iframe分栏拖拽伸缩例子
这个标题有些绕口,鄙人愚笨,实在找不到一个比较准确的说法,总之就是:
一个页面内显示多个iframe,一个变宽,另一个就变窄,一个变高,另一个就变矮的这种可自由伸缩的效果。它们之间有一个可多拽的分隔条。
我们公司的电算化考试平台需要这样的效果。最开始用的frameset,框架集,但有些问题,比如分隔条的样式不好自己设计,frameset页面不支持执行javascript。
后来我对其进行了改进,将frameset改为使用iframe,通过自己实现分隔条和拖拽效果来满足功能。
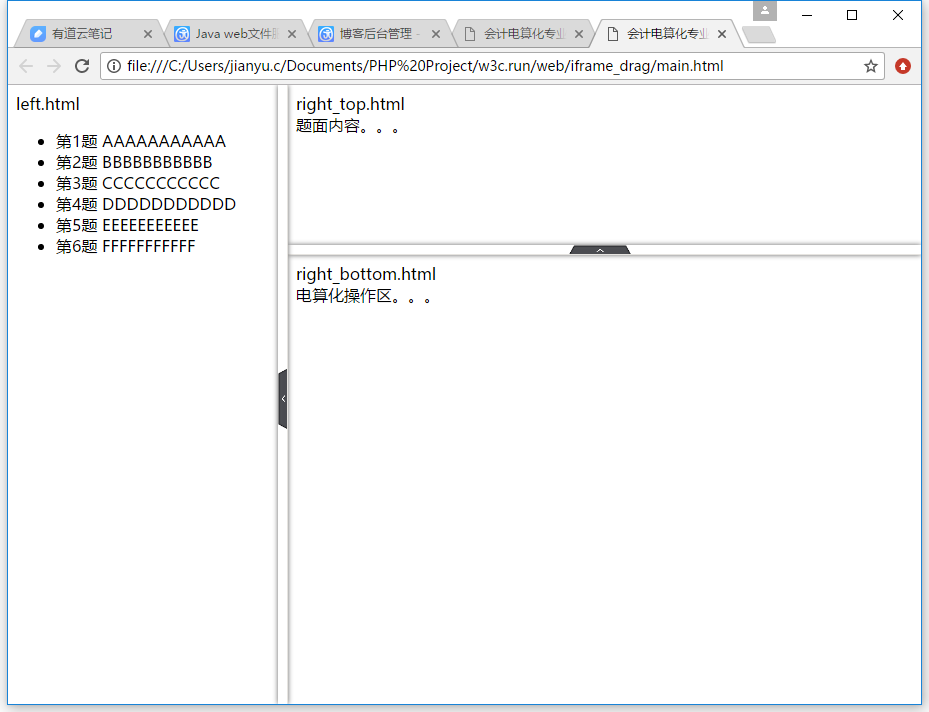
效果图:

可以点击分隔条折叠,也可以拖动分隔条调整各区域大小。
上图中,main.html页面按左右分隔嵌入了一个left.html和一个right.html
right.html里又按上下分隔嵌入了right_top.html和right_bottom.html
由于left.html、right_top.html、right_bottom.html是具体内容页面,此处不贴出代码,只贴出main.html和right.html的代码。
main.html代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge" > 6 <meta name="renderer" content="webkit"> 7 <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.7.2/jquery.min.js"></script> 8 <style type="text/css"> 9 *{padding:0px;margin:0px;} 10 html,body{width:100%;height:100%;} 11 </style> 12 <title>会计电算化专业技能考试系统</title> 13 <script type="text/javascript"> 14 /*** 15 * 16 * iframe横向分隔条拖拽伸缩实例 陈建宇 2016-6-14 17 * 18 ***/ 19 function init(){ 20 21 var li = $("#li");//left iframe 22 var ri = $("#ri");//right iframe 23 var s = $("#s");//中间分割条 24 var img = s.children("img").eq(0); 25 var drag = $("#drag");//分隔条中的拖拽层. 26 27 var clientWidth = $(window).width(); 28 var li_init_width=270;//上边iframe要显示的宽度,若需要调整默认宽度,请改此值即可. 29 var s_init_width=10;//分隔条宽度默认值 30 var ri_width=clientWidth-li_init_width-s_init_width;//底部iframe要显示的宽度 31 32 //初始化 33 li.css("width",li_init_width+"px"); 34 ri.css("width",ri_width+"px"); 35 s.css("left",li_init_width+"px").css("width",s_init_width+"px"); 36 img.css("width",s_init_width+"px").css("box-shadow","0 0 6px #666"); 37 38 var is_drag = false;//是否点住并进行了拖拽 39 40 41 /*** 42 * 分隔条事件处理,如果用户执行了mousedown,mousemove,mouseup说明是拖拽, 43 * 如果只执行了mousedown,mouseup说明是点击. 44 */ 45 46 47 drag.unbind("mousedown").mousedown(function () { 48 //获得分隔条内拖拽层离顶边的距离 49 var li_width = parseInt(li.css("width")); 50 var ri_width = parseInt(ri.css("width")); 51 52 //分隔条div宽度设为100%,撑满屏,只有这样才能在拖拽分隔条时,有效的控制mouseup事件. 53 s.css("width","100%").css("left","0px"); 54 img.css("left",li_width); 55 56 var start_x = event.clientX; 57 58 drag.unbind("mousemove").mousemove(function (event) { 59 is_drag = true; 60 var current_x = event.clientX; 61 var cha = current_x - start_x;//算偏移差量 62 63 li.css("width",(li_width+cha)+"px"); 64 ri.css("width",(ri_width-cha)+"px"); 65 img.css("left",(li_width+cha)+"px"); 66 67 68 69 }); 70 71 drag.unbind("mouseup").mouseup(function (event) { 72 var left = parseInt(img.css("left")); 73 s.css("width",s_init_width+"px").css("left",left+"px"); 74 img.css("left","0px"); 75 76 //处理非拖拽的click情况 77 if(!is_drag){ 78 79 //直接设定固定值 80 var src=img.attr("src"); 81 if(src.indexOf("toleft")!=-1){ 82 li.css("width","0px"); 83 s.css("left","0px"); 84 clientWidth = $(window).width(); 85 ri.css("width",(clientWidth-s_init_width)+"px"); 86 img.attr("src",src.replace("toleft","toright")); 87 }else{ 88 li.css("width",li_init_width+"px"); 89 s.css("left",li_init_width+"px"); 90 clientWidth = $(window).width(); 91 ri.css("width",(clientWidth-li_init_width-s_init_width)+"px"); 92 img.attr("src",src.replace("toright","toleft")); 93 } 94 95 } 96 97 drag.unbind("mousemove"); 98 is_drag = false; 99 100 101 102 }); 103 104 105 106 }); 107 108 109 //当窗口大小发生改变时,重新渲染页面,以使各组件自适应高宽度. 110 $(window).resize(function() { 111 //顶部iframe保持高度不变,改变底部iframe高度 112 var clientWidth = $(window).width(); 113 var li_width = parseInt(li.css("width")); 114 var new_ri_width = clientWidth - li_width - s_init_width; 115 ri.css("width",new_ri_width+"px"); 116 117 }); 118 119 } 120 121 122 123 /*** 124 * 加载左边页面方法 陈建宇 2016-6-21 125 * 当右边页面先加载完后再加载左边页面,因为左边页面需要控制右边页面里的iframe 126 * 如果右边页面还没加载完,则会出错,左边页面也会加载失败. 127 */ 128 function loadLeft(){ 129 $("#li").attr("src","exam/left.html"); 130 } 131 132 133 $(document).ready(function(){ 134 135 init(); 136 137 }); 138 139 </script> 140 141 142 </head> 143 <body scroll="no"> 144 <iframe id="li" name="left" src="left.html" frameborder="0" style="height:100%;border:none;position:absolute;left:0px;top:0px;z-index:1;"></iframe> 145 <div id="s" style="height:100%;position:absolute;z-index:3;cursor:move;"> 146 <img style="height:100%;position:absolute;z-index:1;" src="images/toleft.png"/> 147 <div style="height:100%;width:100%;position:absolute;z-index:2;margin-left:0px;margin-top:0px;padding:0px;filter:alpha(opacity=0);opacity:0;background-color:#fee;" id="drag"></div> 148 </div> 149 <iframe id="ri" name="right" src="right.html" frameborder="0" style="height:100%;border:none;position:absolute;top:0px;right:0px;z-index:2;"></iframe> 150 151 152 </body> 153 154 </html>
right.html代码:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" 2 "http://www.w3.org/TR/html4/loose.dtd"> 3 <html> 4 <head> 5 <title>iframe纵向分隔条拖拽伸缩</title> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <style type="text/css"> 8 *{padding:0px;margin:0px;} 9 html,body{width:100%;height:100%;} 10 </style> 11 <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.7.2/jquery.min.js"></script> 12 <script type="text/javascript"> 13 14 /*** 15 * 16 * iframe纵向分隔条拖拽伸缩 陈建宇 2016-6-14 17 * 18 ***/ 19 20 function init(){ 21 22 var ti = $("#ti");//top iframe 23 var bi = $("#bi");//bottom iframe 24 var s = $("#s");//中间分割条 25 var img = s.children("img").eq(0); 26 var drag = $("#drag");//分隔条中的拖拽层. 27 28 var clientHeight = $(window).height(); 29 var ti_init_height=160;//上边iframe要显示的高度,若需要调整默认高度,请改此值即可. 30 var s_init_height=10;//分隔条高度默认值 31 var bi_height=clientHeight-ti_init_height-s_init_height;//底部iframe要显示的高度 32 33 //初始化 34 ti.css("height",ti_init_height+"px"); 35 bi.css("height",bi_height+"px"); 36 s.css("top",ti_init_height+"px").css("height",s_init_height+"px"); 37 img.css("height",s_init_height+"px").css("box-shadow","0 0 6px #666"); 38 39 var is_drag = false;//是否点住并进行了拖拽 40 41 42 /*** 43 * 分隔条事件处理,如果用户执行了mousedown,mousemove,mouseup说明是拖拽, 44 * 如果只执行了mousedown,mouseup说明是点击. 