入坑Vue(二)Node.js环境安装
1.下载安装Node.js
- 官方下载地址: https://nodejs.org/en/ 下载LTS版本(长期稳定版本)

-
安装可以更改安装路径(我的更改是
D:\Program Files\) - 其余的都是选择 下一步, 安装

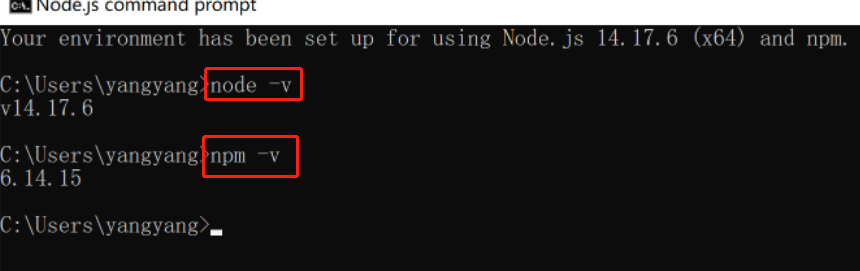
测试是否安装 成功

node -v 查看node的版本
npm -v 查看npm的版本(新版的node安装自带安装npm)

2.配置环境变量
配置全局安装的模块路径和缓存路径(不一定是安装路径)
在nodejs文件夹,创建 node_global
在nodejs文件夹,创建 node_cache

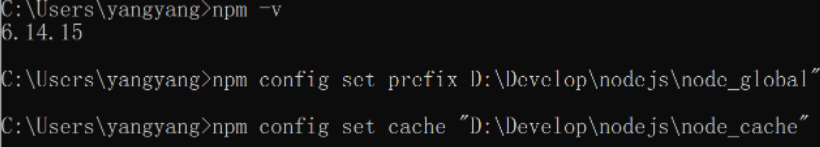
路径配置命令
npm config set prefix D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"

-
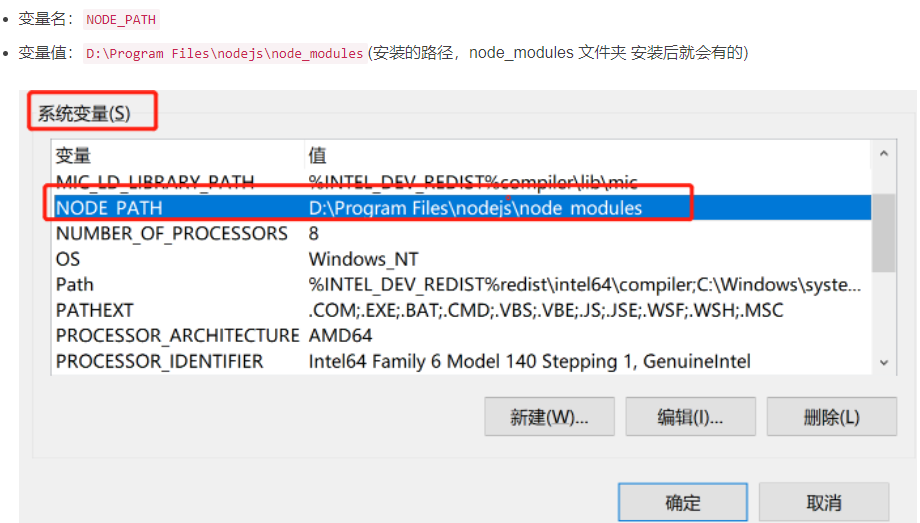
进入 “我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
- 选择 系统变量 创建 NODE_PATH 变量

-
在 系统变量 中 选择 Path 添加如下属性:
-
把前半部分的nodejs路径换成自己的nodejs的路径
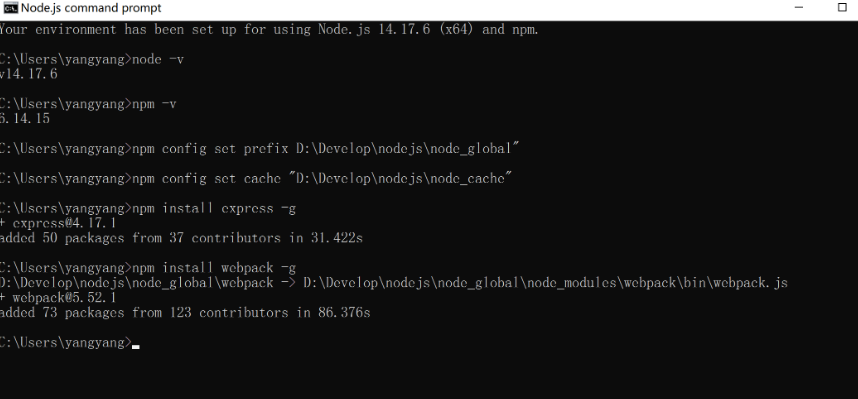
3.测试安装
全局安装最常用的 express 模块 进行测试
npm install express -g
全局配置淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
4.全局安装webPack
npm install webpack -g

文章出处:https://blog.csdn.net/qq_40732336/article/details/120253542。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律