<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
</head>
<body>
<script>
var source = [
{ id:1,pid:0,value:"唐僧" },
{ id:2,pid:1,value:"唐僧1" },
{ id:3,pid:1,value:"唐僧2" },
{ id:4,pid:1,value:"唐僧3" },
{ id:5,pid:0,value:"孙悟空" },
{ id:6,pid:5,value:"孙悟空1" },
{ id:7,pid:5,value:"孙悟空2" },
{ id:8,pid:5,value:"孙悟空3" },
{ id:9,pid:0,value:"猪八戒" },
{ id:10,pid:9,value:"猪八戒1" },
{ id:11,pid:10,value:"猪八戒2" },
{ id:12,pid:11,value:"猪八戒3" },
{ id:13,pid:12,value:"猪八戒4" },
{ id:14,pid:13,value:"猪八戒5" },
{ id:15,pid:14,value:"猪八戒6" },
{ id:16,pid:0,value:"沙僧" }
]
function toTree(data) {
let result = []
if (!Array.isArray(data)) {
return result
}
data.forEach(item => {
delete item.children;
});
let map = {};
data.forEach(item => {
map[item.id] = item;
});
data.forEach(item => {
let parent = map[item.pid];
if (parent) {
(parent.children || (parent.children = [])).push(item);
} else {
result.push(item);
}
});
return result;
}
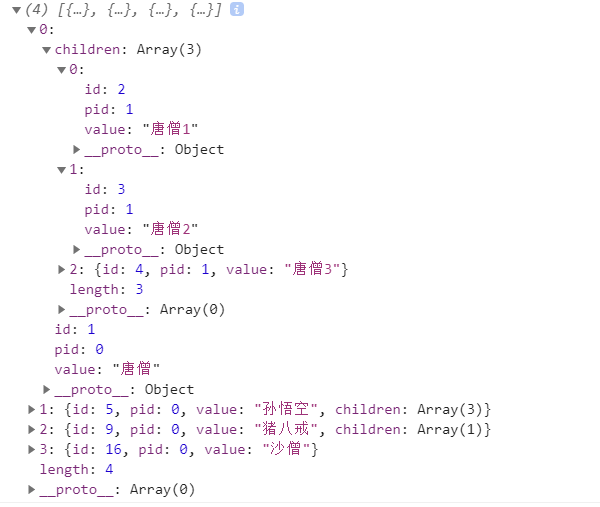
console.log(toTree(source))
</script>
</body>
</html>

【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 数据库服务器 SQL Server 版本升级公告
· 程序员常用高效实用工具推荐,办公效率提升利器!
· C#/.NET/.NET Core技术前沿周刊 | 第 23 期(2025年1.20-1.26)