手把手教学之vue-cli快速搭建脚手架
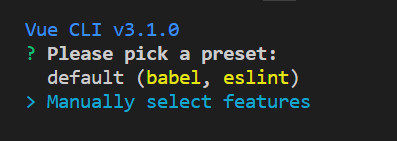
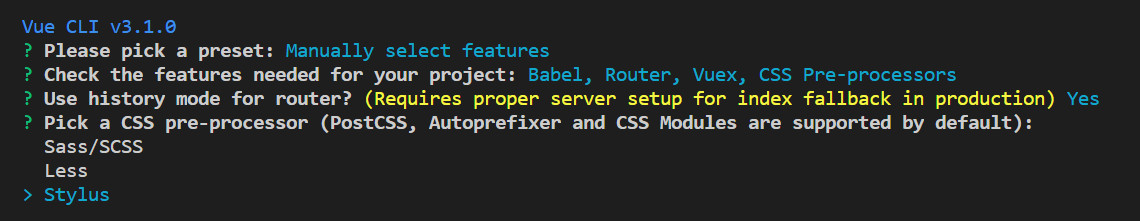
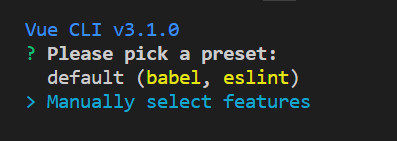
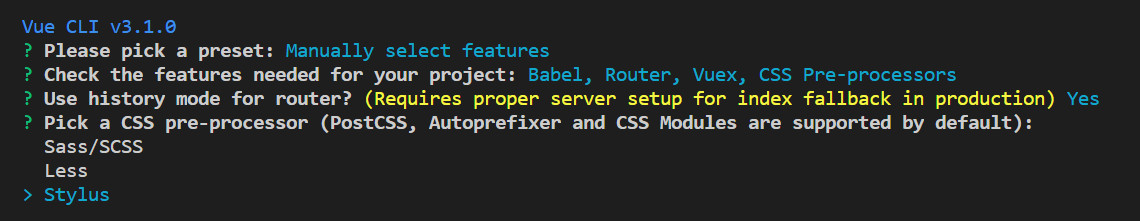
1.vue create maoyan (选择自定义特征)

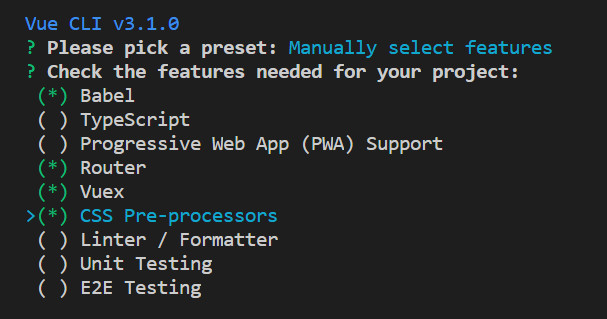
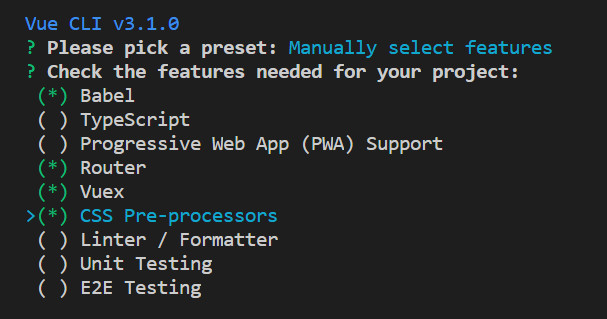
2.babel,router,vuex,css预处理器的选择

