8. 数据可视化_项目一
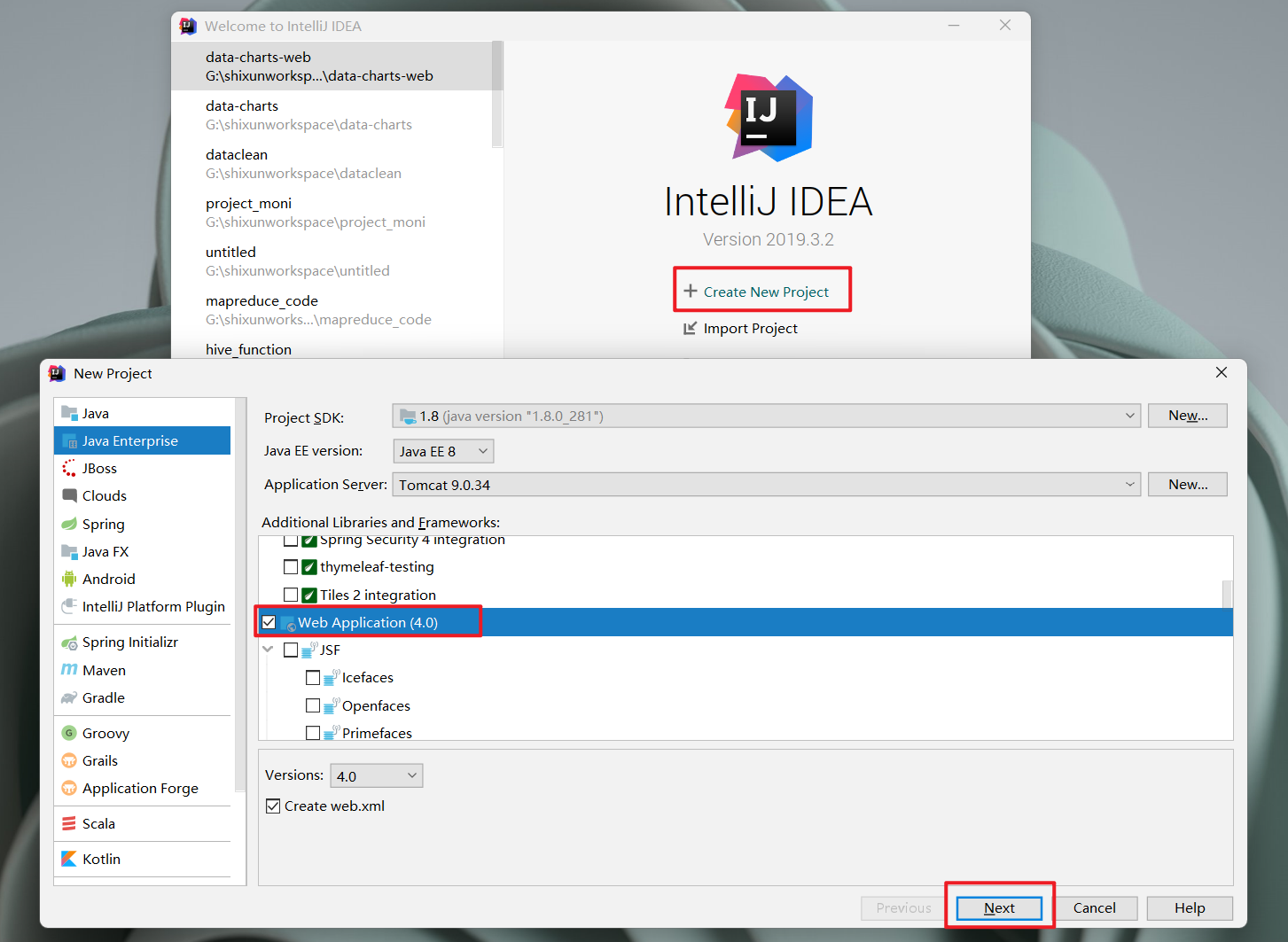
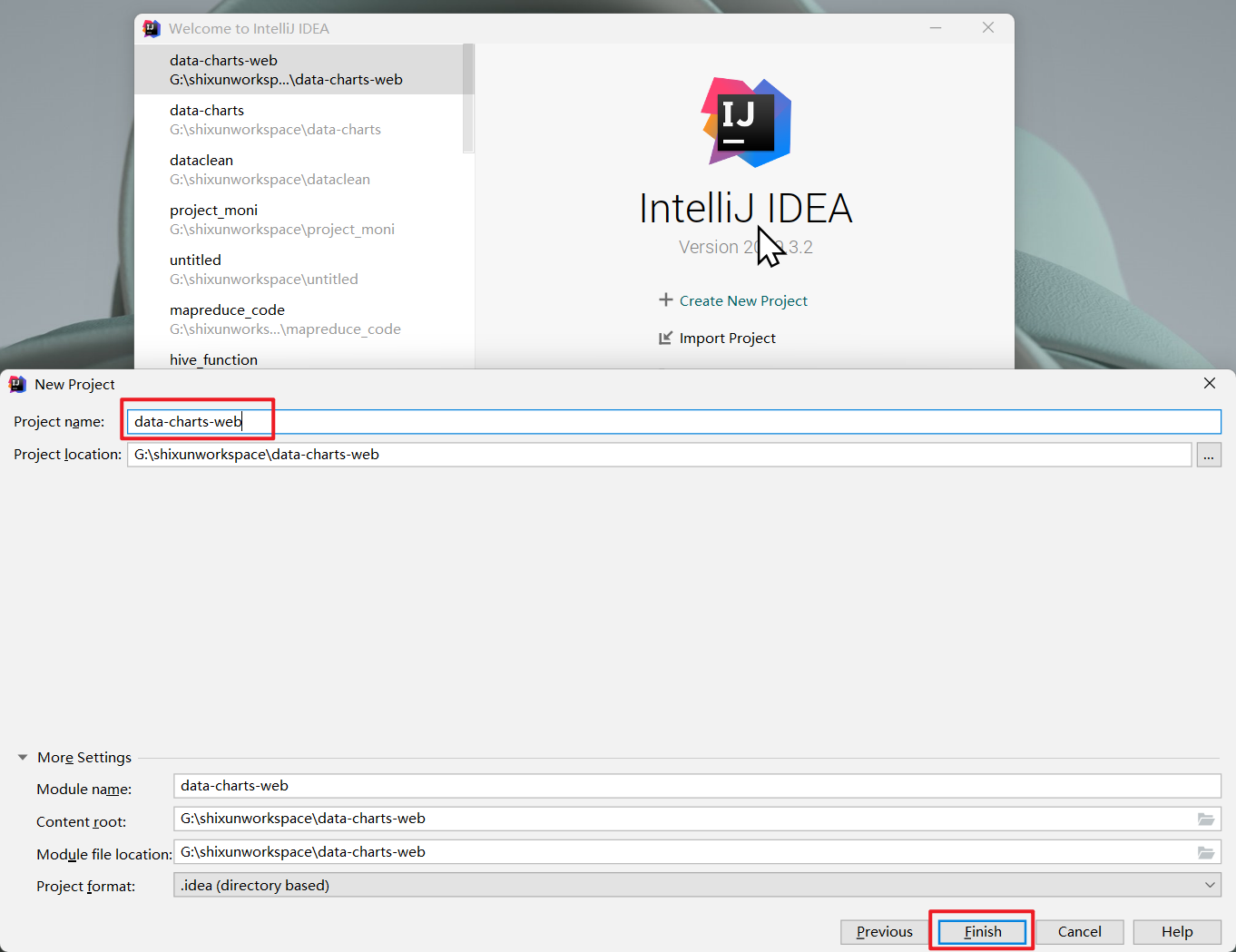
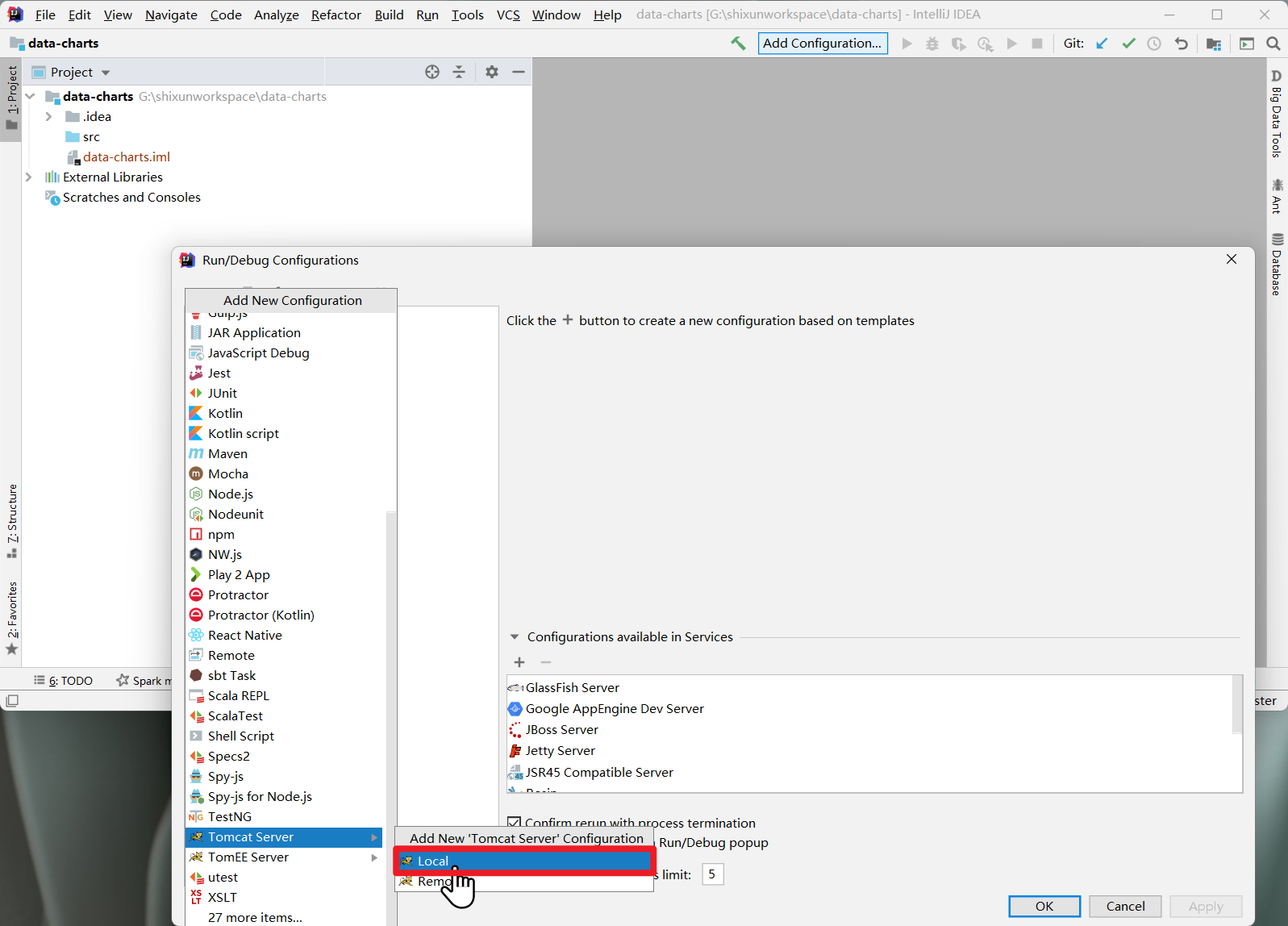
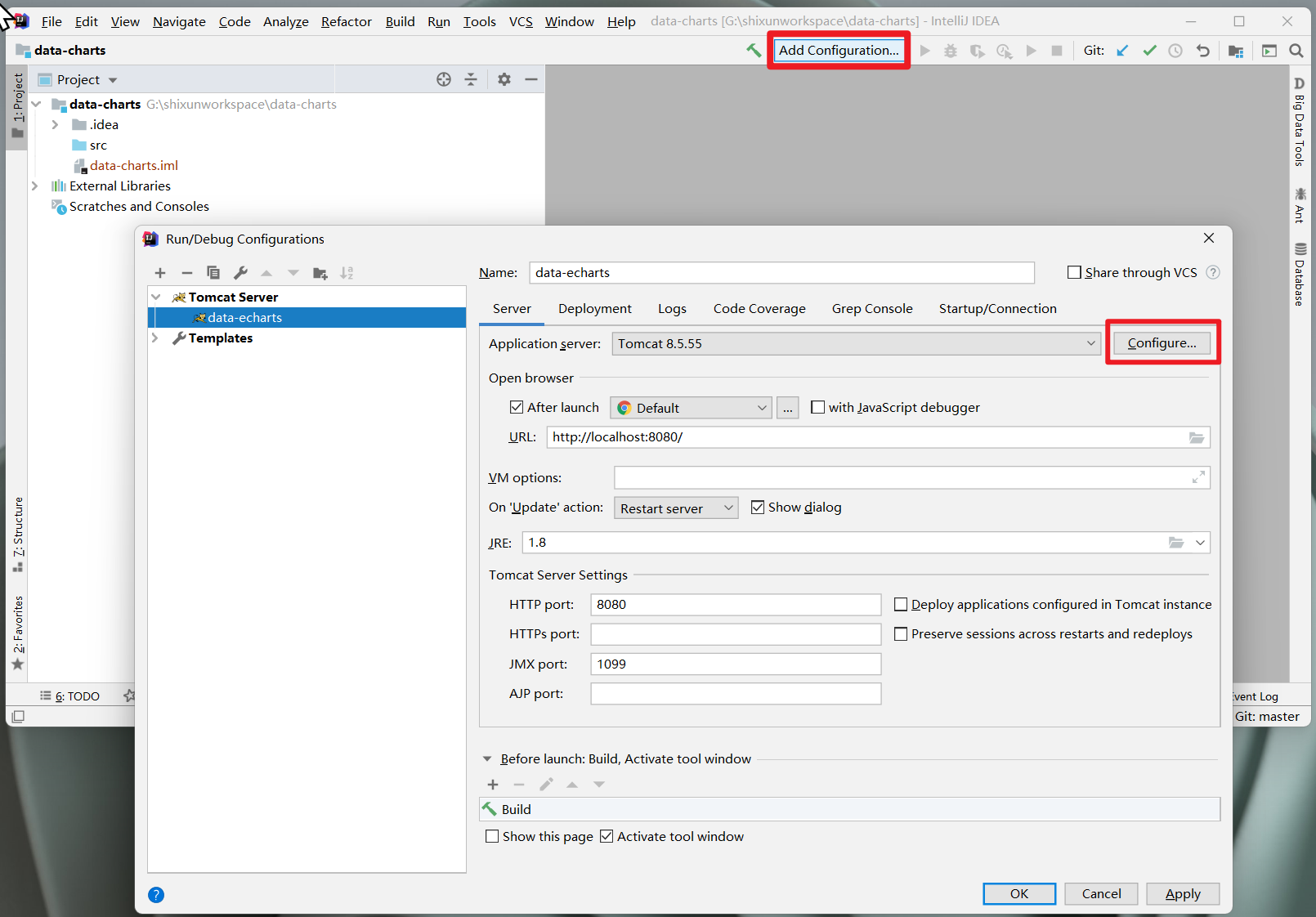
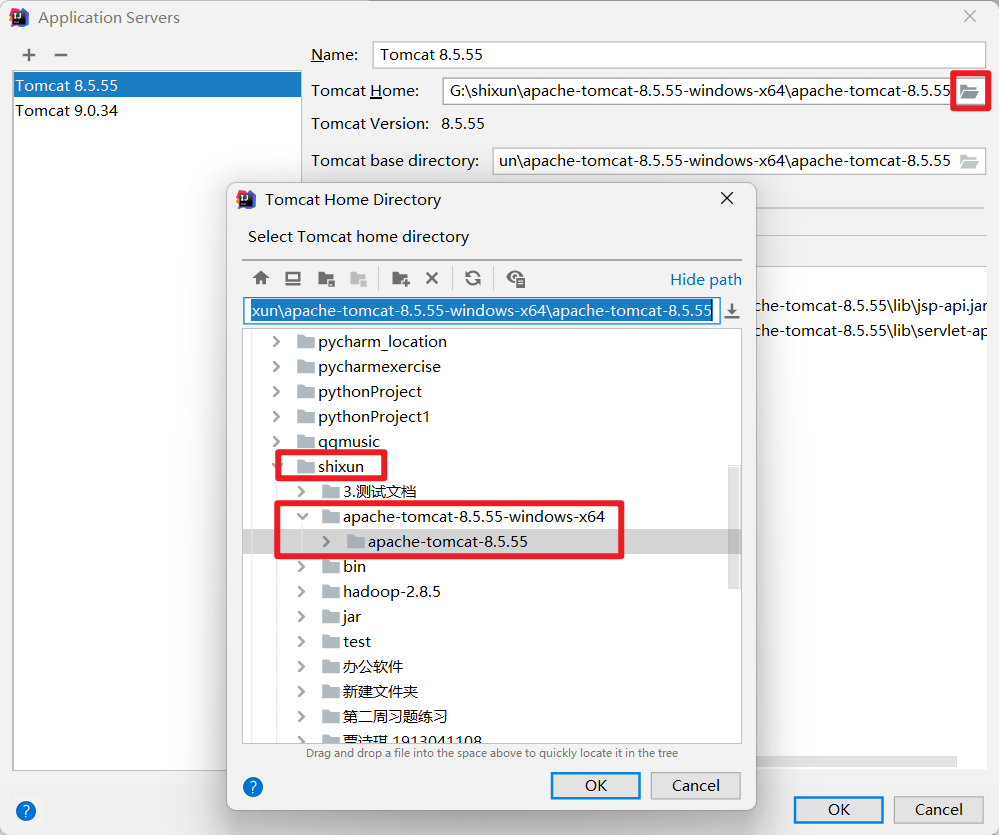
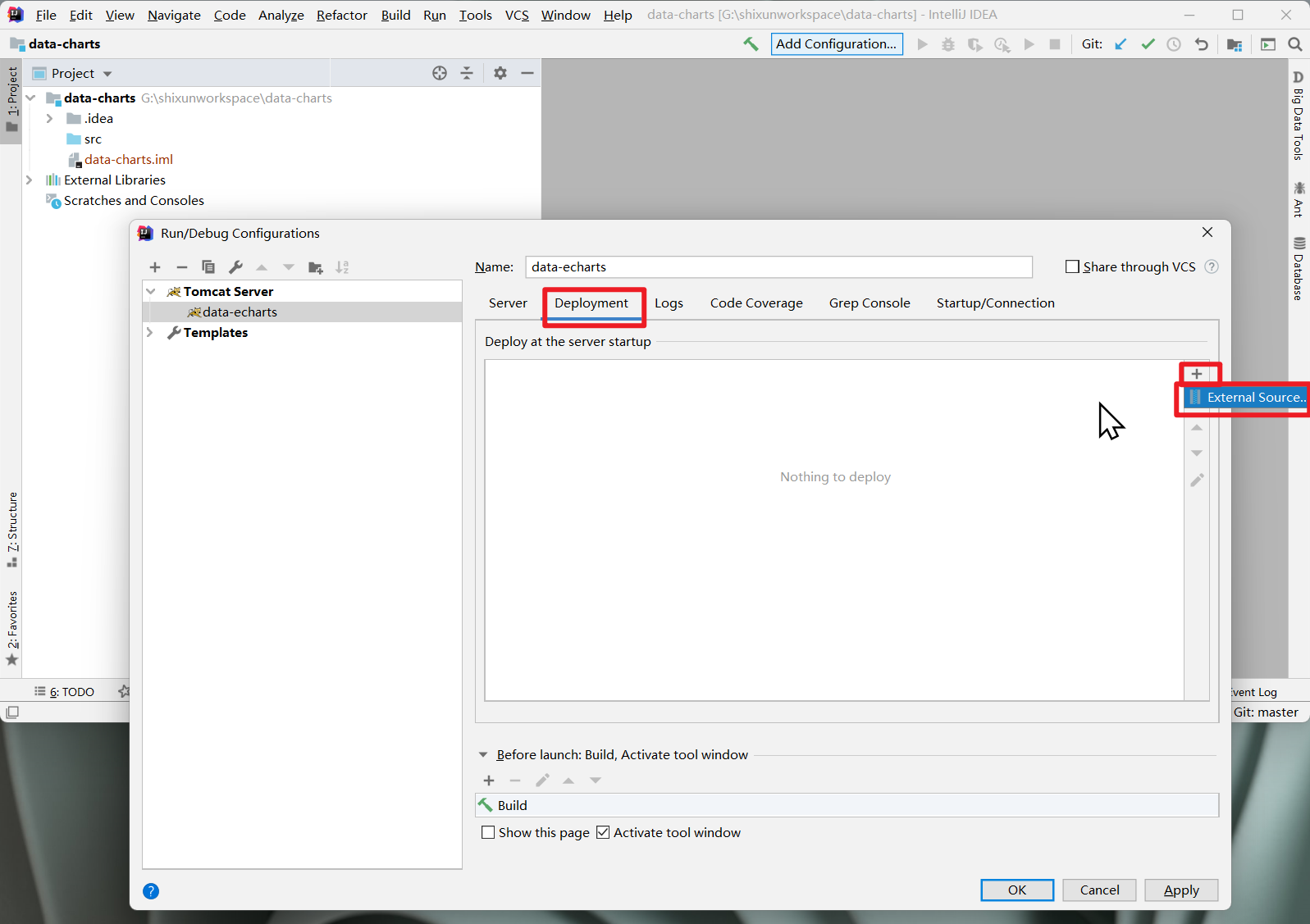
创建web项目






显示效果图代码
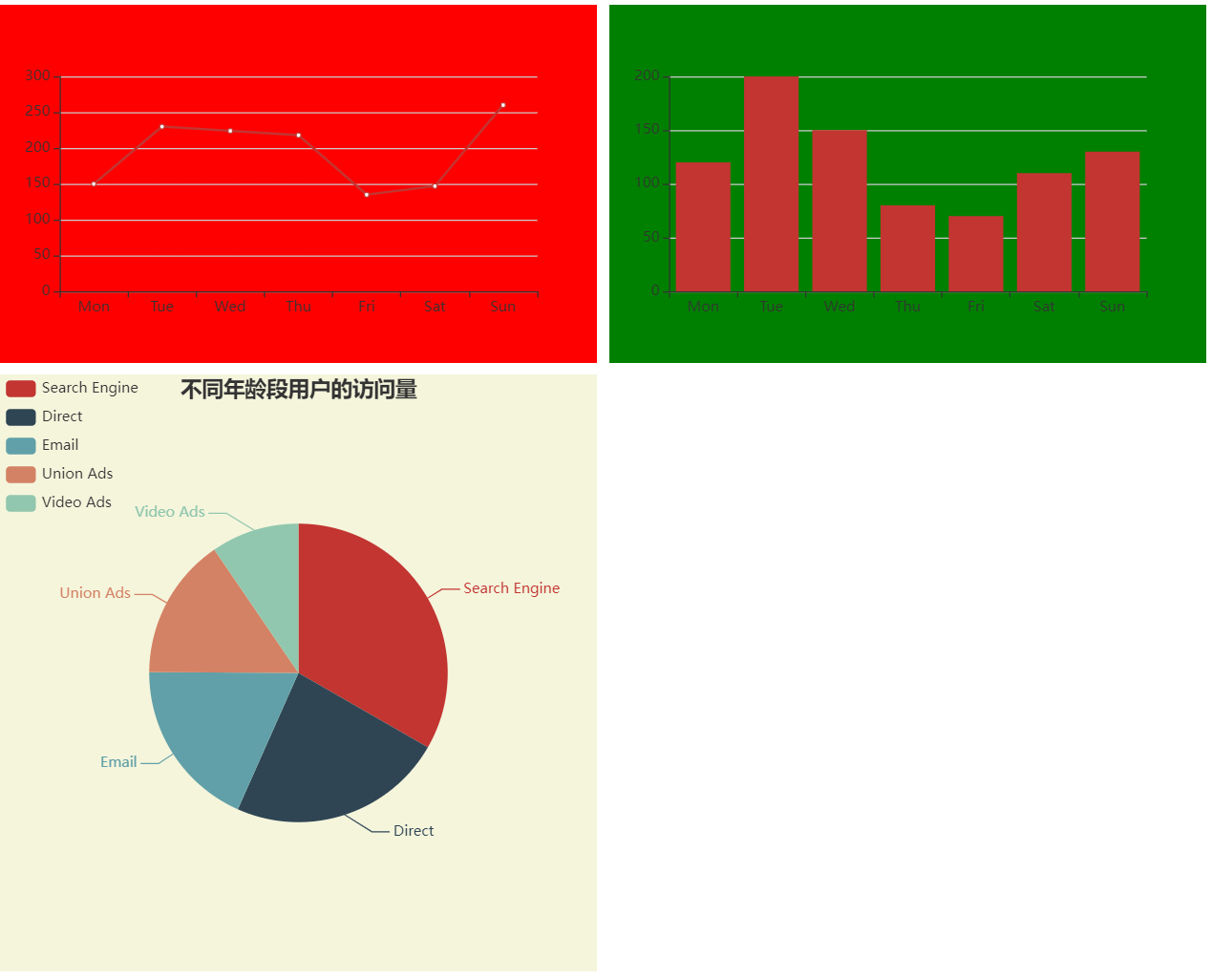
