web scraper 里的 Element click 模拟点击「加载更多」
今天我们讲的,就是利用 web scraper 里的 Element click 模拟点击「加载更多」,去加载更多的数据。
这次的练习网站,我们拿少数派网站的热门文章作为我们的练习对象,对应的网址链接是:
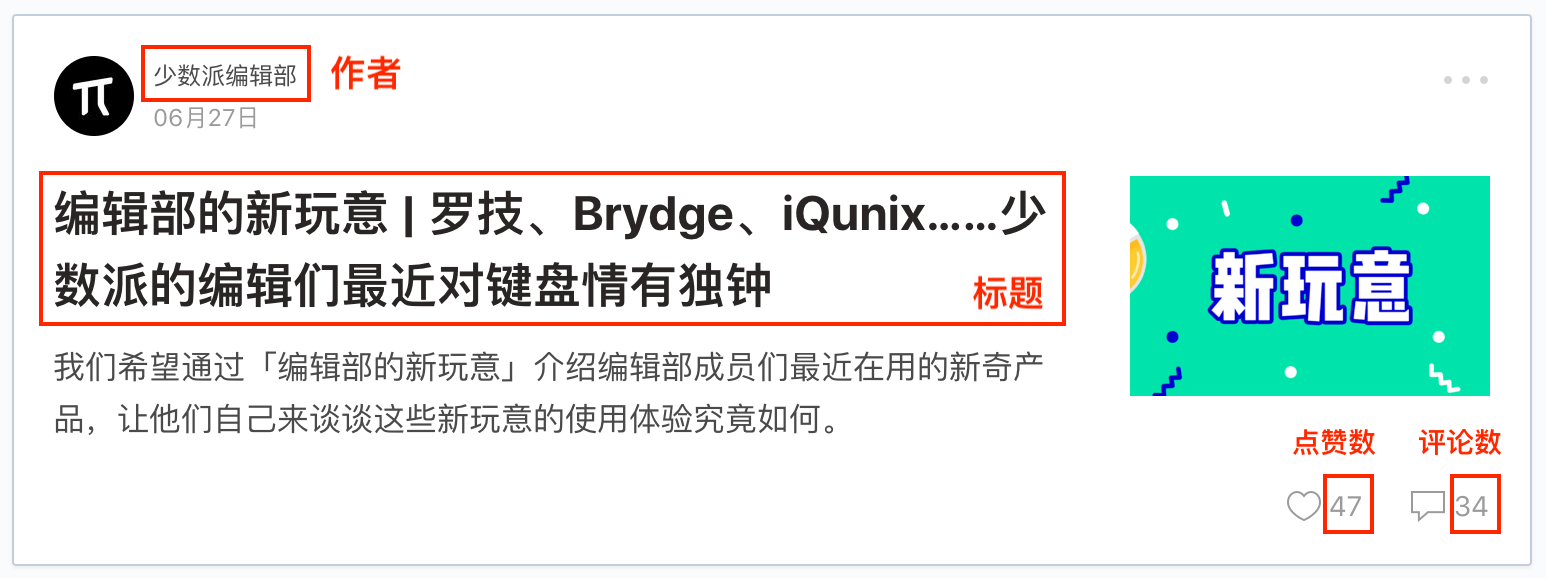
为了复习上一个小节的内容,这次我们模拟点击翻页的同时,还要抓取多条内容,包括作者、标题、点赞数和评论数。

