## react 小笔记
JSX 全称javaScript XML,
react之所以用JSX语法是因为JSX可以更方便的编写虚拟DOM;
虚拟DOM其实就是js中的object的对象,也就是一般对象,不是数组对象也不是函数对象;(typeOf,instaceof)
虚拟DOM,身上的属性少比较‘轻’,因为虚拟DOM是react内部在,用无需真实DOM上那么多属性;
虚拟DOM最后会被react转化为真实DOM,呈现在页面上;
JSX语法:
1、定义虚拟DOM的时候不需要写引号,
2、标签中混入JS表达式时要用{ },
3、样式要用className,因为class是Es6类 定义的关键字,必须只能有一个根标签,标签必须闭合;
React面向组件编程。分为函数组件和类组件
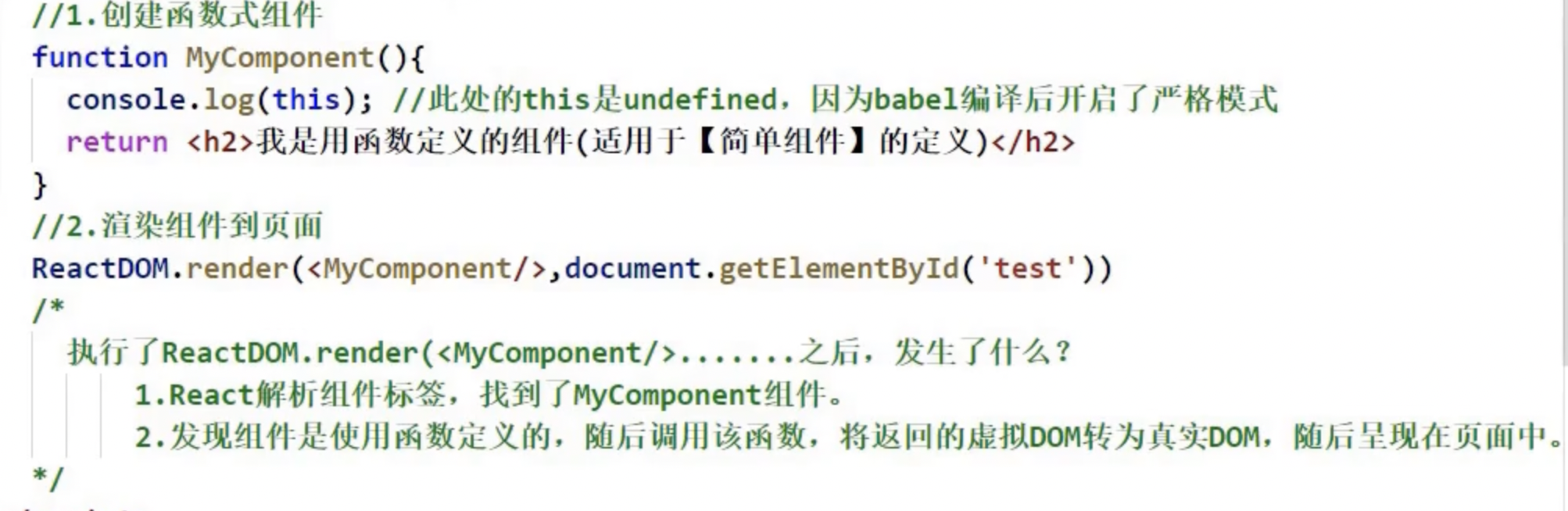
函数定义的组件没有this,也就没有实例,只有类定义的组件才有实例;
函数组件

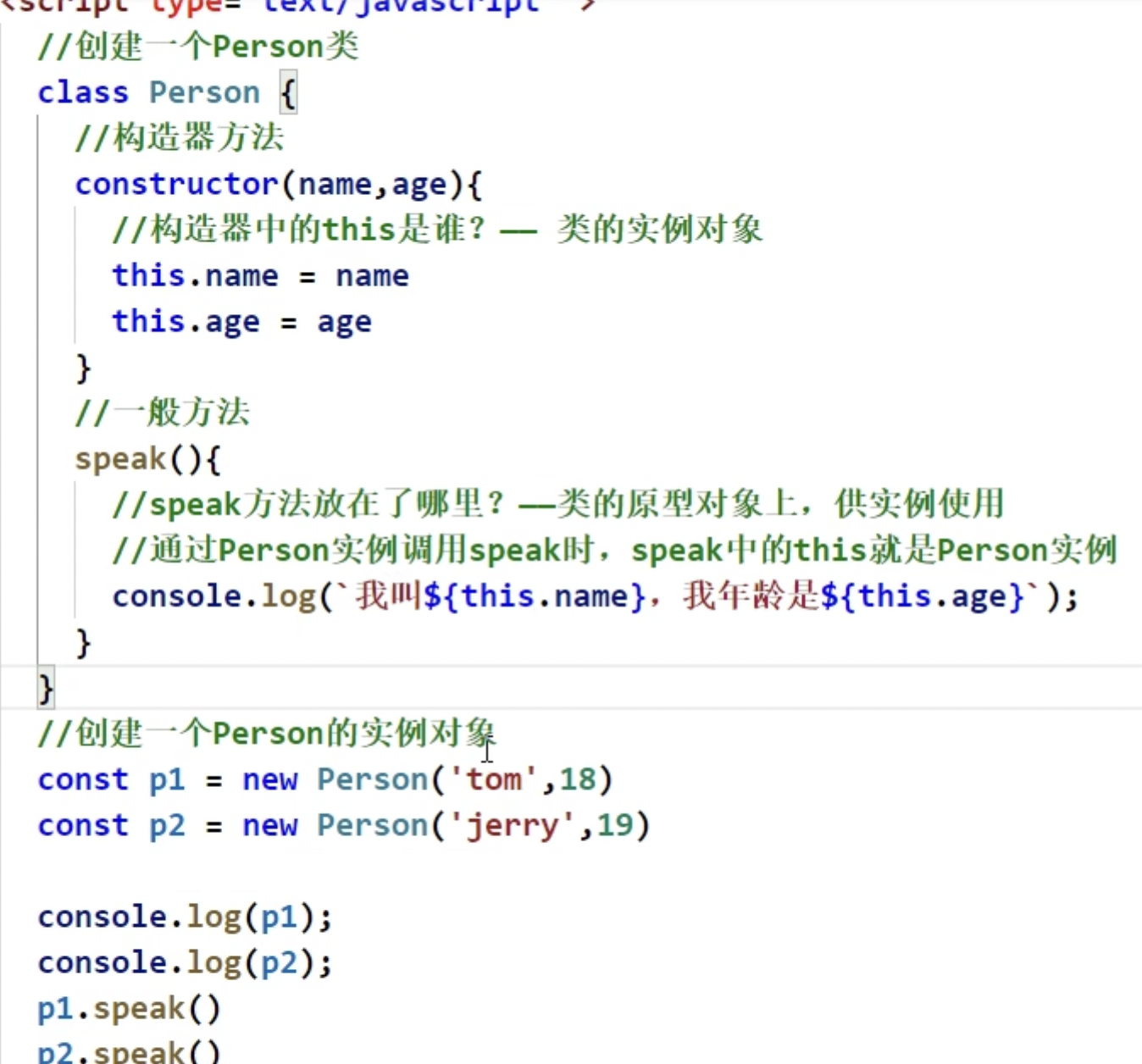
类:


总结:
1、类中的构造器不是必须写的,要对实例进行一些初始化的操作,如添加指定属性时才写;
2、如果A类继承了B类,且A类中写了构造函数,那么A类构造器中的super是必须要调用的。
3、类中所定义的方法都是放在类的原型对象上的,供实例去使用;
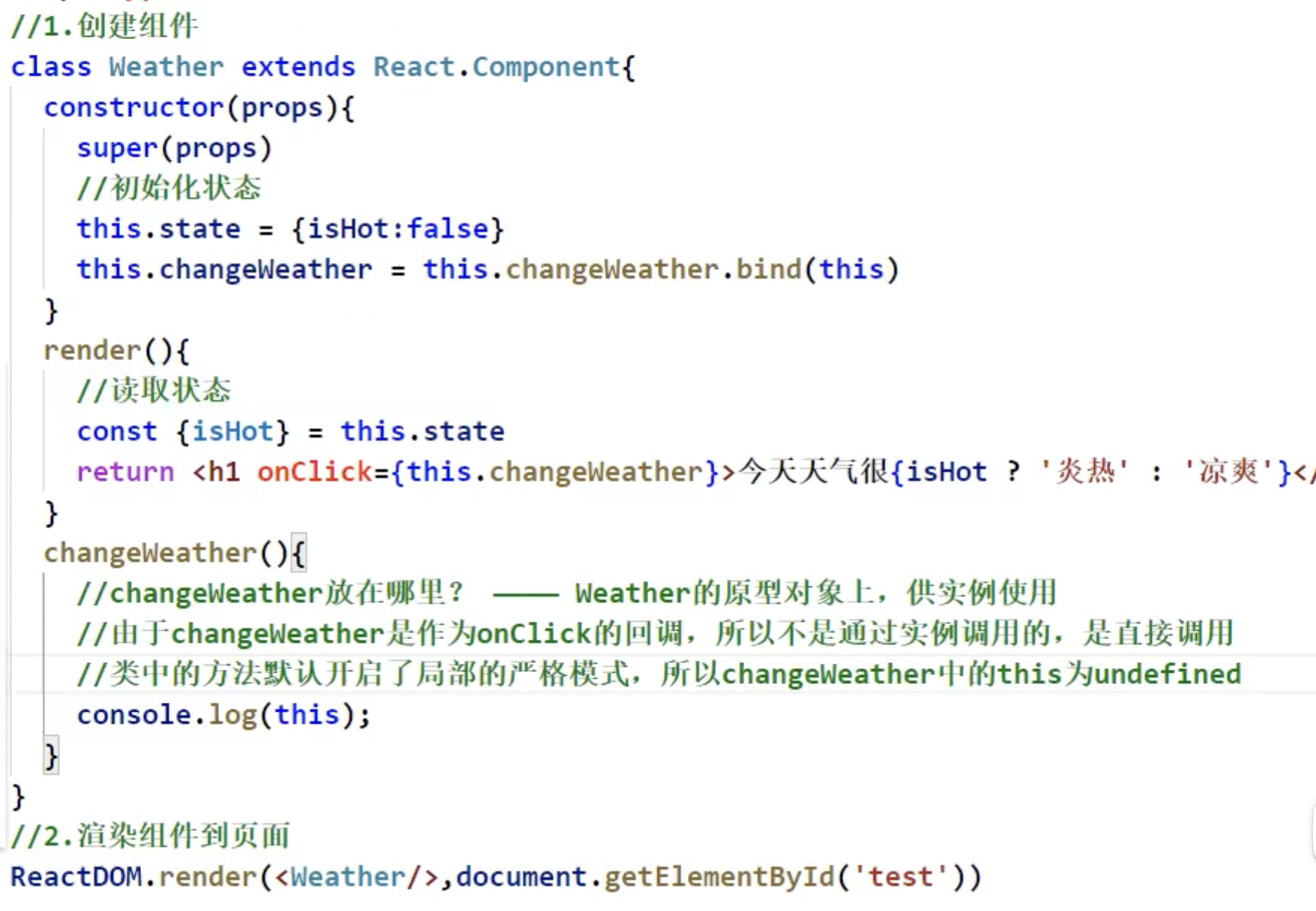
类组件:(在react里使用类组件的时候,要继承于react内的一个内置的类)

如果组件是有状态的那就是复杂组件,
探讨类中方法this的指向
类中的方法默认开启局部的严格模式,所以this指向为undefined