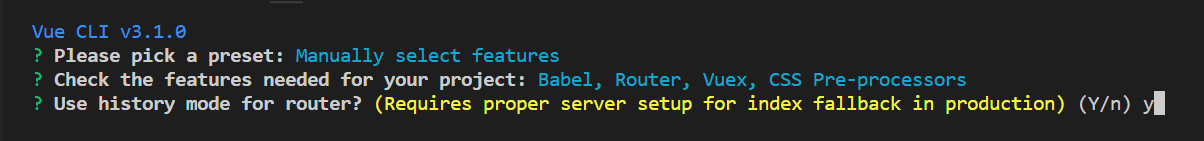
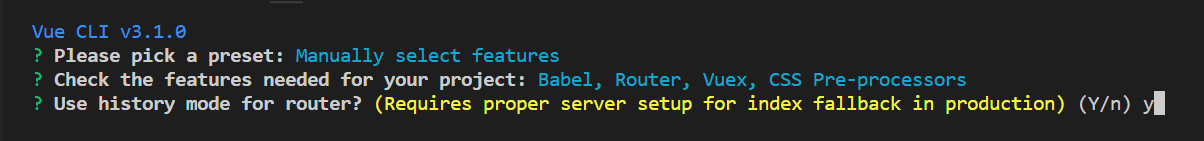
3.使用history模式进行路由选择

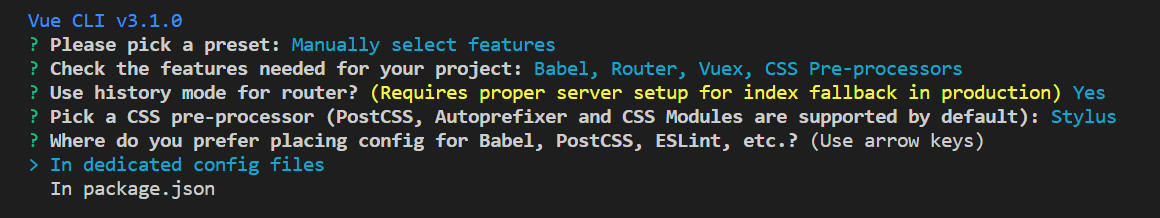
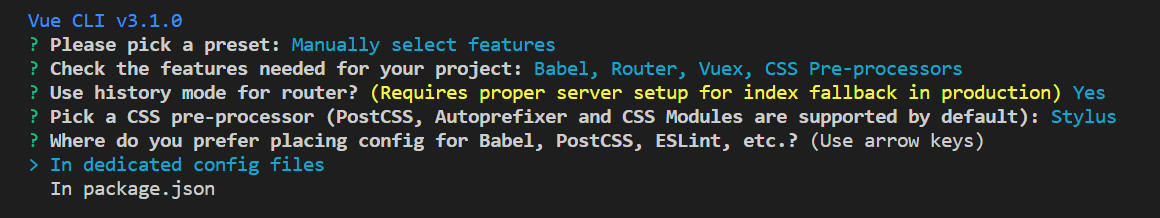
4.选择css预处理器(这里我们选择stylus)