下面开始我们的数据采集之路。
2019-12-22 补充:
少数派官网改版,和我当初写教程的时抓取的网站有些许不同,主要改动有以下几点:
- 「加载更多」按钮改为「更多」按钮,而且在网页全屏的情况下改为下拉自动加载,网页宽度半屏的情况下为点击「更多」按钮翻页,建议大家在半屏的情况下练习
- 只能抓取作者、标题和点赞数这 3 个数据,无法抓取评论数
- 网页 UI 样式有些许改动,但逻辑都是相通的,不影响教程学习和数据抓取
1.创建 sitmap
老规矩,第一步我们先创建一个少数派的 sitmap,取名为 sspai_m,起始链接为https://sspai.com/matrix
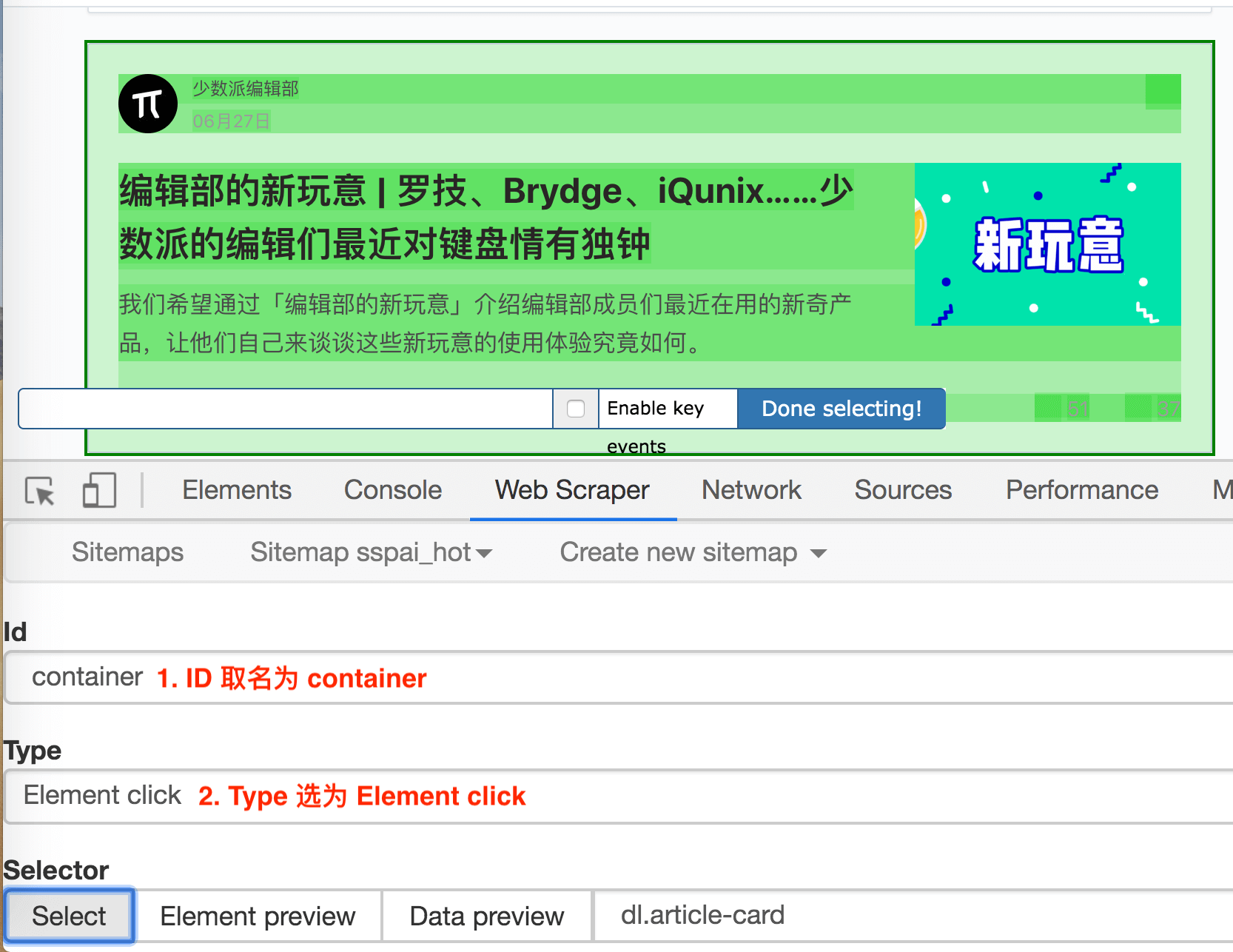
2.创建容器的 selector
通过上一节的内容,我们知道想在 web scraper 