Flutter入门-04 列表
Flutter的listview4种构建方式
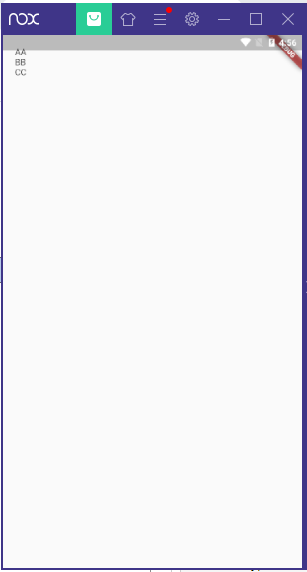
1.listview - 这种构建方式是把固定数据变成 item 传给 childen
Widget build(BuildContext context) { // TODO: implement build return ListView( padding: EdgeInsets.all(20), children: <Widget>[ Text("AA"), Text("BB"), Text("CC"), ], ); }

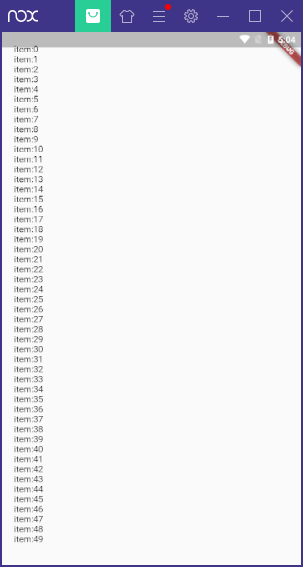
2.ListView.builder - 构建一种 item 类型的列表,当然在 itemBuilder 使用 if、slse 也是能支持多类型 item 的,itemCount 是列表数量
class MyApp extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home:Scaffold( body:ListView.builder( padding: EdgeInsets.all(20), itemCount: 50, itemBuilder: (context, index) { return Text("item:${index}"); }, ) ) ); } }

3.
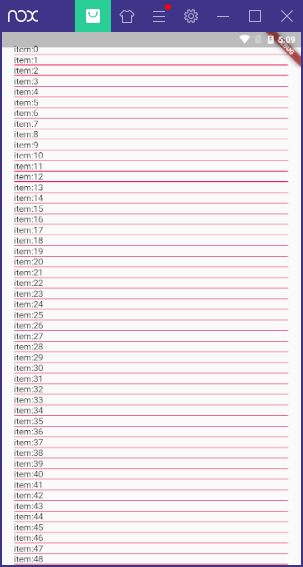
ListView.separated - 带分割线的列表, Flutter中把分割线也是看成一个 widget 来处理的,这里新增了 separatorBuilder 来返回分割线 widget,不过分割线的特点是:不包含最后一项,也就是分割线不会出列表的范围。这中设计我很喜欢,把分割线或是分隔符看成列表的 item,可以极大的方便我们设计列表,可玩性灵活性可以大大增加,至少我们可以根据 index 找到前后 item 的类型,然后考虑可以采取不同类型的分隔 item,最典型的应用就是插入广告了,不用对列表有任何修改class MyApp extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home:Scaffold( body:ListView.separated( padding: EdgeInsets.all(20), itemCount: 50, itemBuilder: (context, index) { return Text("item:${index}"); }, separatorBuilder: (context,index){ return Container( height: 1, color: Colors.pink, ); }, ) ) ); } }

