## react 新旧生命周期做比较
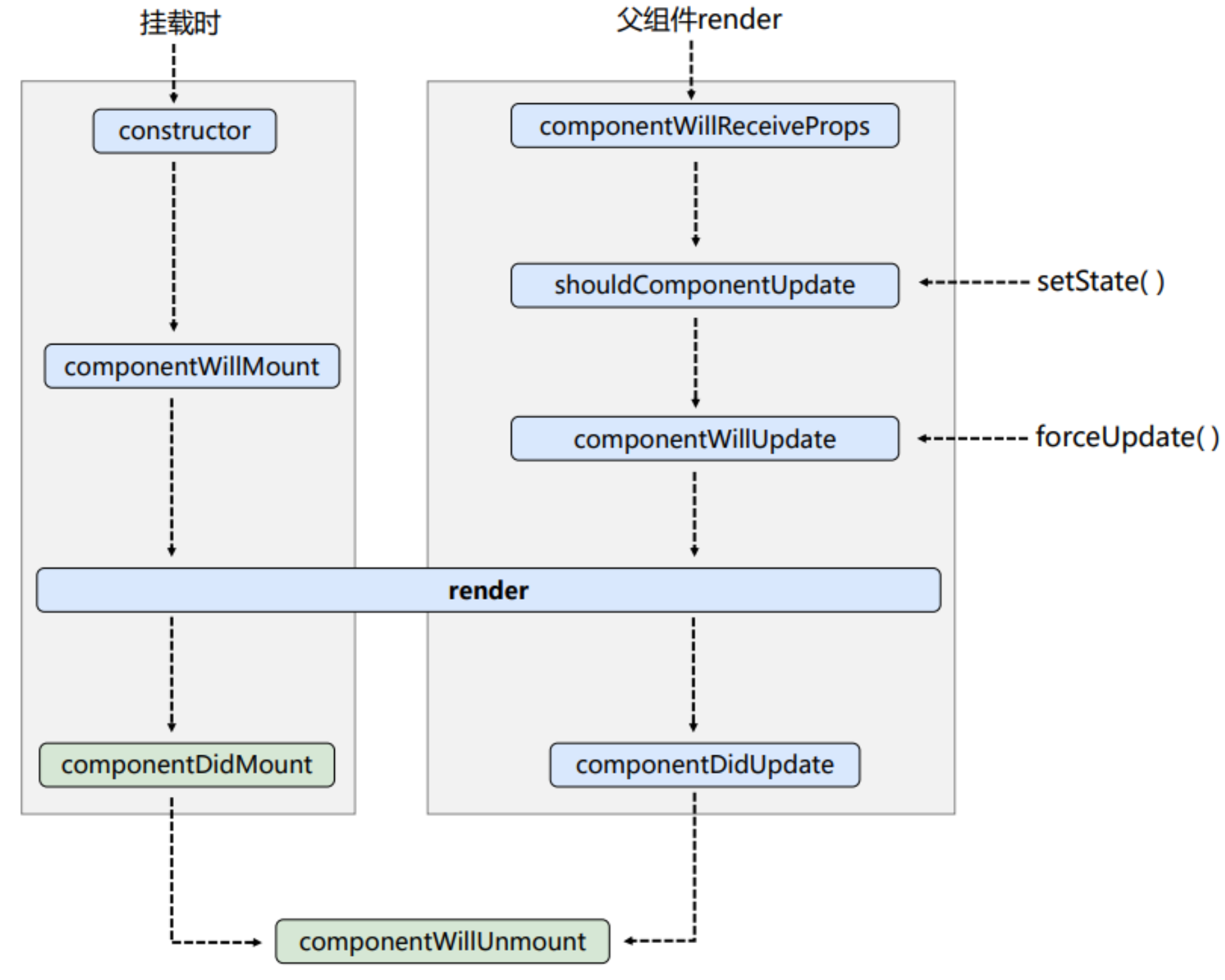
旧的生命周期16.8
/* 1. 初始化阶段: 由ReactDOM.render()触发---初次渲染 1. constructor() 2. componentWillMount() 3. render() 4. componentDidMount() =====> 常用 一般在这个钩子中做一些初始化的事,例如:开启定时器、发送网络请求、订阅消息 2. 更新阶段: 由组件内部this.setSate()或父组件render触发 1. shouldComponentUpdate() 2. componentWillUpdate() 3. render() =====> 必须使用的一个 4. componentDidUpdate() 3. 卸载组件: 由ReactDOM.unmountComponentAtNode()触发 1. componentWillUnmount() =====> 常用 一般在这个钩子中做一些收尾的事,例如:关闭定时器、取消订阅消息 */

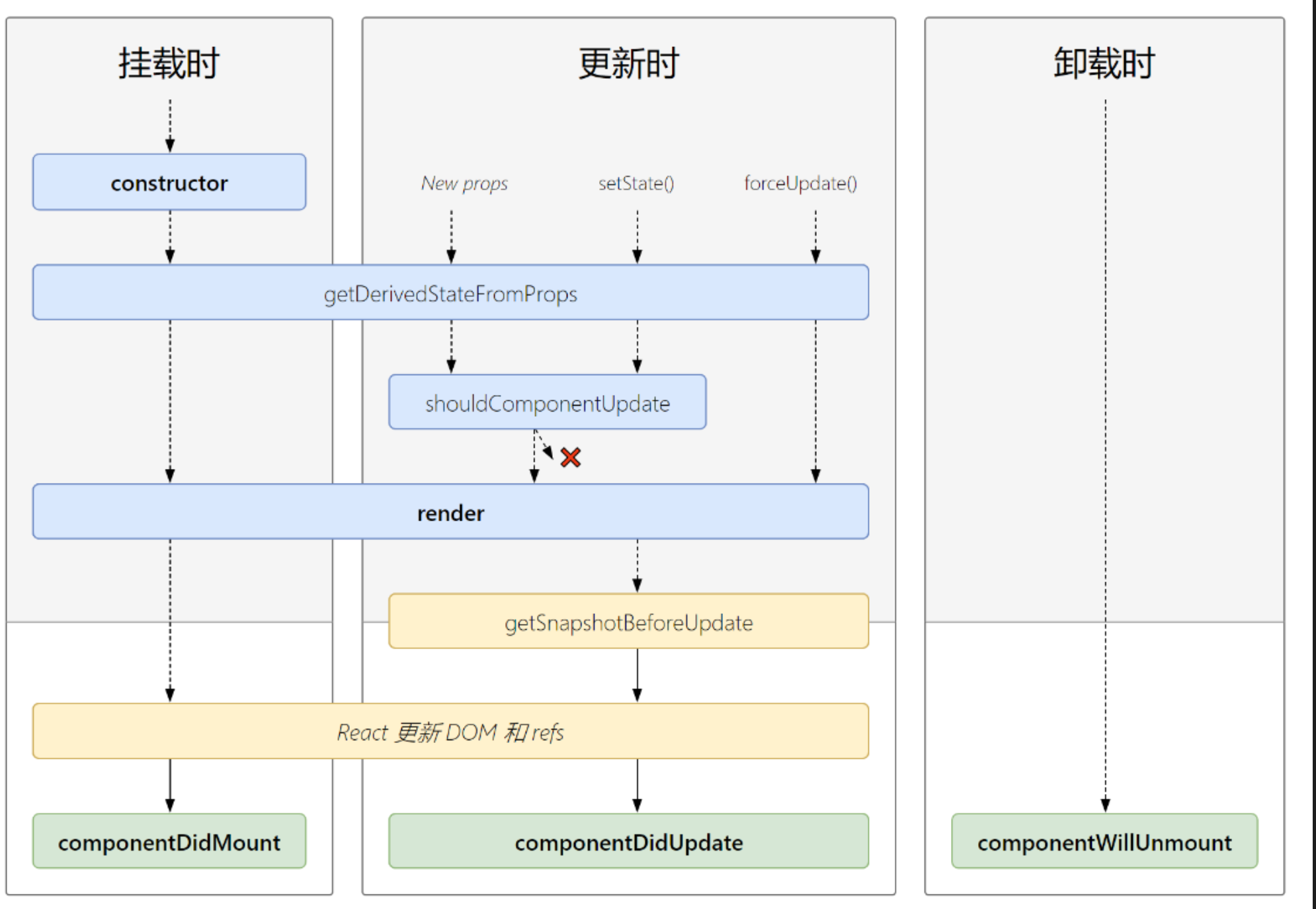
新生命周期17.1
/* 1. 初始化阶段: 由ReactDOM.render()触发---初次渲染 1. constructor() 2. getDerivedStateFromProps 3. render() 4. componentDidMount() =====> 常用 一般在这个钩子中做一些初始化的事,例如:开启定时器、发送网络请求、订阅消息 2. 更新阶段: 由组件内部this.setSate()或父组件重新render触发 1. getDerivedStateFromProps 2. shouldComponentUpdate() 3. render() 4. getSnapshotBeforeUpdate 5. componentDidUpdate() 3. 卸载组件: 由ReactDOM.unmountComponentAtNode()触发 1. componentWillUnmount() =====> 常用 一般在这个钩子中做一些收尾的事,例如:关闭定时器、取消订阅消息 */

在新的生命周期里下面三个钩子需要加UASAFE
UASAFE_componentWillMount
UASAFE_componentWillUnmount
UASAFE_componentWillUpdate
新的生命周期和旧的生命周期相比,即将废弃上面的三个钩子,废弃的同时又提出了2个新的钩子分别是shouldComponentUpdate和getSnapshotBeforeUpdate;剩下的环节和旧的类似。但是在开发中很少用这俩钩子几乎不用。
getSnapshotBeforeUpdate。使用的时候前面加static;
会影响state的值,及state的值在任何时候都取决于props;