5.建立配置文件

6.选择是否保存这个项目的预设

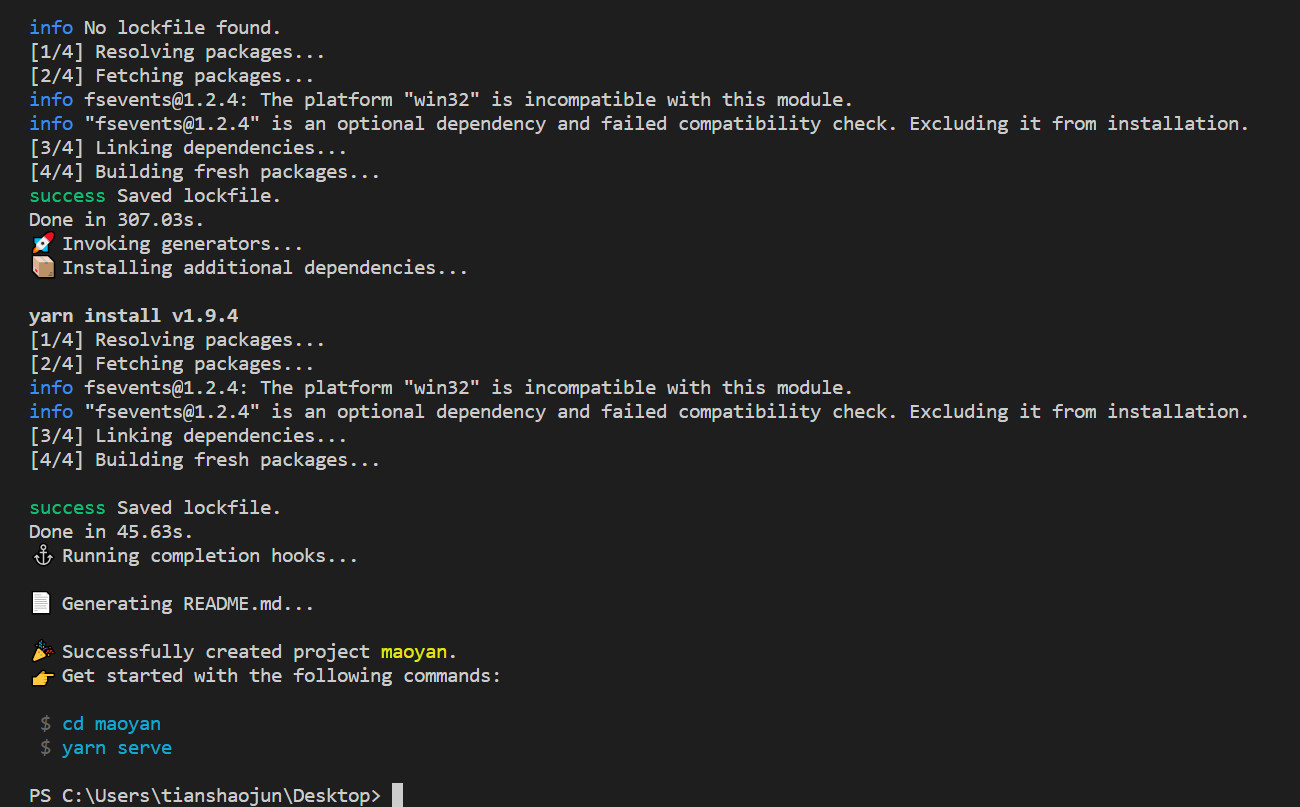
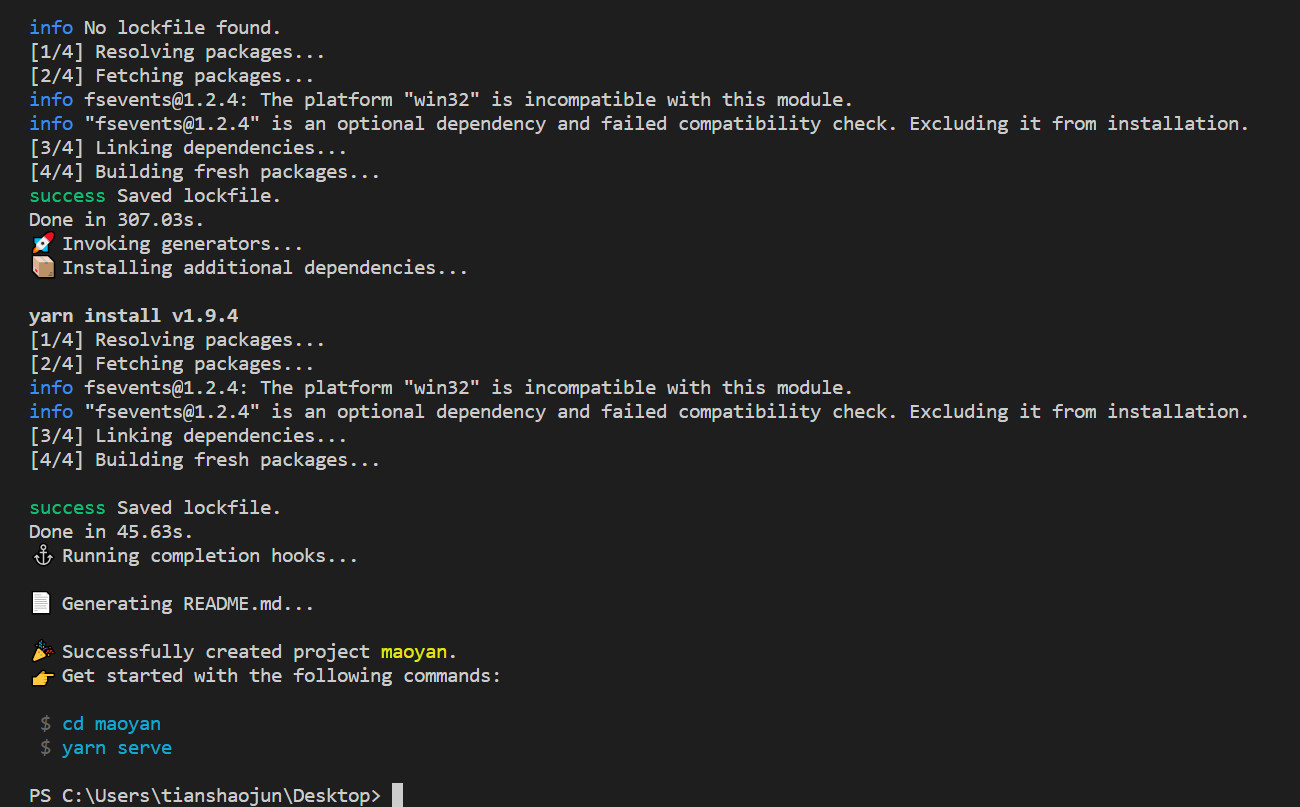
7.安装包依赖,出现下图则表示安装成功

