入坑微信小程序必经之路(十)微信授权登录
<!--pages/member/member.wxml--> <view class="member-container"> <view class="header-info"> <!--背景图片 --> <image class="bg-wrapper" src='../../images/member_bg.png'></image> <view class="avatar"><image src="{{avatarUrl}}" style="width:100%;height:100%;"></image></view> <view class="nickname">{{nickName}}</view> <!--格言 --> <view class="motto">Ta很懒,还没留下什么~</view> </view> <view wx:if="{{result}}"> <!--我的订单 --> <view class="my-order" style="display:none;"> <view class="left" > <image class="icon-order" src="../../images/icon_not_pay.png"></image> <text>我的订单</text> </view> <image class="icon-arrow" src="../../images/right_arrow.png"></image> </view> <!--意见反馈 --> <view class="my-order" bindtap="goFeedback"> <view class="left"> <image class="icon-order" src="../../images/icon_not_comment.png"></image> <text>意见反馈</text> </view> <image class="icon-arrow" src="../../images/right_arrow.png"></image> </view> <!--联系我们 --> <view class="my-order" bindtap="goAboutus"> <view class="left"> <image class="icon-order" src="../../images/customer_service.png"></image> <text>联系我们</text> </view> <image class="icon-arrow" src="../../images/right_arrow.png"></image> </view> </view> <view wx:else> <button class='bottom' type='primary' style="background-color:#F97D1C;" open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="bindGetUserInfo"> 授权登录 </button> </view> </view>
/* pages/member/member.wxss */ .header { margin: 90rpx 0 90rpx 50rpx; text-align: center; width: 650rpx; height: 300rpx; line-height: 450rpx; } .header image { width: 200rpx; height: 200rpx; } .content { margin-left: 50rpx; margin-bottom: 90rpx; } .content text { display: block; color: #9d9d9d; margin-top: 40rpx; } .bottom { border-radius: 80rpx; margin: 70rpx 50rpx; font-size: 35rpx; } .member-container { font-size: 14px; } .header-info { position: relative; display: flex; flex-direction: column; align-items: center; } .bg-wrapper { height: 400rpx; width: 100%; } .avatar { position: absolute; left: 30rpx; top: 100rpx; overflow: hidden; width: 160rpx; height: 160rpx; margin-top: 50rpx; margin-bottom: 20rpx; border-radius: 50%; } .nickname { position: absolute; left: 210rpx; top: 170rpx; color: #fff; } .motto { position: absolute; left: 210rpx; top: 240rpx; font-size: 12px; color: #fff; } .my-order { display: flex; align-items: center; height: 100rpx; border-bottom: 2rpx solid #f8f8f8; color: #515151; padding: 0 20rpx; background: #fff; } .left { flex: 1; display: flex; align-items: center; } .icon-order { width: 50rpx; height: 50rpx; margin-right: 10rpx; } .icon-arrow { width: 50rpx; height: 50rpx; } .order-status { display: flex; justify-content: space-around; background: #fff; margin-bottom: 20rpx; color: #707070; } .order-status .item { display: flex; flex-direction: column; align-items: center; font-size: 