4.
ListView.custom() - 需要传入一个实现了 SliverChildDelegate 的组件,如 SliverChildListDelegate 和 SliverChildBuilderDelegate。这里我不详细说,因为没必要,SliverChildListDelegate 就是 listview,SliverChildBuilderDelegate 就是 ListView.builder。这个 ListView.custom 用的也比较少。一、数据准备
新建文件post.dart
class Post{ const Post({ this.title, this.author, this.imageUrl, }); final String title; final String author; final String imageUrl; } final List<Post> posts = [ Post( title: 'butterfly', author: 'unknown', imageUrl: 'http://p3.qhimg.com/bdm/1000_618_80/t01db65c4075c033b04.jpg' ), Post( title: 'dog', author: 'unknown', imageUrl: 'http://p1.qhimg.com/bdm/1000_618_80/t0134dbb70e2ab3ec6b.jpg' ), Post( title: 'girl', author: 'unknown', imageUrl: 'http://p7.qhimg.com/bdm/1000_618_80/t01102cceddc718708a.jpg' ), Post( title: 'comic01', author: 'unknown', imageUrl: 'http://p9.qhimg.com/bdm/1000_618_80/t012df0e51dfc77a9a0.jpg' ), Post( title: 'comic02', author: 'unknown', imageUrl: 'http://p7.qhimg.com/bdm/1000_618_80/t0198a92b613430b12d.jpg' ), Post( title: 'comic03', author: 'unknown', imageUrl: 'http://p0.qhimg.com/bdm/1000_618_80/t015399549677d9dbec.jpg' ),Post( title: 'comic04', author: 'unknown', imageUrl: 'http://p6.qhimg.com/bdm/1000_618_80/t013d563a2293e1435f.jpg' ), ];
二、自定义Home部件 继承 StatelessWidget
class Home extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return Scaffold( backgroundColor: Colors.green, appBar: AppBar( title: Text("DING"), elevation: 50.0, ), body: ListView.builder( itemCount: posts.length, itemBuilder: _listItemBuilder, ) ); } }
三、在Home类中自定义私有方法 _listItemBuilder
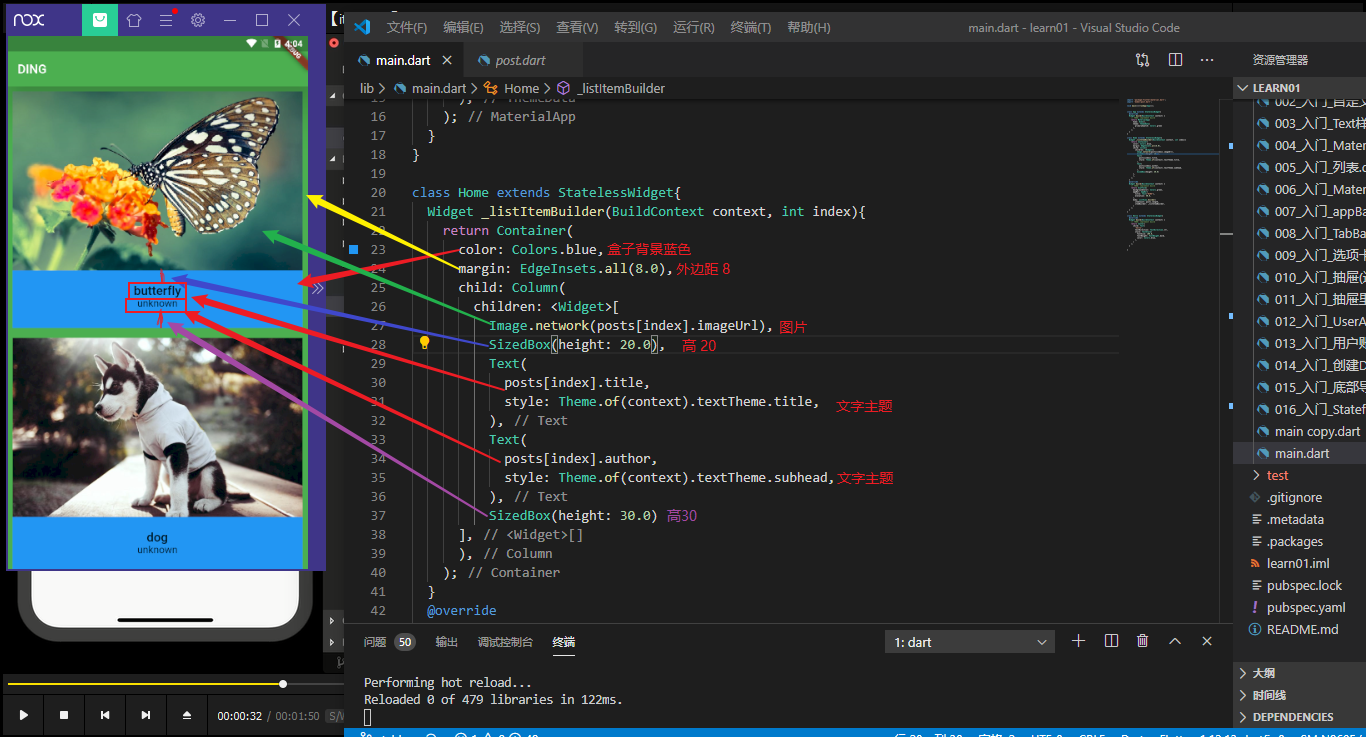
Widget _listItemBuilder(BuildContext context, int index){ return Container( color: Colors.blue, margin: EdgeInsets.all(8.0), child: Column( children: <Widget>[ Image.network(posts[index].imageUrl), SizedBox(height: 16.0), Text( posts[index].title, style: Theme.of(context).textTheme.title, ), Text( posts[index].author, style: Theme.of(context).textTheme.subhead, ), SizedBox(height: 20.0) ], ), ); }
完整代码
import 'package:flutter/material.dart'; import 'model/post.dart'; void main()=>runApp(App()); class App extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home: Home(), theme: ThemeData( primarySwatch: Colors.green ), ); } } class Home extends StatelessWidget{ Widget _listItemBuilder(BuildContext context, int index){ return Container( color: Colors.blue, margin: EdgeInsets.all(8.0), child: Column( children: <Widget>[ Image.network(posts[index].imageUrl), SizedBox(height: 16.0), Text( posts[index].title, style: Theme.of(context).textTheme.title, ), Text( posts[index].author, style: Theme.of(context).textTheme.subhead, ), SizedBox(height: 20.0) ], ), ); } @override Widget build(BuildContext context) { // TODO: implement build return Scaffold( backgroundColor: Colors.green, appBar: AppBar( title: Text("DING"), elevation: 50.0, ), body: ListView.builder( itemCount: posts.length, itemBuilder: _listItemBuilder, ) ); } }