入库Vue(三) vue-cli全局安装,创建Vue项目
全局安装vue-cli脚手架
命令
npm install -g @vue/cli
检测是否安装正常命令:
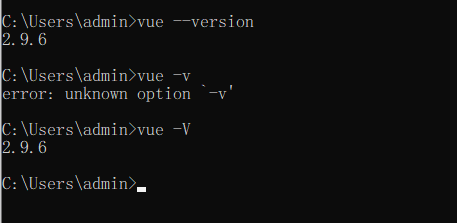
vue --version
或者vue -V也可以,注意这里 -V 是大写

输入检测vue版本号命令后出现版本号即安装成功!
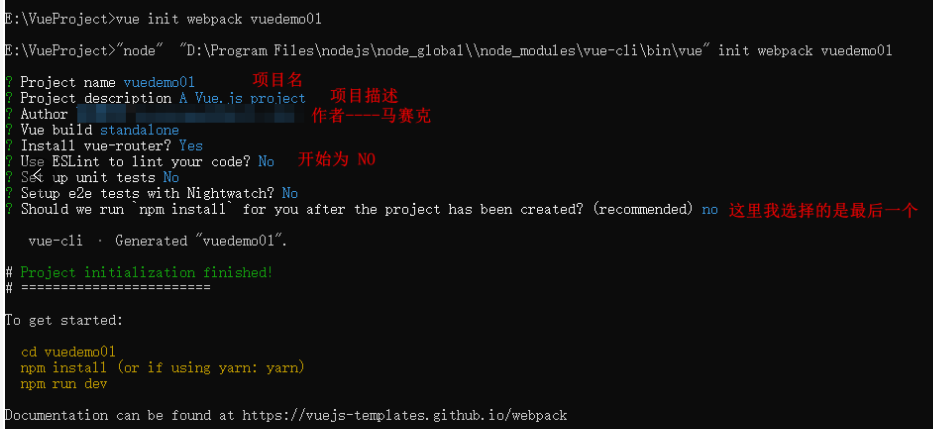
根据WebPack创建Vue项目
vue init webpack vue-demo

cd vue-demo //进入项目
npm install // 安装
npm run dev //npm启动
npm run build //npm打包



 浙公网安备 33010602011771号
浙公网安备 33010602011771号