13px; padding: 20rpx 0; } .icon-status { width: 60rpx; height: 60rpx; margin-bottom: 5rpx; } .user-info { display: flex; font-size: 12px; color: #515151; background: #fff; } .user-info .info-item { display: flex; flex: 1; flex-direction: column; align-items: center; height: 160rpx; padding: 40rpx 0 30rpx 0; border-right: 2rpx solid #f8f8f8; border-bottom: 2rpx solid #f8f8f8; } .money { font-size: 10px; color: #999; margin-top: 5rpx; } .icon-info { width: 60rpx; height: 60rpx; margin-bottom: 30rpx; }
// pages/member/member.js var app = getApp(); Page({ /** * 页面的初始数据 */ data: { nickName: "微信账号登录", avatarUrl:"https://cube.elemecdn.com/e/fd/0fc7d20532fdaf769a25683617711png.png", result:false, }, onLoad: function () { var that=this; //注意:将代码放在onLoad方法下 if(wx.getStorageSync('result')&&wx.getStorageSync('userInfo')!=null){ that.setData({ result:wx.getStorageSync('result') }); var data=wx.getStorageSync('userInfo'); that.setData({ nickName:data.nickName, avatarUrl:data.avatarUrl }); }else{ that.setData({ result:false }) } }, bindGetUserInfo:function(){ var that=this; if (!wx.getStorageSync('hadAuthed')) { // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 wx.showModal({ title: '温馨提示', content: '正在请求获取您的个人信息,以后续方便使用本程序!', success(res) { if (res.confirm) { wx.getUserProfile({ desc: "获取你的昵称、头像、地区及性别", success: res => { var data=JSON.parse(res.rawData); that.setData({ nickName:data.nickName, avatarUrl:data.avatarUrl, result:true }); wx.setStorageSync('result', that.data.result); if(wx.getStorageSync('openid')&&that.data.nickName!=null&&that.data.avatarUrl!=null){ var url=app.globalData.url+"WxUserinfo"; let info = { OpenId: wx.getStorageSync('openid'), nickName: that.data.nickName, avatarUrl: that.data.avatarUrl } wx.request({//存储微信用户信息 url: url, method:'GET', header: { 'content-type': 'application/x-www-form-urlencoded' }, data:{ info:JSON.stringify(info) }, success: res => { console.log(res); var dt=JSON.parse(res.data); console.log(dt); wx.setStorageSync('WxUser', dt) } }) } wx.setStorageSync('userInfo', data) wx.setStorageSync('hadAuthed', true) }, fail: res => { //拒绝授权 wx.showToast({ title: '授权失败', icon: 'none', duration: 1000 }) return; } }) } else if (res.cancel) { wx.showToast({ title: '授权失败', icon: 'none', duration: 1000 }) return; } } }) }else{ //已授权直接获取用户信息 var data=wx.getStorageSync('userInfo'); that.setData({ nickName:data.nickName, avatarUrl:data.avatarUrl }); } }, goFeedback:function(){ var url= '/pages/member/Feedback/opinion' wx.navigateTo({ url: url }) }, goAboutus:function(){ var url= '/pages/member/Aboutus/concerning' wx.navigateTo({ url: url }) } })
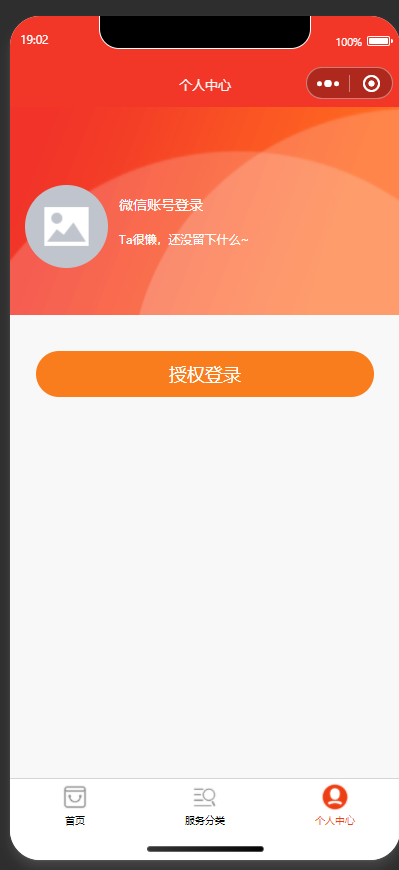
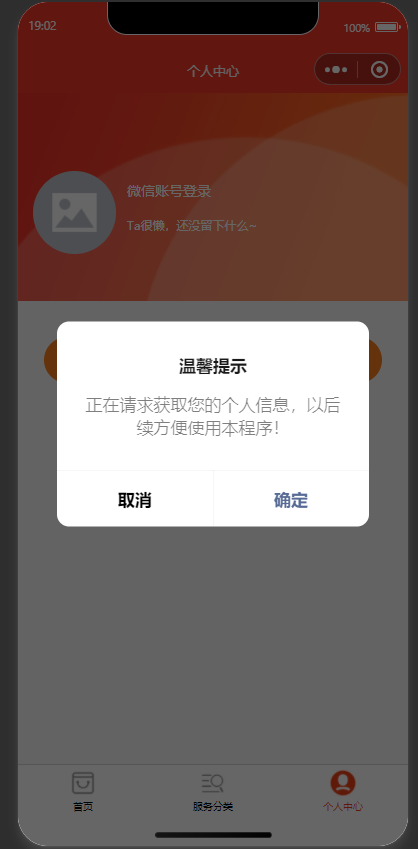
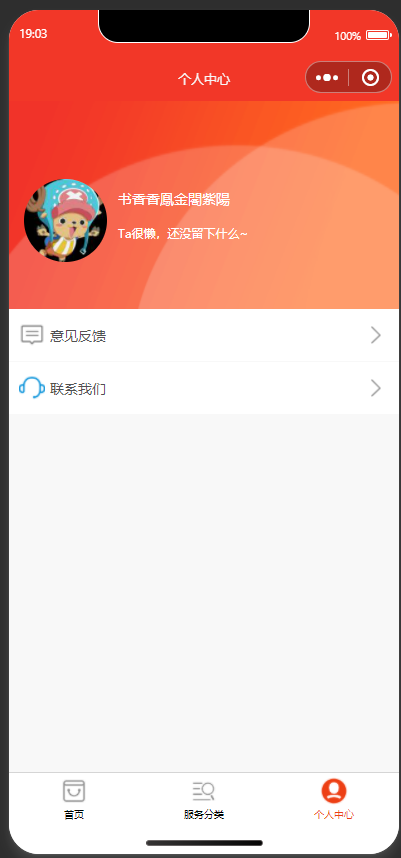
效果图




分类:
微信小程序




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构