ASP.NET性能优化之减少请求
在上篇《ASP.NET性能优化之让浏览器缓存动态网页》 中的方案中,浏览器发送If-Modified-Since将是否需要使用自己的缓存交给WEB服务器去决定,服务器告知浏览器去读缓存,浏览器才会去读 缓存。这种机制存在的性能损耗,就是服务器的ASP.NET仍旧要接收请求,处理请求。此篇所讲的机制是让浏览器自己去决定是否去读缓存,这样就彻底消灭 了针对服务器的请求。
1:减少静态页面请求
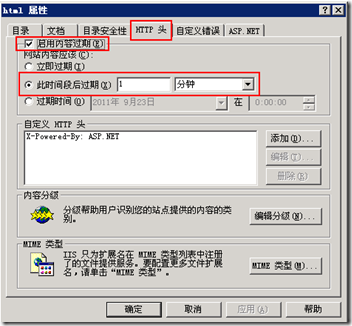
要让静态页面支持这个需求,我们需要用到http头中的Cache-Control: max-age。值得注意的是Cache-Control是在HTTP/1.1协议下的标识,它是HTTP/1.0协议中的Expires的升级。为了让 静态页支持Cache-Control,一种方案是在IIS中进行设置,如下,我在需要静态缓存的页面或者文件夹上右键->属性:
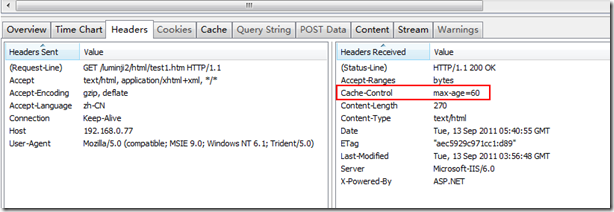
我在这里将过期时间设置为1分钟,然后,我们通过HttpWatch观察IE请求该页面(第一次请求),得到的HTTP头如下:
可以看到其得到的http头中已经有了Cache-Control: max-age=60这一项。
现在,我需要在1分钟内反复请求该静态页,请求的行为我们分别通过下面几种方式来实现,
| F5 | 代表浏览器的一次刷新,它对Last-Modified有效,但是对Cache-Control无效 |
| 点击“转到”或者光标移入地址栏然后回车 | 对Cache-Control有效 |
| CTRL+F5 | 强制刷新,返回所有正文 |
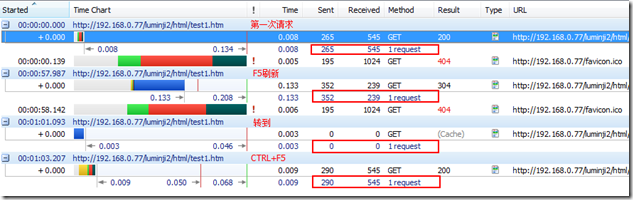
我们通过HttpWatch得到的结果如下:
需要注意我在图中用红字和红框的标识:
| 首次请求 | 返回状态码200,显然得到全部正文,为545字节。 |
| F5 | 刷新,对Last-Modified有效,它是让服务器判断是否需要读取缓存,所以,依然存在请求和返回数据,我们可以看到,分别是352和239。状态码是304。 |
| 点击“转到”或者光标移入地址栏然后回车 | 对Cache-Control有效,是浏览器自己决定是否读取缓存,由于是在1分钟内,所以,浏览器没有向WEB服务器发送请求,我们可以看到send和receive的数据全部是0。无交互,故无状态码。 |
| ctrl+f5 | 相当于是强制刷新,所以状态码200OK,返回全部正文数据,我们可以看到和第一次请求是一样的,为545字节。 |
(题外话,上面的图中有一个针对favicon.ico的404,我们应该始终为网站提供favicon.ico,它是你可以设置的网站LOGO,不然有些浏览器会反复去请求该LOGO,这也会带来性能损耗)。
经过上面的处理后,可以遇见我们相比上一篇更进一步减少了HTTP请求,提升了效率,因为总有一些用户会通过“转到”或者光标移入地址栏然后回车去请求数据。我们可以根据实际需求去设定特定页面的缓存时间。
1.1 通过web.config设置静态文件缓存
在上面的示例中,我们通过IIS设置了静态文件的缓存,也可以在web.config中进行设置,如下(在<configuration>下):
<system.webServer> <validation validateIntegratedModeConfiguration="false"/> <modules runAllManagedModulesForAllRequests="true"/> <staticContent> <clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="0.00:00:60"/> </staticContent></system.webServer> |
1.2 关闭静态文件缓存
也可以对单独的文件夹或者文件关闭缓存,如下设置(在<configuration>下):
<location path="test2.htm"> <system.webServer> <staticContent> <clientCache cacheControlMode="DisableCache"/> </staticContent> </system.webServer></location> |
2:减少动态页面请求
有了对以上静态页面或者说资源的分析之后,我们知道,可以对动态页面请求采用相同的策略,这需要我们自己写代码实现:
protected void Page_Load(object sender, EventArgs e){ //处理点击“转到”或者光标移入地址栏然后回车,也就是本文所阐述的 this.Response.AddHeader("Cache-Control", "max-age=60"); //真是用来处理F5刷新的,也就是对Last-Modified有效 this.Response.AddHeader("Last-Modified", DateTime.Now.ToString("U", DateTimeFormatInfo.InvariantInfo)); DateTime IfModifiedSince; if (DateTime.TryParse(this.Request.Headers.Get("If-Modified-Since"), out IfModifiedSince)) { if ((DateTime.Now - IfModifiedSince.AddHours(8)).Seconds < 60) { Response.Status = "304 Not Modified"; Response.StatusCode = 304; return; } }} |
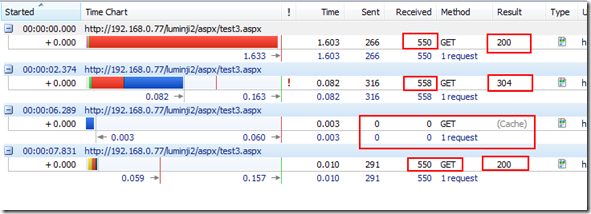
结果如下:
该结果与我们使用静态页面完全一致。
2.1使用配置文件配置
也可以在配置文件中批量对动态文件进行配置,如下:
<system.web> …… <caching> <outputCacheSettings> <outputCacheProfiles> <add name="cache1" duration="60" location="Client" varyByParam="none"/> </outputCacheProfiles> </outputCacheSettings> </caching></system.web> |
然后在页面前台引用:
<%@ OutputCache CacheProfile="cache1" %> |
本文代码比较简单,关键是要体会其中所蕴含的思想,即:把浏览器当成你的网站的缓存的极其重要的一部分。
备注
在本篇中,我使用了AddHeader来进行http头的添加,上篇中有朋友提出来使用Response.Cache.SetMaxAge方法,需要提醒的是,使用该方法,将导致丢失304状态。深层次原因不再细究。
ASP.NET性能优化之前篇: