react-native项目环境的搭建和注意事项
1. 全局安装 yarn global add create-react-native-app
2.create-react-native-app cookbooks 创建一个项目
3.yarn add typescript tslink -D
yarn add @types/react @types/react-native @types/react-dom -D
4.yarn add concurrently rimraf -D
5.yarn add react-native-scripts
6.运行项目 yarn run buildAndStart
7.tsc --init 初始化
8.如果要引入ts,文件名后缀最好用tsx
9.安装Tabbar yarn add react-native-tab-navigator
10.yarn remove react react-native 卸载
11.泛型(给一个对象定义一个类型,这个对象的类型不确定)
12.react-native开发中引入图片需要用到require引入
13.Image为图片组件
通过source去找源
resizeMode 控制图片在view中的平铺方式
14.fontSize只能用于text
15.ScrollView 可以让内容滚动起来
16.yarn add lodash
sampleSize 从一个集合中取数据(第一个参数为将要进行操作的数组,第二个参数为取的元素个数)
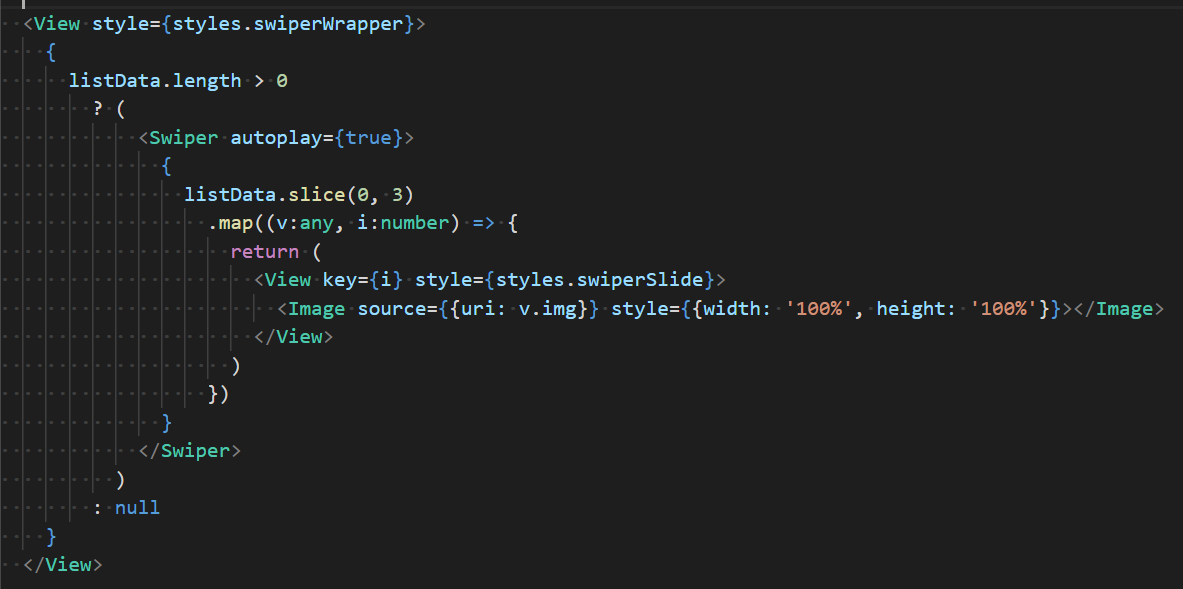
17.轮播图组件:react-native-swiper
思考:在用到swiper时,图片已经开始滚动了,而控制器却没有滚动,这是怎么回事?
解决办法:

18.yarn add mobx
19.yarn add mobx-redux
20.路由 yarn add react-navigation@2.18.3
21.yarn add @types/react-navigation@2.0.24 增加对ts支持的包
22.touchableOpacity onpress 用来实现点击事件
23.