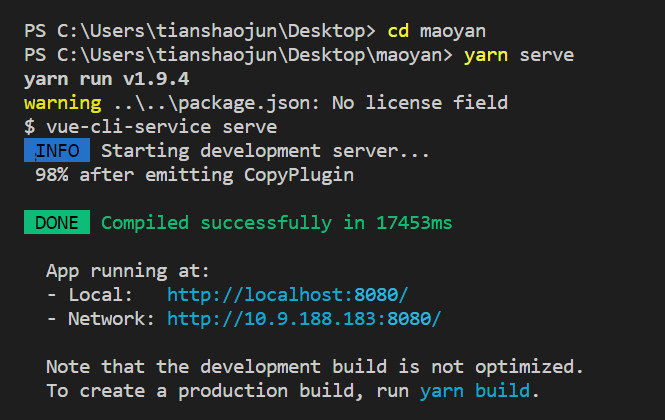
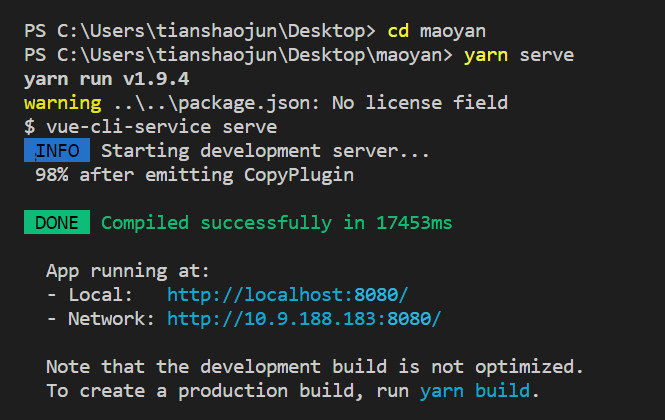
8.命令行运行项目,出现下图则表示运行成功

