## textarea 编辑框取值与赋值
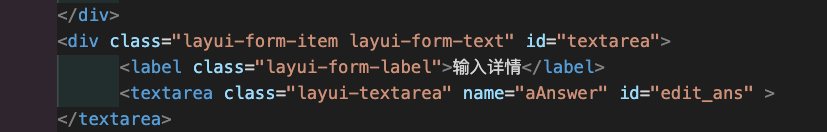
html部分

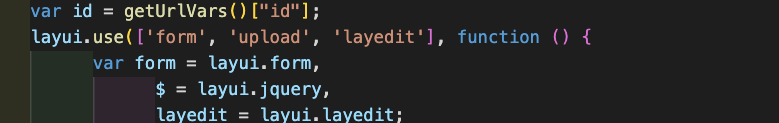
js部分


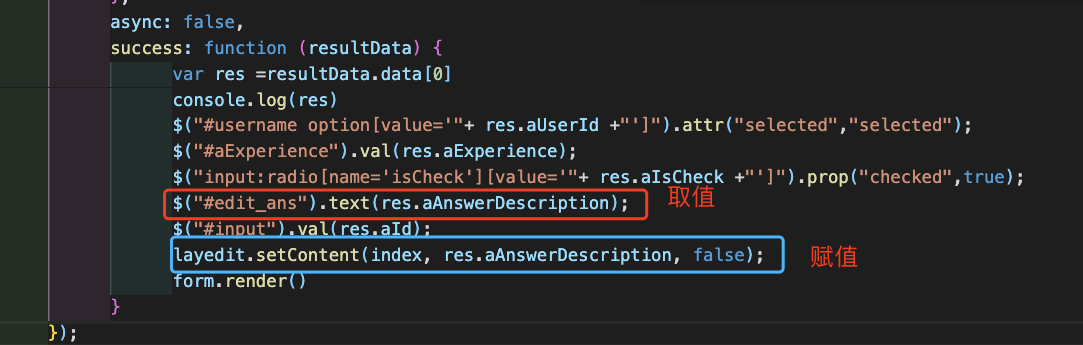
取值,使用:
$("#edit_ans").text( );
$("#edit_ans").html( );
亦或者是用原生都可以;
我看有人说有bug,最终在呼叫.clone()前做了这件事迴避问题:
$theDiv.find("textarea").each(function() { $(this).text($(this).val()); });
当时没解决我的问题,我是用的这个:
layedit.setContent(index, res.aAnswerDescription, false);
当时这个是出来了 ,但是影响了其他的选款,同时报错了,报layedit 找不到;但是上面我已经使用了。
解决办法:
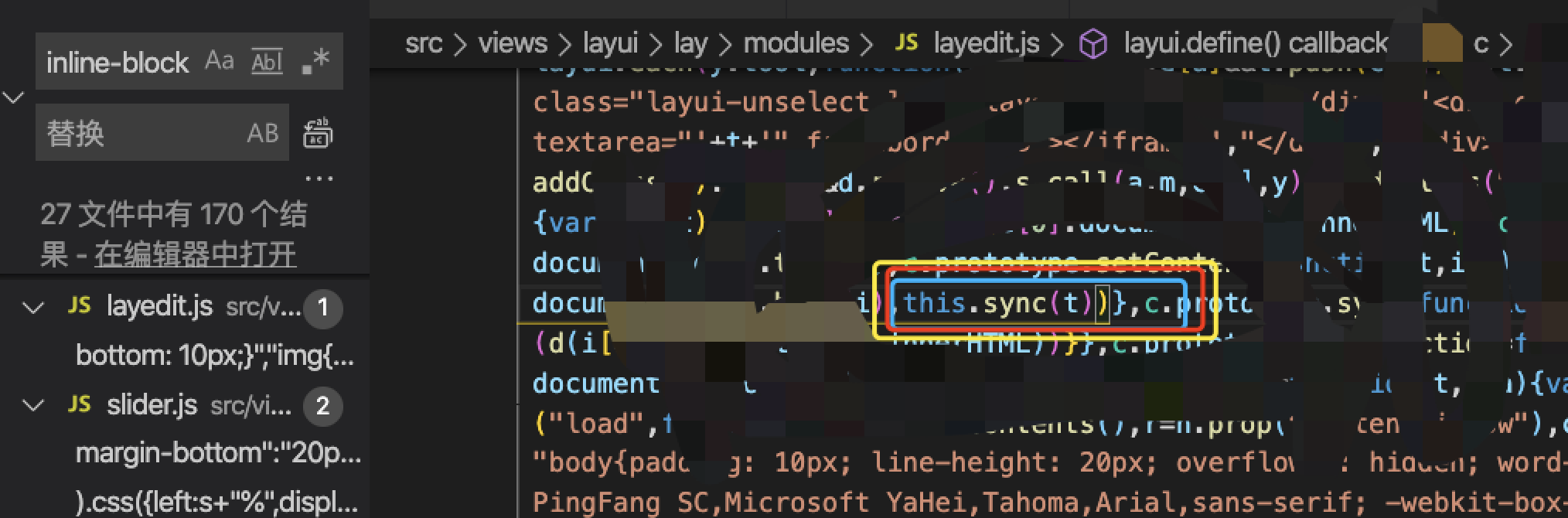
需要把layedit.js里的
setContent 函数的layedit.sync(index));
改成
this.sync(index));

最终解决问题。