通过修改workbench.desktop.main.css改变VSCode系统界面字体大小
用centos桌面版,2k屏幕,vscode界面的字看起来太小了,看的眼酸,编辑器的字体大小可以通过设置调整,但是菜单栏以及欢迎界面的字体却不好调,通过调节zoomlevel可以控制所有UI的缩放比例,但是一调大,文字的间隔也变得很大,不太符合需求,因此在网上查得可以通过改css样式来调整,如下
(修改后启动会提示vscode被改过,建议重新安装,选不再提示就可以了)
vscode的css样式表在 vscode安装目录/resources/app/out/vs/workbench/workbench.desktop.main.css
该文件被删掉了多余的空格,但是依然可以通过搜索一些关键字来定位一些组件的样式
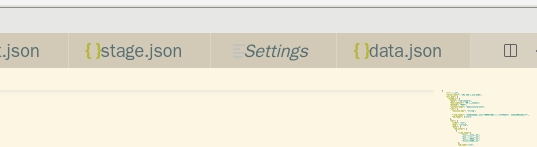
标签栏字体:

搜索monaco-workbench .part.editor>.content .editor-group-container>.title .title-label,一共有5个位置,其中一个后面有font-size,改其值,上图是18px
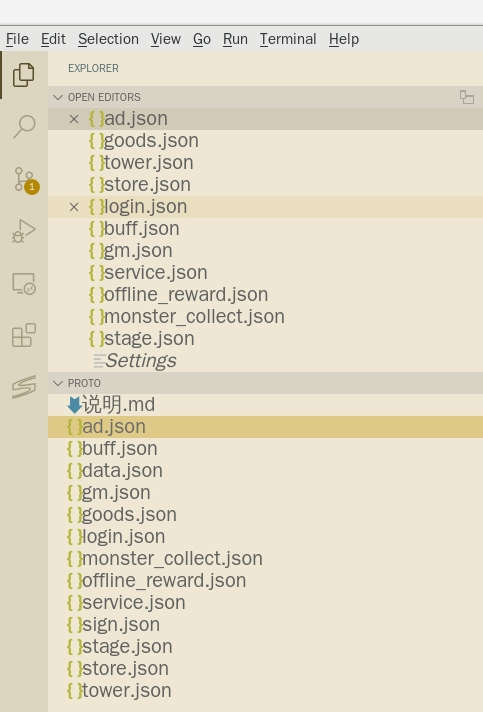
系统界面和左侧:

搜索.monaco-workbench .part>.content,一共有4个位置,其中一个有font-size,改其值,上图是20px
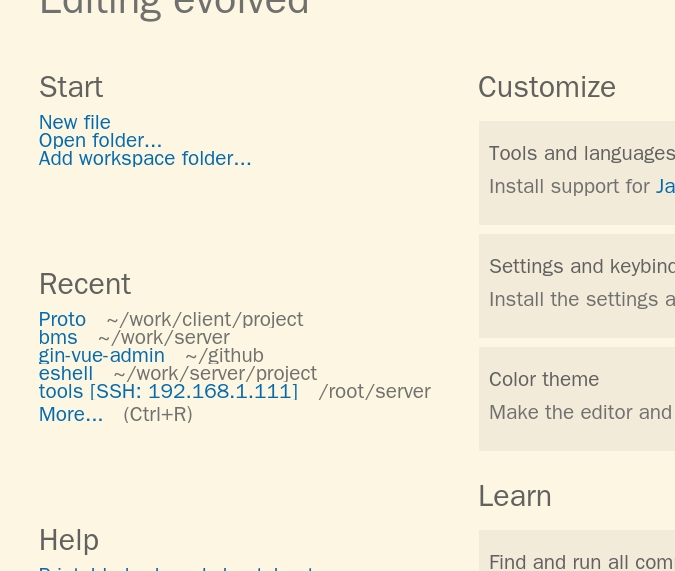
欢迎界面:

搜索monaco-workbench .part.editor>.content .welcomePage{,一共有1个位置,其中一个有font-size,改其值,上图是16px
其它待研究
怕麻烦的话可以整体修改,参考https://blog.csdn.net/chenbetter1996/article/details/85166528
只是这样会放大行高,浪费一些空间




 浙公网安备 33010602011771号
浙公网安备 33010602011771号