45 */ 46 47 48 drag.unbind("mousedown").mousedown(function () { 49 //获得分隔条内拖拽层离顶边的距离 50 var ti_height = parseInt(ti.css("height")); 51 var bi_height = parseInt(bi.css("height")); 52 53 //分隔条div高度设为100%,撑满屏,只有这样才能在拖拽分隔条时,有效的控制mouseup事件. 54 s.css("height","100%").css("top","0px"); 55 img.css("top",ti_height); 56 57 var start_y = event.clientY; 58 59 drag.unbind("mousemove").mousemove(function (event) { 60 is_drag = true; 61 62 var current_y = event.clientY; 63 var cha = current_y - start_y;//算偏移差量 64 65 ti.css("height",(ti_height+cha)+"px"); 66 bi.css("height",(bi_height-cha)+"px"); 67 img.css("top",(ti_height+cha)+"px"); 68 69 70 71 }); 72 73 drag.unbind("mouseup").mouseup(function (event) { 74 var top = parseInt(img.css("top")); 75 s.css("height",s_init_height+"px").css("top",top+"px"); 76 img.css("top","0px"); 77 78 //处理非拖拽的click情况 79 if(!is_drag){ 80 81 //直接设定固定值 82 var src=img.attr("src"); 83 if(src.indexOf("totop")!=-1){ 84 ti.css("height","0px"); 85 s.css("top","0px"); 86 clientHeight = $(window).height(); 87 bi.css("height",(clientHeight-s_init_height)+"px"); 88 img.attr("src",src.replace("totop","tobottom")); 89 }else{ 90 ti.css("height",ti_init_height+"px"); 91 s.css("top",ti_init_height+"px"); 92 clientHeight = $(window).height(); 93 bi.css("height",(clientHeight-ti_init_height-s_init_height)+"px"); 94 img.attr("src",src.replace("tobottom","totop")); 95 } 96 97 } 98 99 drag.unbind("mousemove"); 100 is_drag = false; 101 102 103 104 }); 105 106 107 108 }); 109 110 //当窗口大小发生改变时,重新渲染页面,以使各组件自适应高宽度. 111 $(window).resize(function() { 112 //顶部iframe保持高度不变,改变底部iframe高度 113 var clientHeight = $(window).height(); 114 var ti_height = parseInt(ti.css("height")); 115 var new_bi_height = clientHeight - ti_height - s_init_height; 116 bi.css("height",new_bi_height+"px"); 117 118 }); 119 120 121 } 122 123 124 125 126 127 $(document).ready(function(){ 128 init(); 129 parent.loadLeft(); 130 }); 131 </script> 132 </head> 133 <body scroll="no"> 134 <iframe id="ti" name="top" src="right_top.html" frameborder="0" style="width:100%;border:none;position:absolute;top:0px;left:0px;z-index:1;"></iframe> 135 <div id="s" style="width:100%;position:absolute;z-index:3;cursor:move;"> 136 <img style="width:100%;position:absolute;z-index:1;" src="images/totop.png"/> 137 <div style="width:100%;height:100%;position:absolute;z-index:2;margin-top:0px;margin-left:0px;padding:0px;filter:alpha(opacity=0);opacity:0;background-color:#fee;" id="drag"></div> 138 </div> 139 <iframe id="bi" name="bottom" src="right_bottom.html" frameborder="0" style="width:100%;border:none;position:absolute;bottom:0px;left:0px;z-index:2;"></iframe> 140 141 </body> 142 </html>
分隔条图片:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义