译过的test.js
var bird = /** @class */ (function () {
function bird(work) {
this.work = work;
}
bird.prototype.hobby = function () {
return '我就喜欢:' + this.work;
};
return bird;
}());
var penguin = new bird('吃饭,睡觉,打豆豆');
var work = penguin.hobby();
console.log(work);
这就已经初步完成了ts的编译,但是每次更改代码都需要手动执行编译,所以还可以使用监视模式,实现自动编译
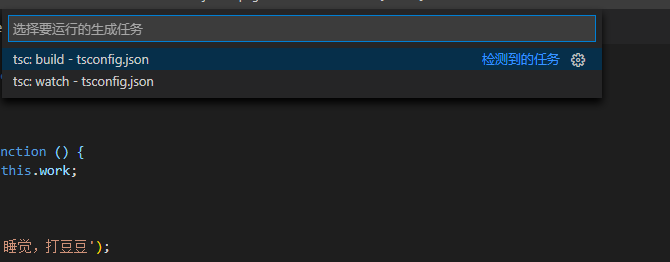
在vs Code 中使用快捷键Ctrl + Shift + b 打开编译,首次编译需要进行选择编译模式

选择watch,之后ts的改动就会自动编译到js中,如果想要重新选择,只需要再次使用快捷键Ctrl + Shift + b,重新选择编译方式,