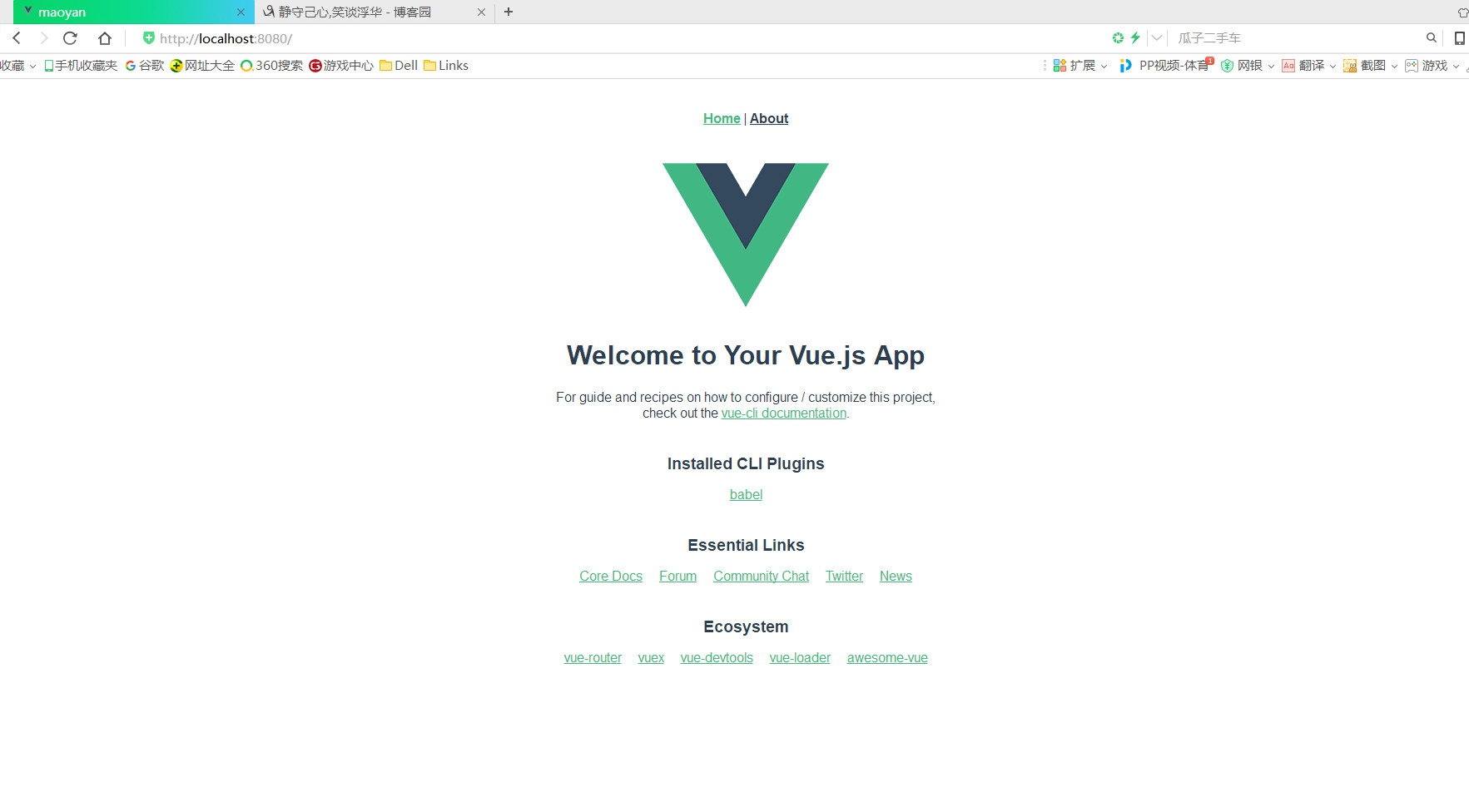
9.打开浏览器,出现下图则表示浏览器运行成功(怎么样,是不是很happy那读到这里)

1.vue create maoyan (选择自定义特征)

2.babel,router,vuex,css预处理器的选择

3.使用history模式进行路由选择

4.选择css预处理器(这里我们选择stylus)

5.建立配置文件

6.选择是否保存这个项目的预设

7.安装包依赖,出现下图则表示安装成功

8.命令行运行项目,出现下图则表示运行成功

9.打开浏览器,出现下图则表示浏览器运行成功(怎么样,是不是很happy那读到这里)