效果图

步骤

<!DOCTYPE html>
<html lang="en">
<!--
head标签有两个作用
1、引入界面需要的插件 js插件
2、设置界面内容的样式css以及页面的标题
-->
<head>
<meta charset="UTF-8">
<title>数据可视化</title>
<!-- 第一步 引入echarts的插件-->
<script src="js/echarts.min.js"></script>
<!--head标签中的style标签就是css代码编写区域
主要是用来给html内容设置样式和位置
style中css代码语法规则如下:
选择器{
css属性名:css属性值;
css属性名:css属性值
}
设置位置,使用定位来完成,定位是css中一种布局
布局代表的是将元素放到界面上的那个位置
-->
<style>
#month{
width: 500px;
height: 300px;
background-color: red;
position: absolute;
top: 10px;
left: 0px;
}
#day{
width: 500px;
height: 300px;
background-color: green;
position: absolute;
top: 10px;
left: 510px;
}
#age{
width: 500px;
height: 500px;
background-color: beige;
position: absolute;
left: 0px;
top: 320px;
}
</style>
</head>
<body>
<!-- 第二步 声明一个html内容 容器-为了放图表的
div有个特点,默认没有大小和颜色(样式)
-->
<div id="month"></div>
<div id="day"></div>
<div id="hour"></div>
<div id="age"></div>
<div id="area"></div>
<script>
//支持定义函数---就是Java的方法
function monthCharts(){
//month图表第四步 echarts.init初始化html容器
var monthContainer = echarts.init(document.getElementById("month"))
//month图表第五步 获取图表代码
var monthOption = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};
//month图表第六步 将图表放入到第四步初始化话之后的容器中
monthContainer.setOption(monthOption)
}
function dayCharts(){
//day图表的第四步 初识化容器
var dayContainer = echarts.init(document.getElementById("day"))
//day图表的第五步 准备柱状图
var dayOption = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}
]
};
//day图表的第六步 将图表放到容器中
dayContainer.setOption(dayOption)
}
function ageCharts(){
//age的第四步 初始化
var ageContainer = echarts.init(document.getElementById("age"))
//age的第五步 准备图表
var ageOption = {
title: {
text: '不同年龄段用户的访问量',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
//age的第六步 将报表放到容器中
ageContainer.setOption(ageOption)
}
//如果定义了函数 函数只有调用了才会执行
monthCharts()
dayCharts()
ageCharts()
</script>
</body>
</html>
本文来自博客园,作者:jsqup,转载请注明原文链接:https://www.cnblogs.com/jsqup/p/16574591.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号