前端seo基础规范
基本规范
TDK代码规范
A: 关键词,一般3~4个最好,要与当前页面内容相关(根据实际情况,不适宜过多堆积关键词);
B: 杜绝不同URL的页面标题重复现象,作为搜索结果摘要的重要选择目标之一,一定不要采用默认形式,用适当的语言对页面进行进一步描述,对title的进一步补充,能够使用户更进一步理解你页面的内容与其需求是否匹配,让你的目标用户更快找到你点击你。; 如下:
|
1
|
主题标题 - 产品中文全称官网 - 腾讯游戏 |
网页标签的合理应用
1):<h1><h2>等标签的使用应合理,<h1>整个页面只可出现一次 A: H标签相当于正文标题,是关键词优化的另一个页面元素,重要性仅次于页面title; B: H标签按重要性分为H1-H6,H1最重要,H6重要性最低; C: 在H1和H2融入关键词,有助于提高相关性,H3以下标签权重性很低了; 如下:H1----H2----H3----.依次至H6;
1 <h1>标题1</h1> 2 <p>内容1内容1内容1内容1内容1内容1内容1内容1</p> 3 <h2>标题2</h2> 4 <p>内容2内容2内容2内容2内容2内容2</p> 5 <h2>标题2</h2> 6 <p>内容2内容2内容2内容2内容2内容2</p> 7 <h3>标题3</h3> 8 <p>内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3</p> 9 <h3>标题3</h3> 10 <p>内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3</p> 11 <p>....</p>
应用H标签的时候避免出现,从H1直接跳过H2直接到H3的用法,这些都是不利于优化的做法; 如下:(不友好的方式)
1 <h1>标题1</h1> 2 <p>内容1内容1内容1内容1内容1内容1内容1内容1</p> 3 4 <h3>标题3</h3> 5 <p>内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3</p> 6 <h4>标题4</h4> 7 <p>内容4内容4内容4内容4内容4内容4</p> 8 <p>....</p>
2):IMG和A标签应带上涵盖主旨的文字
①ALT文字
A: ALT文字指图片的替换文字; B: 图片ALT文字中出现关键词对页面相关性也有一定影响,在图片ALT属性中以简要文字说明图片内容,同时包含关键词也是页面优化的一部分,与页面title一样,ALT文字中不要堆积关键词,只要出现一次即可; C: 描述性的替代文字能向用户提高重要信息; 如下:
1 <img src="http://ossweb-img.qq.com/images/roco/my/img.jpg" alt="QQ炫舞 炫舞时代 舞蹈 跳舞">
最差方案,要避免,可能会被视为垃圾网站;
不太好;
1 <img src="http://ossweb-img.qq.com/images/roco/my/img.jpg" alt="QQ炫舞">
稍微好点;
1 <img src="http://ossweb-img.qq.com/images/roco/my/img.jpg" alt="QQ炫舞是最时尚浪漫的舞蹈游戏">
最佳方案,简要文字描述图片内容,而且还带有“QQ炫舞”关键词;
总结:图片ALT属性不要留空,用描述性文字代替最佳:
①A标签(锚文字)
锚文字是告诉搜索引擎被链接页面主题内容的重要依据之一,锚文字出现完全匹配的关键词,有助于提高链接目标页面的相关度,以及发出链接页面的相关度,在这方面要避免过度; 如下:
1 <a title="QQ炫舞是最浪漫时尚的舞蹈游戏" href="http://x5.qq.com/" target="_blank">QQ炫舞</a>
页面中A标签的title属性不要留空;
3):重要的文字或关键词可用 或 标签包裹
1 <p>这里是介绍类的说明文字,页面的<strong>关键词1</strong>和<em>关键词2</em>可以加相应的标签增加权重</p>
4):善用有语义性的标签<dl></dl>或<ul></ul>等
1 <ul> 2 <li>项目一</li> 3 4 <li>项目二</li> 5 6 <li>项目三</li> 7 8 </ul> 9 <dl> 10 <dt>活动规则</dt> 11 <dt></dt> 12 <dd>活动规则的相关解释</dd> 13 <dd></dd> 14 </dl>
5):少用例如iframe等标签引入内容,可以不用尽量不用,因为搜索引擎无法搜索到框架里面的内容;
6):常用标签的语义:
1 <table> 2 <tbody><tr> 3 <th>标签</th> 4 <th>语义</th> 5 </tr> 6 <tr> 7 <td>h1~h6</td> 8 <td>table的header</td> 9 </tr> 10 <tr> 11 <td>p</td> 12 <td>段落</td> 13 </tr> 14 <tr> 15 <td>ul</td> 16 <td>无序列表</td> 17 </tr> 18 <tr> 19 <td>ol</td> 20 <td>排序列表</td> 21 </tr> 22 <tr> 23 <td>dl</td> 24 <td>definition list,定义列表</td> 25 </tr> 26 <tr> 27 <td>dt</td> 28 <td>definition title,定义名称</td> 29 </tr> 30 <tr> 31 <td>dd</td> 32 <td>definition description定义描述</td> 33 </tr> 34 <tr> 35 <td>em</td> 36 <td>emphasized,局部强调,段落内强调</td> 37 </tr> 38 <tr> 39 <td>strong</td> 40 <td>更强烈的强调,全文强调</td> 41 </tr> 42 </tbody> 43 </table>
PC端与移动端规范差异化
移动端
终端适配
可在页面中中添加针对百度的meta标签来适配PC端页面和移动端页面的对应关系
其中上述代码中的[wml|xhtml|html5]可根据手机页面的协议语言,选择其中的一种 同时如果该网页只适合在电脑上进行浏览,可添加如下meta标签
同时如果该网页只适合在移动设备上进行浏览,可添加如下meta标签
如果网页采用了响应式网页设计,例如(http://tgideas.qq.com/)不需要经过url自适配跳转就可以根据浏览器的屏幕大小自适应的展现合适的效果,同时适合在移动设备和电脑上进行浏览,在html中加入如下meta:
网页可读性
与PC spider一样,百度通过一个叫Baiduspider2.0的程序抓取移动互联网上的网页,经过处理后建入移动索引中。当前Baiduspider只能读懂文本内容,对flash、图片等非文本内容暂时支持的都不好,放置在flash、图片中的文字,百度只能简单识别。
A: 页面的URL应具有可读性
如:http://xxx.qq.com/mobile/ vs URL:http://xxx.qq.com/m/
第一个URL无论是对于用户还是对于spider来说都明显更具备可读性。
URL优化应具备以下几点:
1):带有明显辨识读的英文作为关键词
2):详情页的URL尽量短,减少无效参数,例如统计参数等,保证同一页面只有一套URL地址,不同形式的URL301跳转到正常URL上
加载速度
由于移动端网速相比PC端有较大的差距,如果用户在3秒内都没有打开页面,基本会直接流失,造成页面PV和UV的减少。 移动端页面如果做了预加载的,可以在预加载的页面提供用户一下良好的引导,良性的引导用户完成预加载过程 如果没有做预加载的页面,页面打开速度必须控制在3秒以内打开
脚本放置
由于搜索引擎对javascript脚本支持的非常不好,所以外链的脚本和写在页面中的脚本应放置在前
1 <div>...</div> 2 <div>...</div> 3 <div>...</div> 4 <script src="/wiki/xxx.js"> 5 <script>
PC端
合理应用flash
页面上,因为在视觉上要求更高不得不用到flash,但又由于搜索引擎无法读取flash文件中的文字内容和链接,这就是这里要说的要合理应用flash;
建议: A: 页面主要部分不建议用flash,如页面导航,左侧栏等页面主要框架部分; B: 页面上某一小部分使用flash(用于增强页面的视觉冲击力); C: 页面上链接尽量不要做在flash中; D: 通过脚本去插入标签;
产品侧SEO要点
网站规划
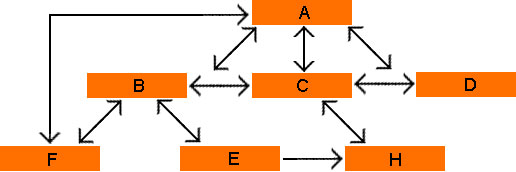
理想的网站结构是树型扁平,从首页到内容页的层级尽量少,这样更有利于搜索引擎进行处理。同时,网站内的链接也应该采用网状结构,网站上每个网页都要有指向上、下级网页以及相关内容的链接,避免出现链接孤岛:首页有到频道页的链接,频道页有到首页和普通内容页的链接、普通内容页有到上级频道以及首页的链接、内容相关的网页间互相有链接。网站中每一个网页,都应该是网站结构的一部分,都应该能通过其他网页链接到,这样才能使baiduspider 尽可能全地遍历网站内容。同时,重要内容应该距离首页更近,有利于价值传递。
理想的网站结构应如下图:

F页面由于位于网站较深的层级,如果在首页有直接的链接可以链到F页面,F页面的权重将和B、C、D页面权重一样。
内容更新
A:建议产品侧的同事对移动官网内容的更新可以做到2-3天有一篇新的内容,网站长期没有更新内容,搜索引擎会降低对网站的抓取频率。如果官网长期未有更新,重构同学可以提醒一下产品侧的同事。
B:更新内容以原创为主,同时应该在官网最先发布再给到媒体来推广。
友情链接
搜索引擎在判断一个网站的质量的时候要采纳友情链接信息,也就是你的友情链接站点都是什么档次的,那么你的权重很有可能也会被归在哪个档次,所以建议添加的友情链接PR值和百度权重不应低于官网域名的PR值和百度权重。
移动端SEO常见Q&A
Q:我的移动站内容和PC站是一样的,这样需不需要屏蔽百度的PC搜索蜘蛛?
A:由于百度的PC搜索和移动搜索共用同一个spider,都带有baidu标示,不要进行屏蔽。Spider在抓取时会对页面进行识别,自动判断是PC页还是mobile页,因此建议站长使用规范的html5/xhtml协议语言来建设移动站。
Q:百度移动搜索对我的移动站收录较少,该如何做?
A:1. 如果您同时具有PC站,且PC与移动站是一一对应的关系,请利用开放适配工具进行提交,既可以帮助移动站的收录又可以帮助您将PC站的排名转移至移动搜 索;
2.如果您只有移动站,也可以通过我们的移动sitemap工具向百度进行提交。
SEO目的
- 更好的让百度搜索收录网站中的内容;
- 在搜索中获得更好的排名;
- 让用户从众多的搜索结果中快速地找到并点击你的网站;
关键词密度
定义:某个词在页面上出现的次数和页面其他内容的比例;
关键词密度一般建议:2%-8%,出现在页面上方和左侧是最好的,不要通过堆积关键词的方式来强行让某个关键词在指定范围,应该通过勤快的站点内容更新而达到目的;




