9. 重新创建项目及可视化编写(maven+web)_项目一
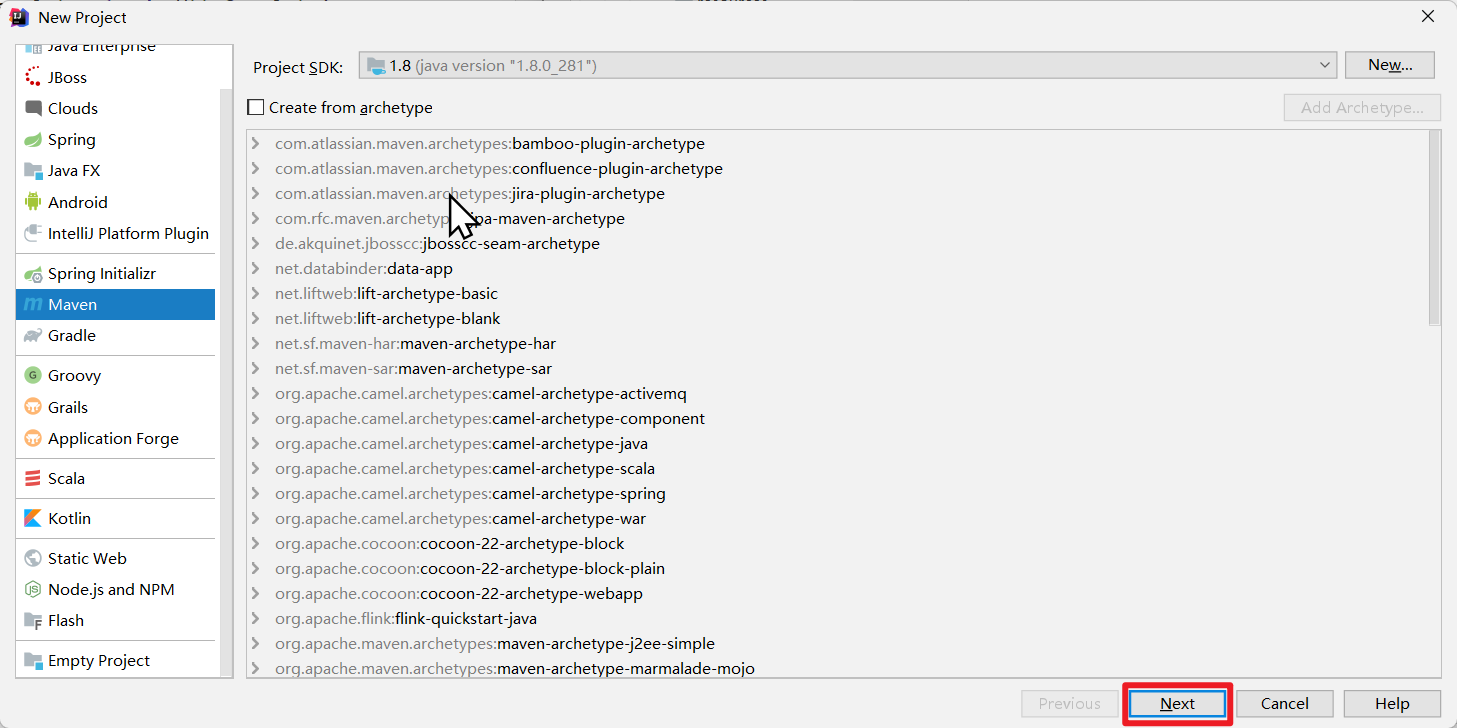
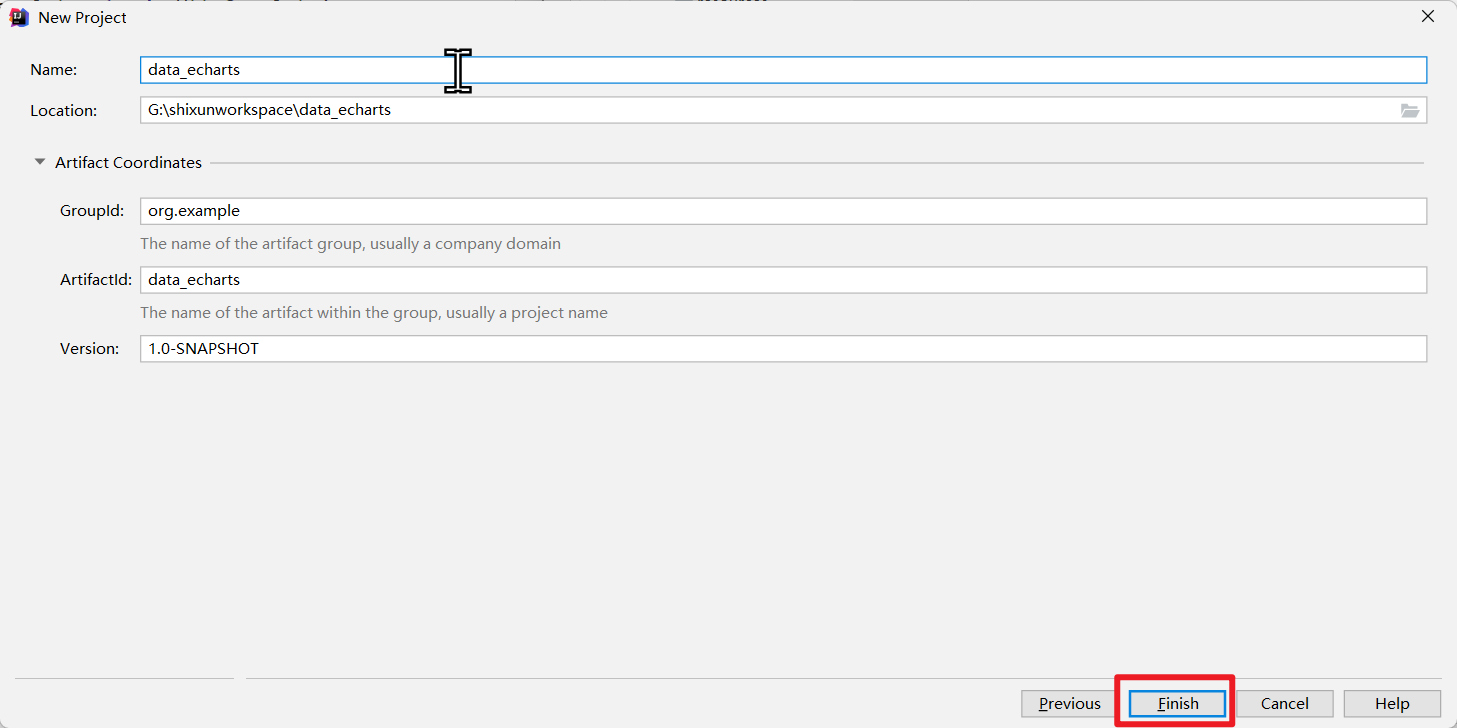
1. 创建空的maven项目


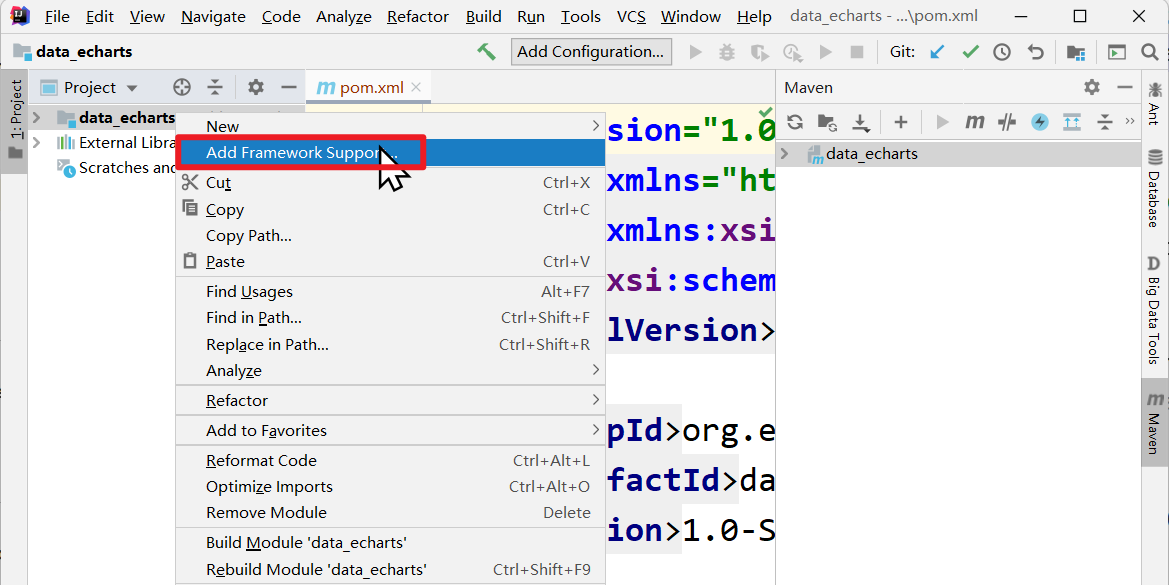
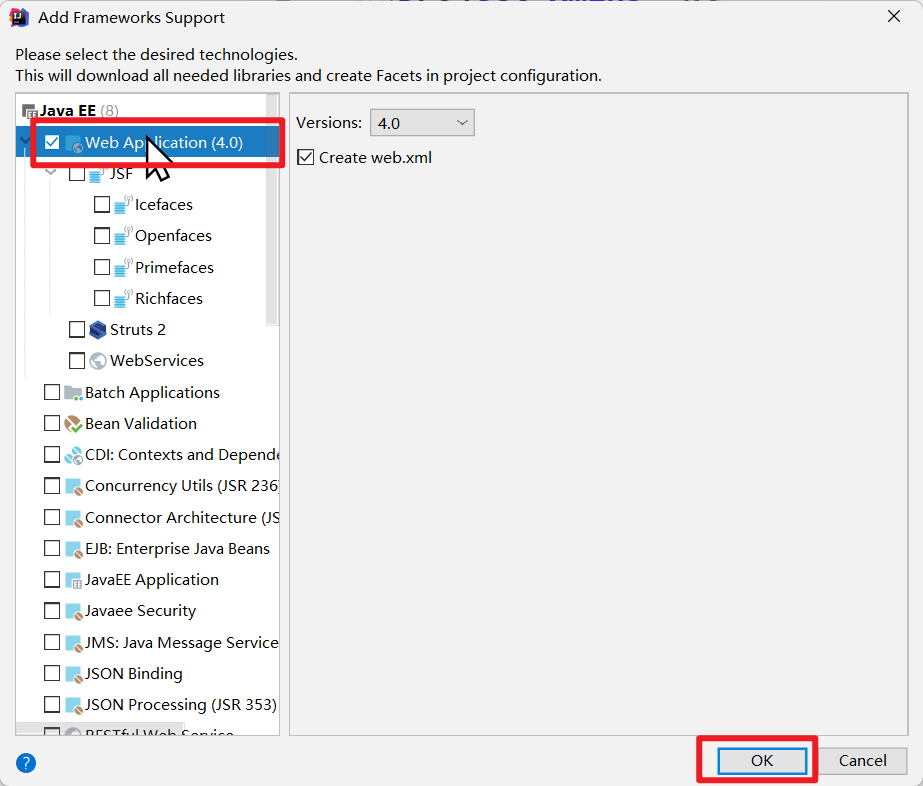
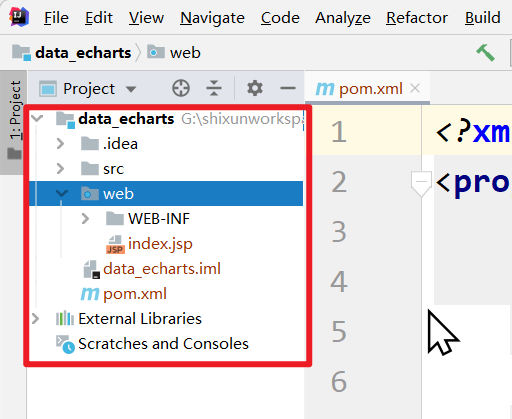
2. 添加web项目


添加web项目后的结构

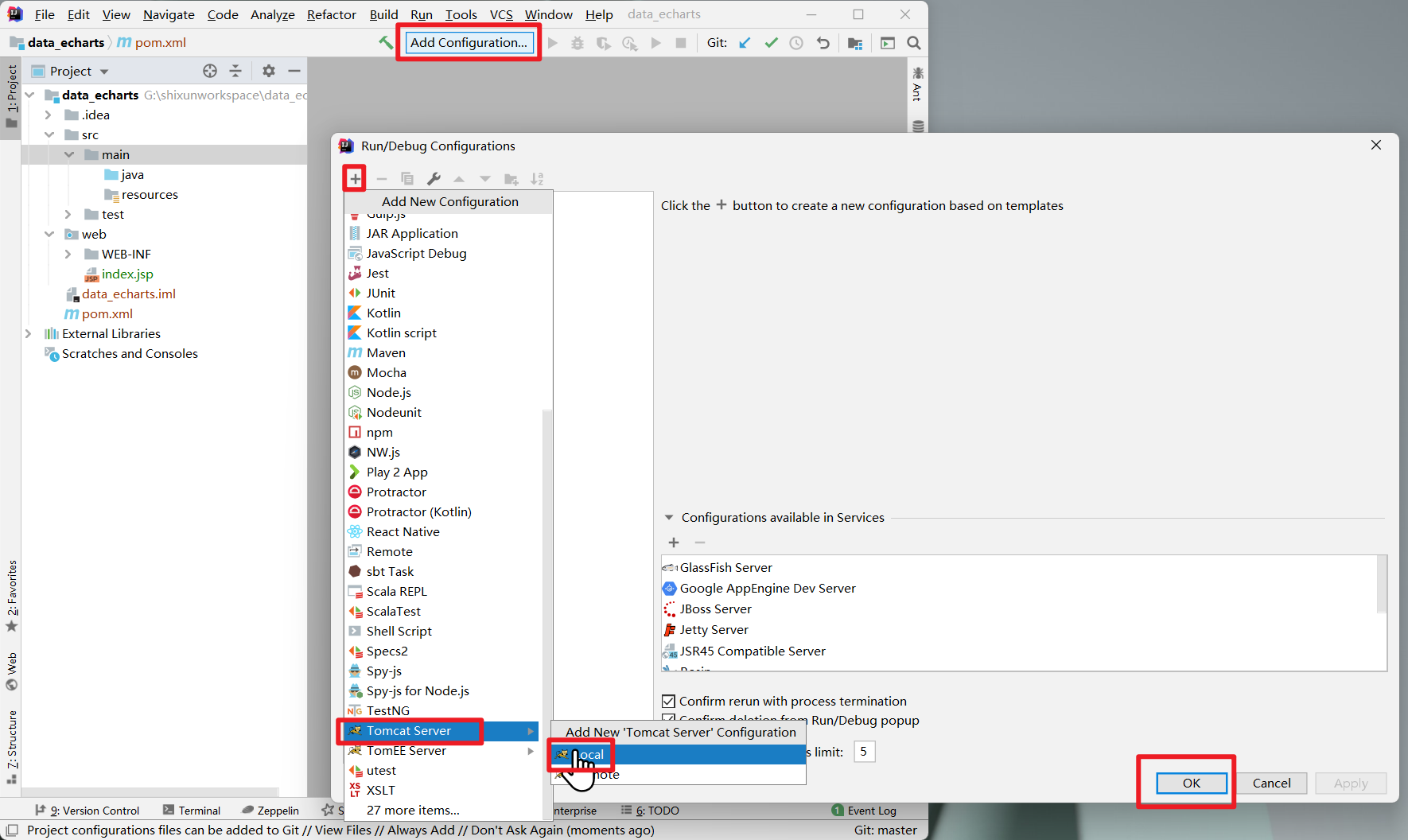
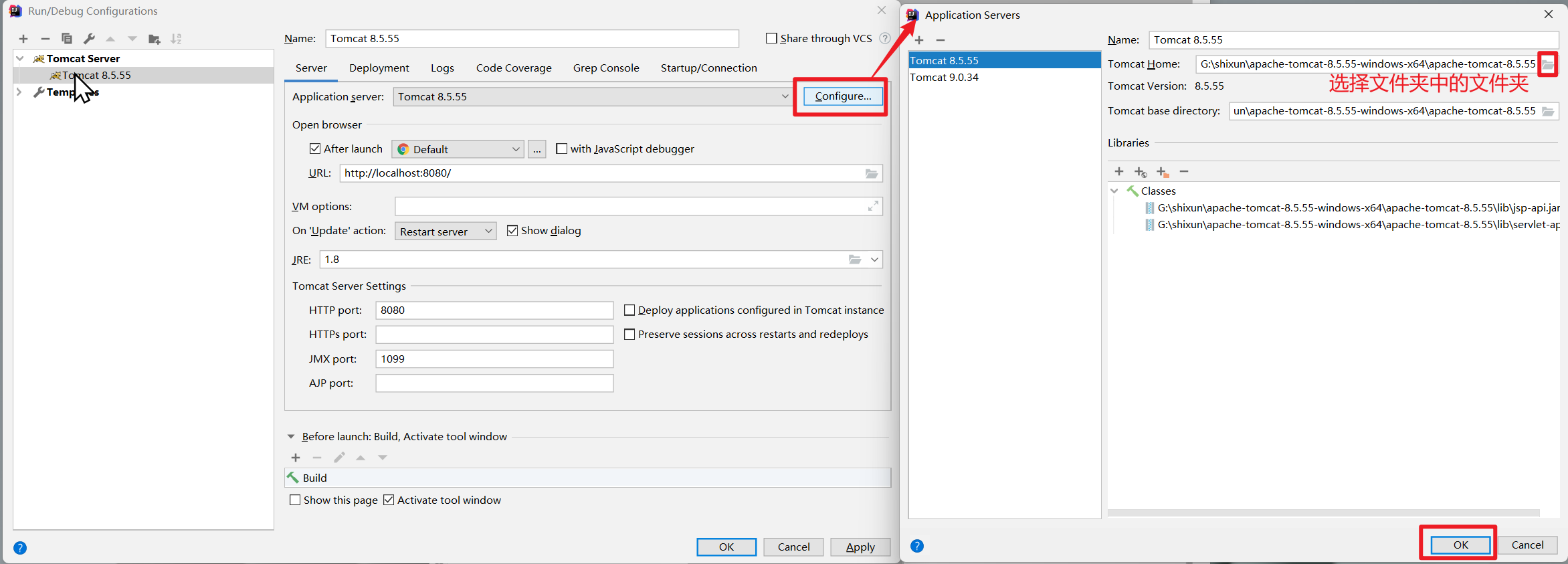
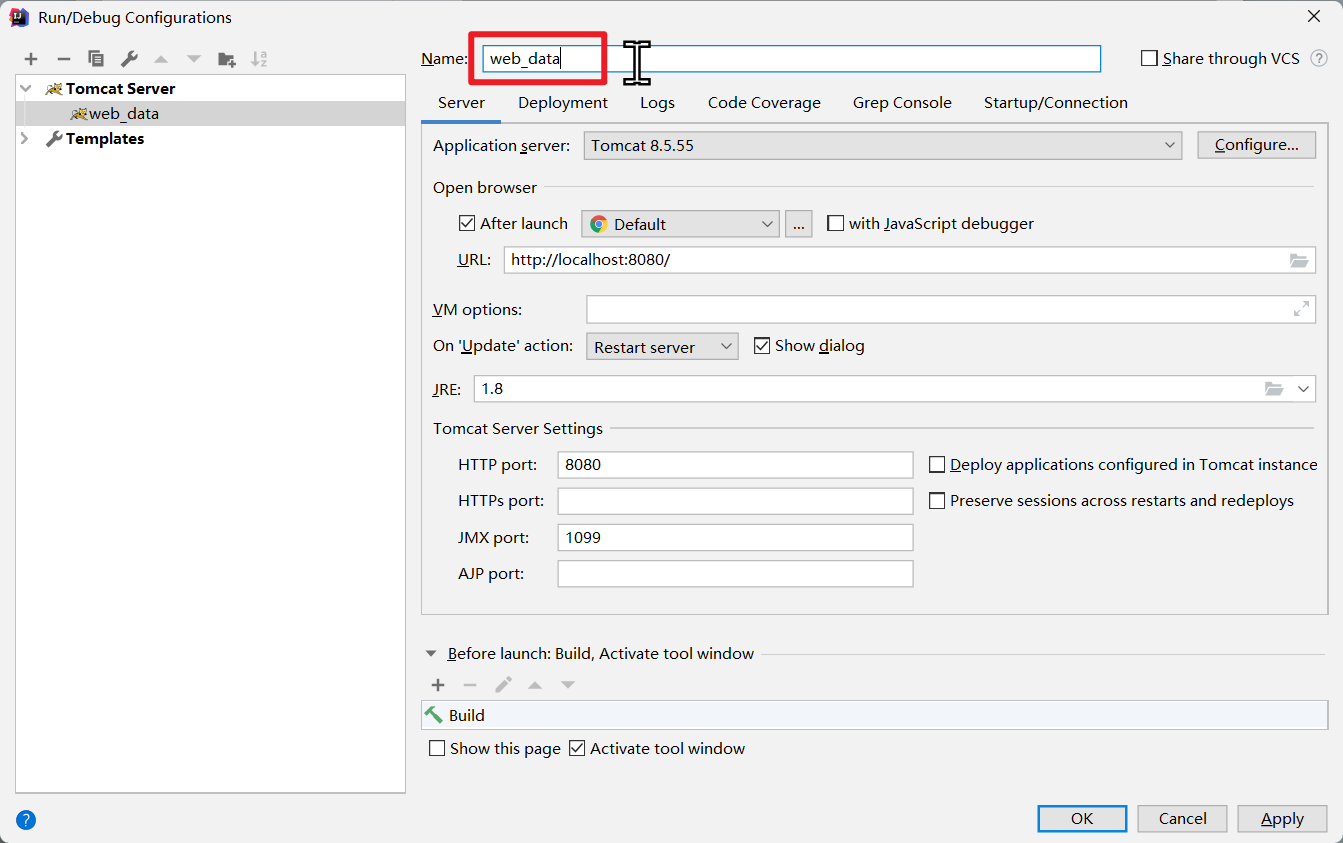
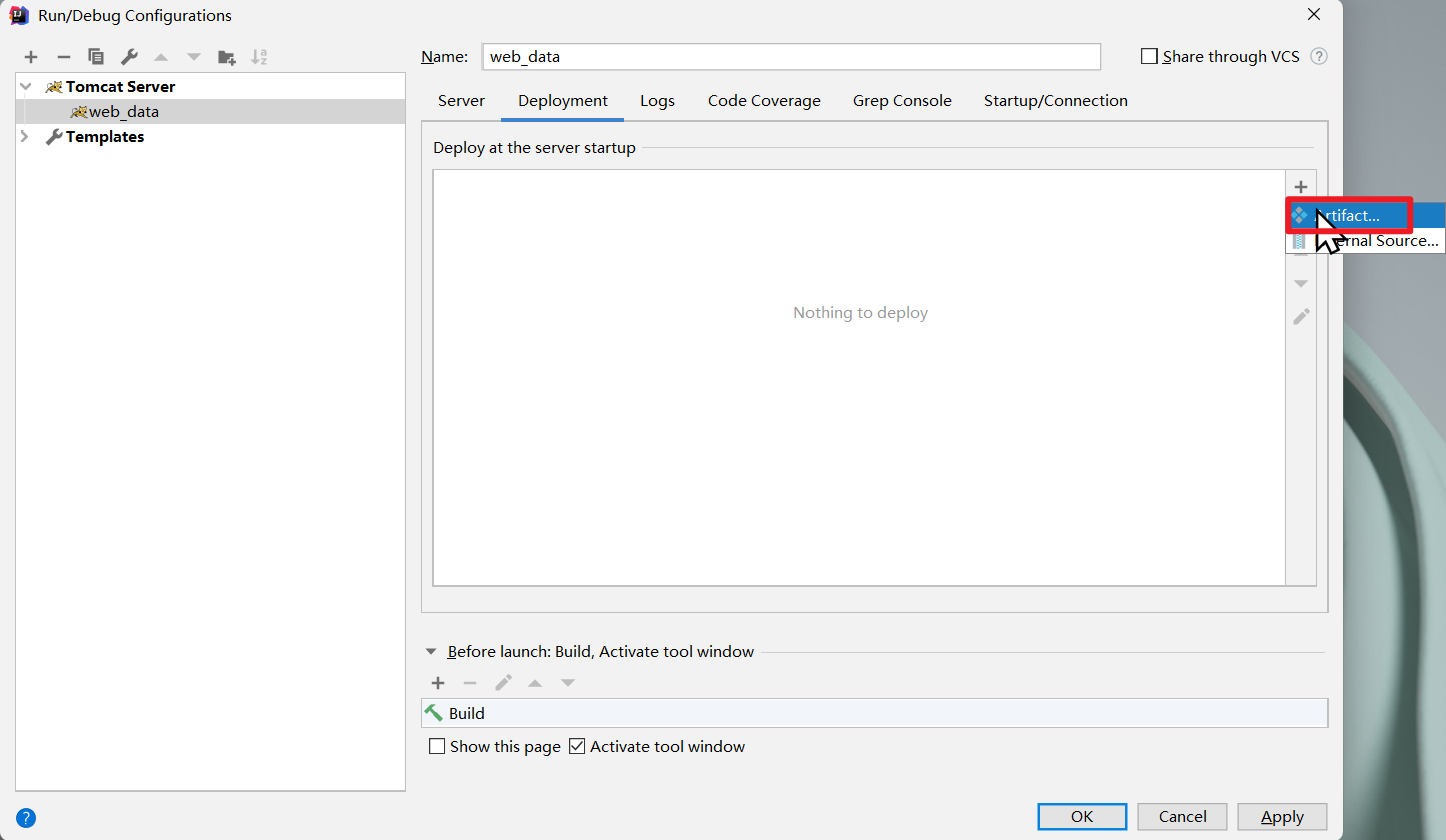
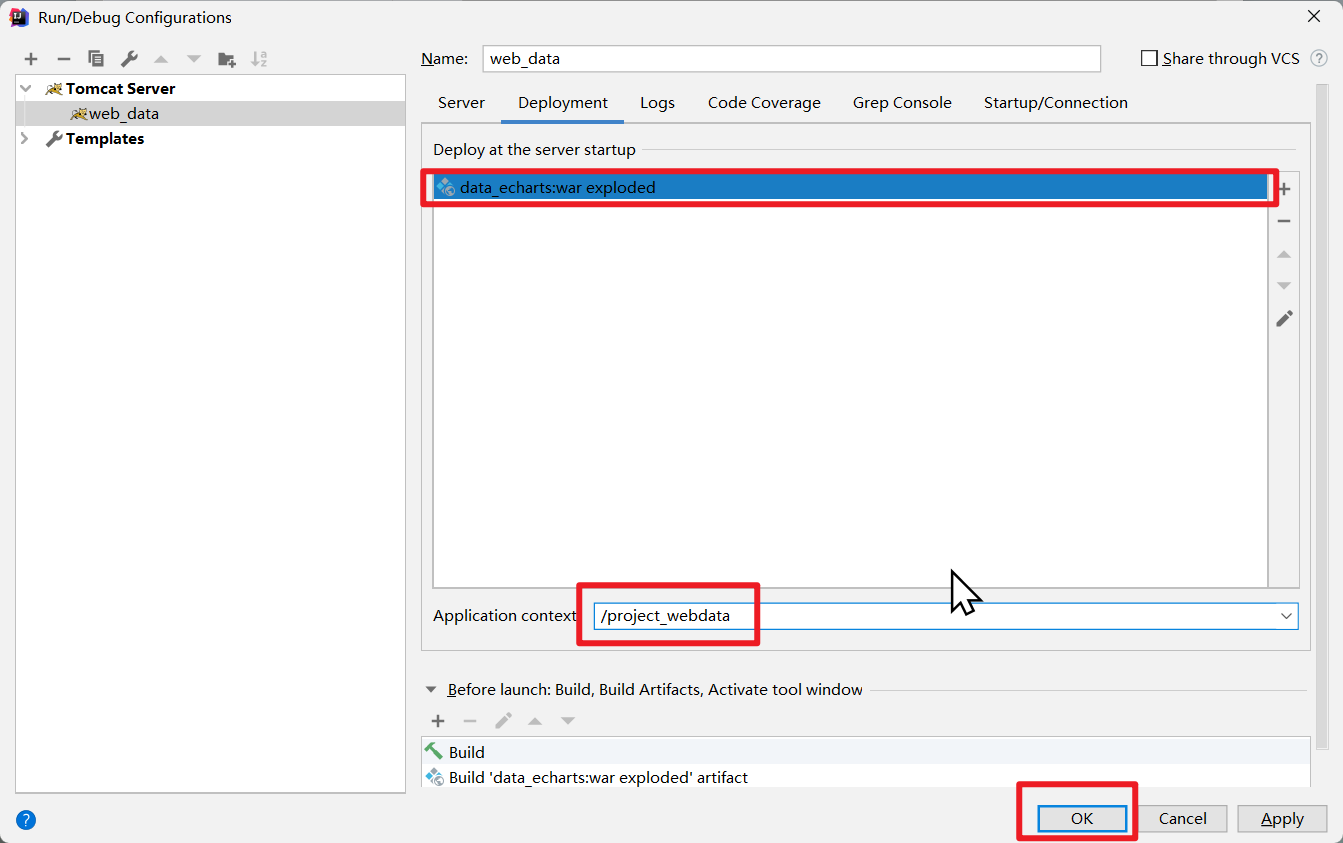
3. 配置tomcat





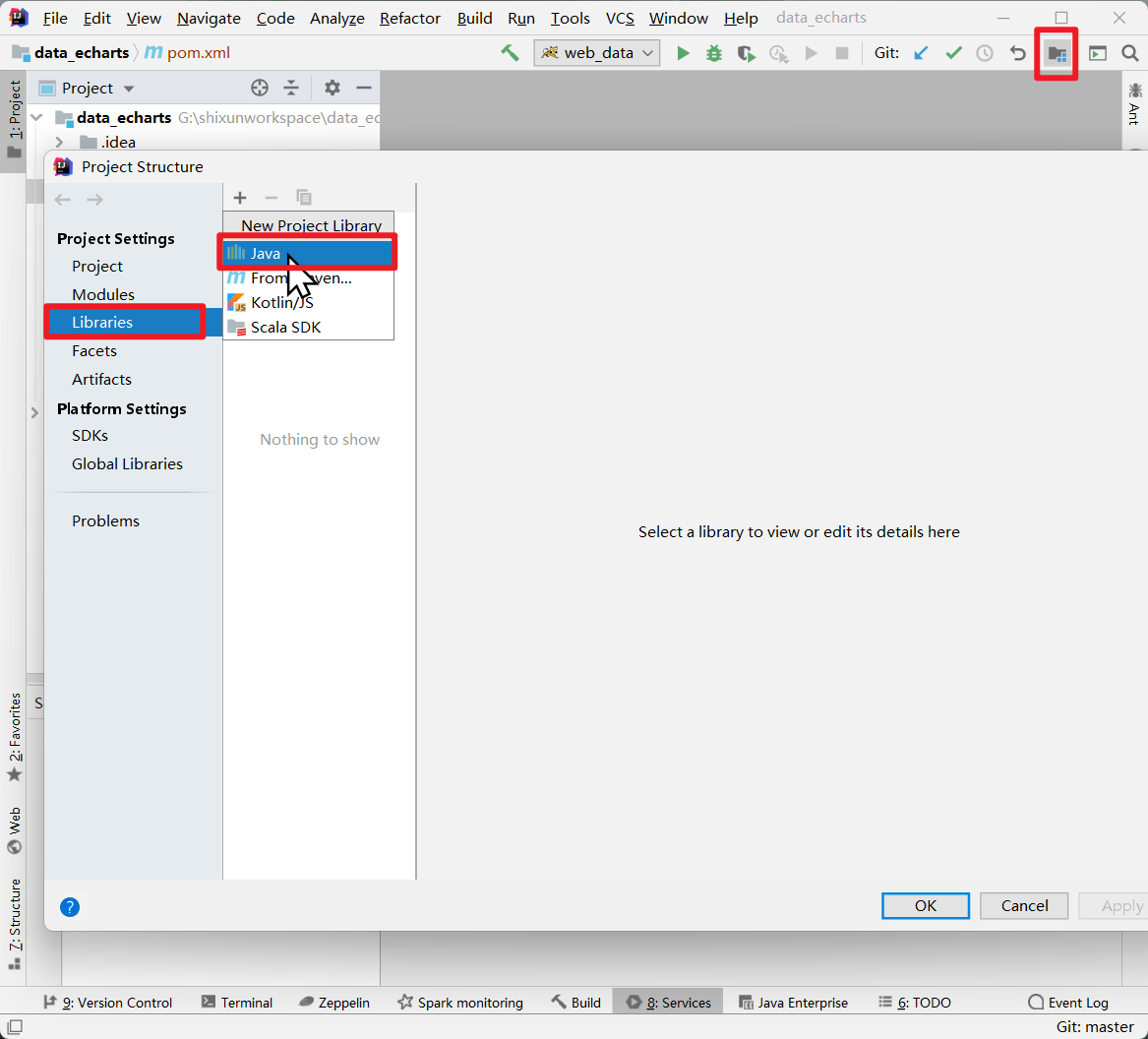
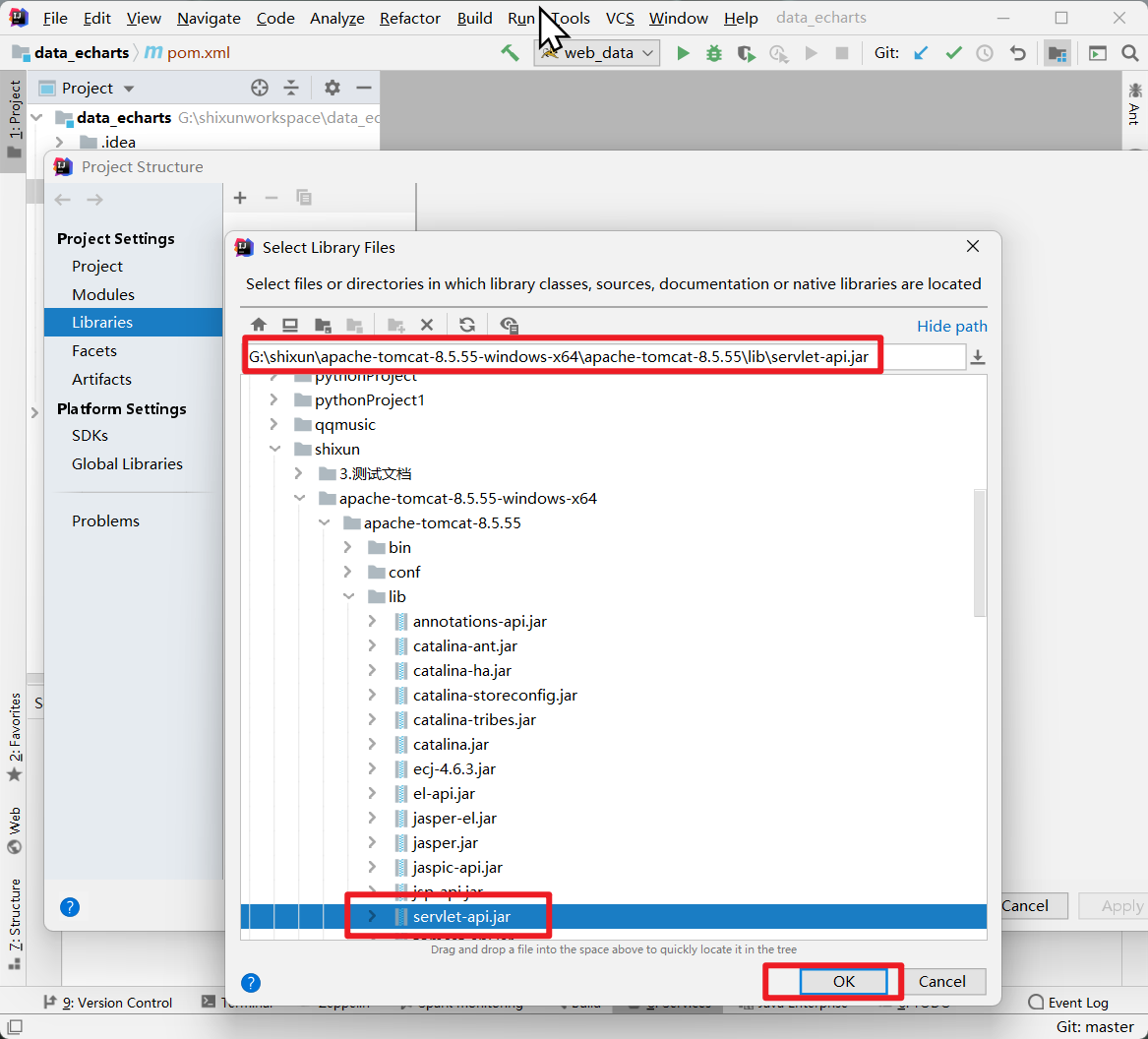
4. 导入jar包来运行servlet


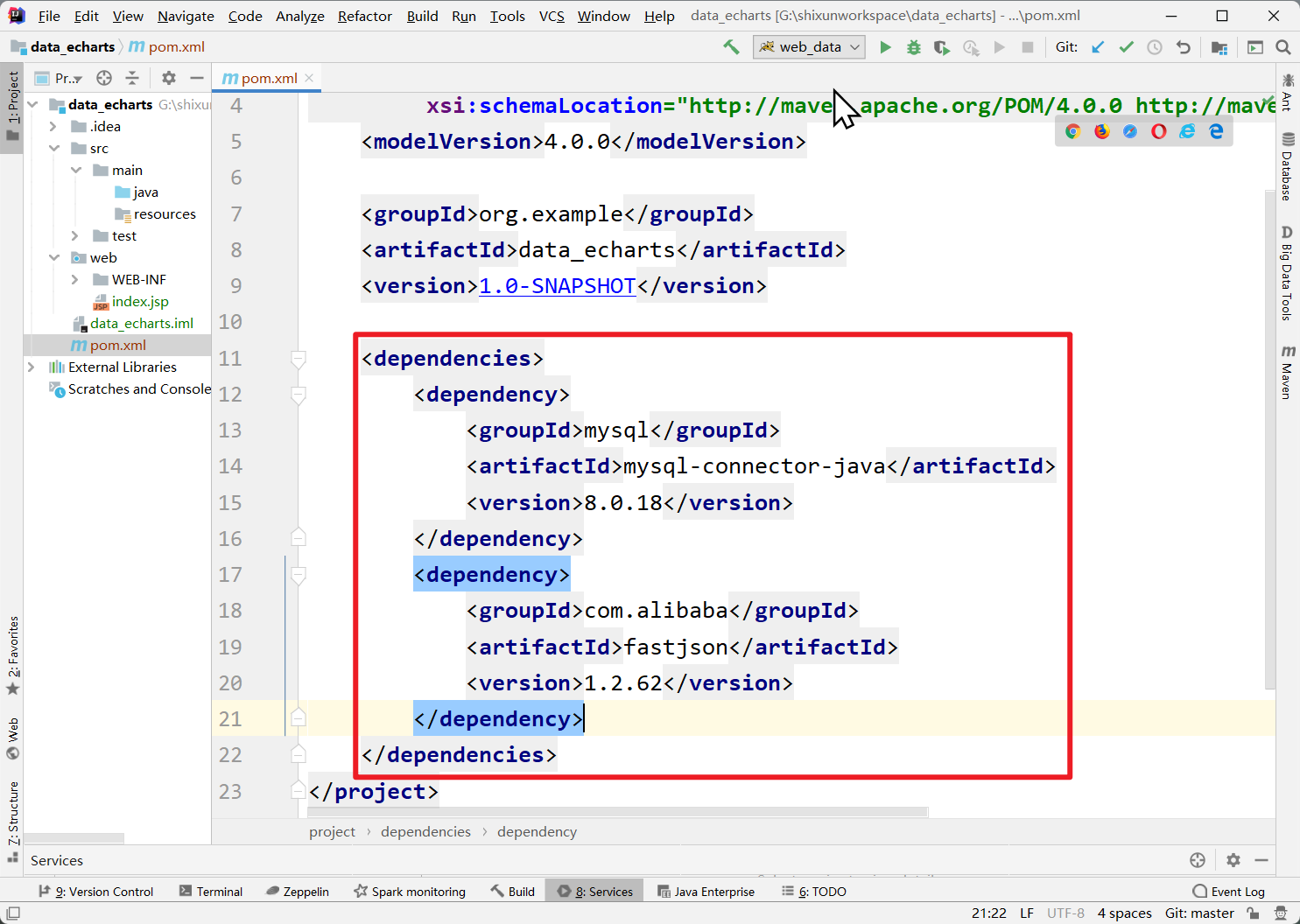
5. pom.xml文件编写

<dependencies> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>8.0.18</version> </dependency> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.62</version> </dependency> </dependencies>
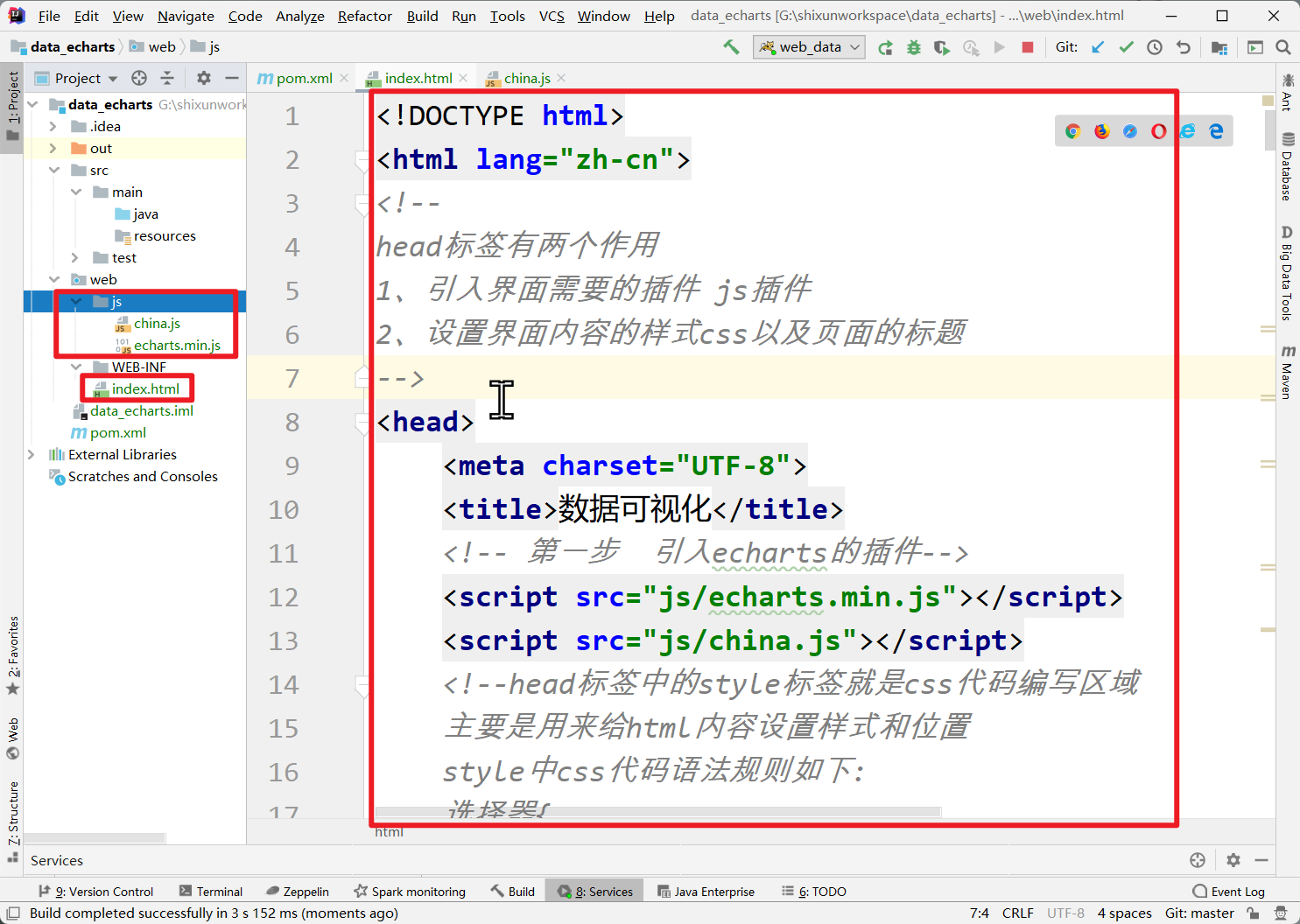
6. 编写html展示可视化屏幕

点击查看代码
<!DOCTYPE html> <html lang="zh-cn"> <!-- head标签有两个作用 1、引入界面需要的插件 js插件 2、设置界面内容的样式css以及页面的标题 --> <head> <meta charset="UTF-8"> <title>数据可视化</title> <!-- 第一步 引入echarts的插件--> <script src="js/echarts.min.js"></script> <script src="js/china.js"></script> <!--head标签中的style标签就是css代码编写区域 主要是用来给html内容设置样式和位置 style中css代码语法规则如下: 选择器{ css属性名:css属性值; css属性名:css属性值 } 设置位置,使用定位来完成,定位是css中一种布局 布局代表的是将元素放到界面上的那个位置 --> <style> #month{ width: 450px; height: 300px; /*background-color: red;*/ position: absolute; top: 10px; left: 5px; } #day{ width: 450px; height: 300px; /*background-color: green;*/ position: absolute; top: 10px; right: 5px; } #age{ width: 450px; height: 400px; /*background-color: beige;*/ position: absolute; bottom: 10px; right: 10px; } #hour{ width: 450px; height: 400px; /*background-color: azure;*/ position: absolute; bottom: 10px; left: 10px; } #area{ width: 600px; height: 600px; /*background-color: azure;*/ position: absolute; top: 100px; left: 460px; } #title{ font-size: 35px; position: absolute; top: 10px; left: 460px; color: cornflowerblue; } </style> </head> <body> <!-- 第二步 声明一个html内容 容器-为了放图表的 div有个特点,默认没有大小和颜色(样式) --> <span id="title">电商网站用户行为日志分析可视化大屏</span> <div id="month"></div> <div id="day"></div> <div id="hour"></div> <div id="age"></div> <div id="area"></div> <script> //支持定义函数---就是Java的方法 function monthCharts(){ //month图表第四步 echarts.init初始化html容器 var monthContainer = echarts.init(document.getElementById("month")); //month图表第五步 获取图表代码 var monthOption = { title: { text: '不同月份用户的访问量', left: 'center' }, xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { data: [150, 230, 224, 218, 135, 147, 260], type: 'line' } ] }; //month图表第六步 将图表放入到第四步初始化话之后的容器中 monthContainer.setOption(monthOption) } function dayCharts(){ //day图表的第四步 初识化容器 var dayContainer = echarts.init(document.getElementById("day")); //day图表的第五步 准备柱状图 var dayOption = { title: { text: '每天用户的访问量', left: 'center' }, xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { data: [120, 200, 150, 80, 70, 110, 130], type: 'bar' } ] }; //day图表的第六步 将图表放到容器中 dayContainer.setOption(dayOption) } function ageCharts(){ //age的第四步 初始化 var ageContainer = echarts.init(document.getElementById("age")); //age的第五步 准备图表 var ageOption = { title: { text: '不同年龄段用户的访问量', left: 'center' }, tooltip: { trigger: 'item' }, legend: { orient: 'vertical', left: 'left' }, series: [ { name: 'Access From', type: 'pie', radius: '50%', data: [ { value: 1048, name: 'Search Engine' }, { value: 735, name: 'Direct' }, { value: 580, name: 'Email' }, { value: 484, name: 'Union Ads' }, { value: 300, name: 'Video Ads' } ], emphasis: { itemStyle: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }; //age的第六步 将报表放到容器中 ageContainer.setOption(ageOption) } function hourCharts() { //month图表第四步 echarts.init初始化html容器 var hourContainer = echarts.init(document.getElementById("hour")); //month图表第五步 获取图表代码 var hourOption = { title: { text: '不同月份用户的访问量', left: 'center' }, xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { data: [150, 230, 224, 218, 135, 147, 260], type: 'line' } ] }; //month图表第六步 将图表放入到第四步初始化话之后的容器中 hourContainer.setOption(hourOption) } function areaCharts(){ var areaContainer = echarts.init(document.getElementById("area")); var areaOption = { title:{ text:"不同省份的用户访问量", left:"center" }, tooltip: { trigger: 'item', //提示框位置 position: function (point) { return [point[0] + 30, point[1] - 30]; }, //提示框内容格式 formatter: function (params) { return params.data.name + "<br>访问量: " + params.data.value[2] }, backgroundColor: "rgba(63, 236, 255, 0.25)", borderColor: "#3cd3fb", borderWidth: "1" }, geo: { map: 'china', layoutCenter: ['50%', '50%'], layoutSize: 600, //尺寸 itemStyle: { normal: { areaColor: '#4294cb', borderColor: '#111' }, emphasis: { areaColor: '#46f0ff' } } }, series: [ { type: 'scatter', coordinateSystem: 'geo', rippleEffect: { //涟漪特效 period: 4, //动画时间,值越小速度越快 brushType: 'fill', //波纹绘制方式 stroke, fill scale: 3 //波纹圆环最大限制,值越大波纹越大 }, data: [ {name:"xxx",value:['111.41', '40.48', 2000]}, {name:"xxxx",value:['106.42', '26.35', 303]}, {name:"xxxx",value:['119.18', '26.05', 281]} ], symbol: 'circle', symbolSize: function (val) { return val[2] / 100; }, itemStyle: { normal: { color: '#fff', } } } ] }; areaContainer.setOption(areaOption) } //如果定义了函数 函数只有调用了才会执行 monthCharts(); dayCharts(); ageCharts(); hourCharts(); areaCharts(); </script> </body> </html>
7. 效果图

本文来自博客园,作者:jsqup,转载请注明原文链接:https://www.cnblogs.com/jsqup/p/16575675.html
分类:
日报
, 大数据实训_1----电商网站日志用户行为分析平台




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?