里想抓取多种类型的数据,必须先创建一个容器(container),这个容器包含多种类型的数据,所以我们第二步就是要创建容器的 selector。
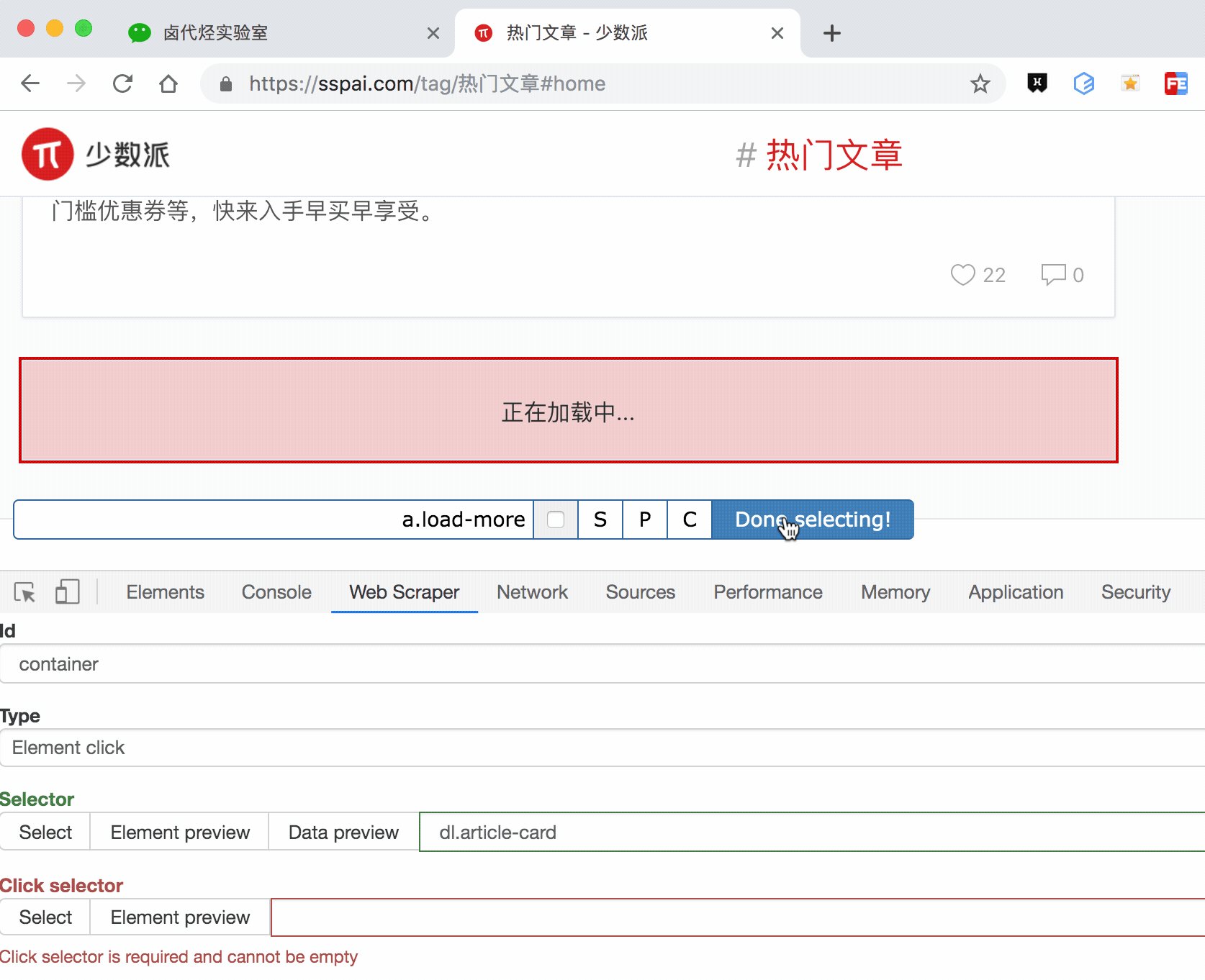
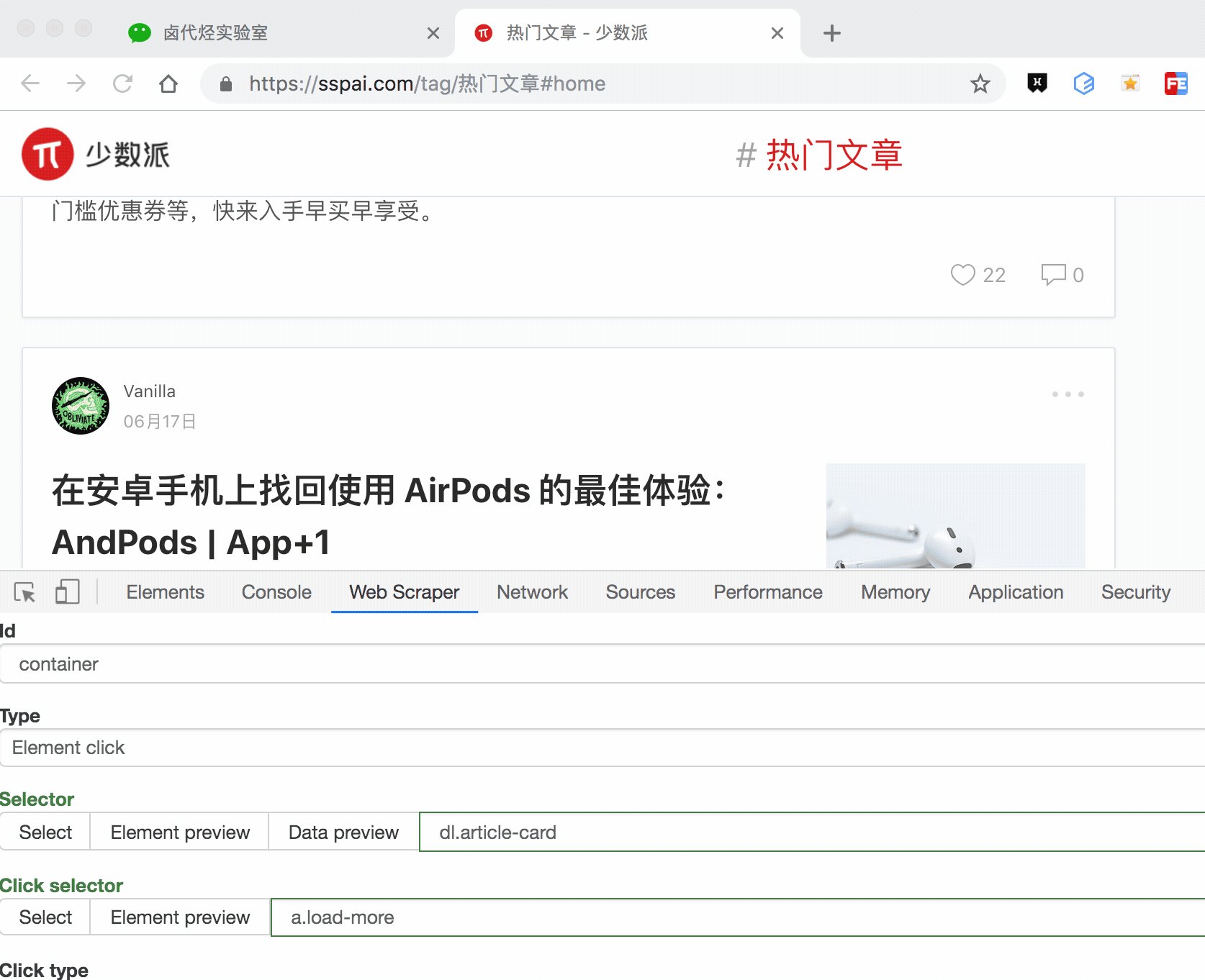
要注意的是,这个 selector 的 Type 类型选为 Element click,翻译成中文就是模拟点击元素,意如其名,我们可以利用这种类型模拟点击「加载更多」按钮。

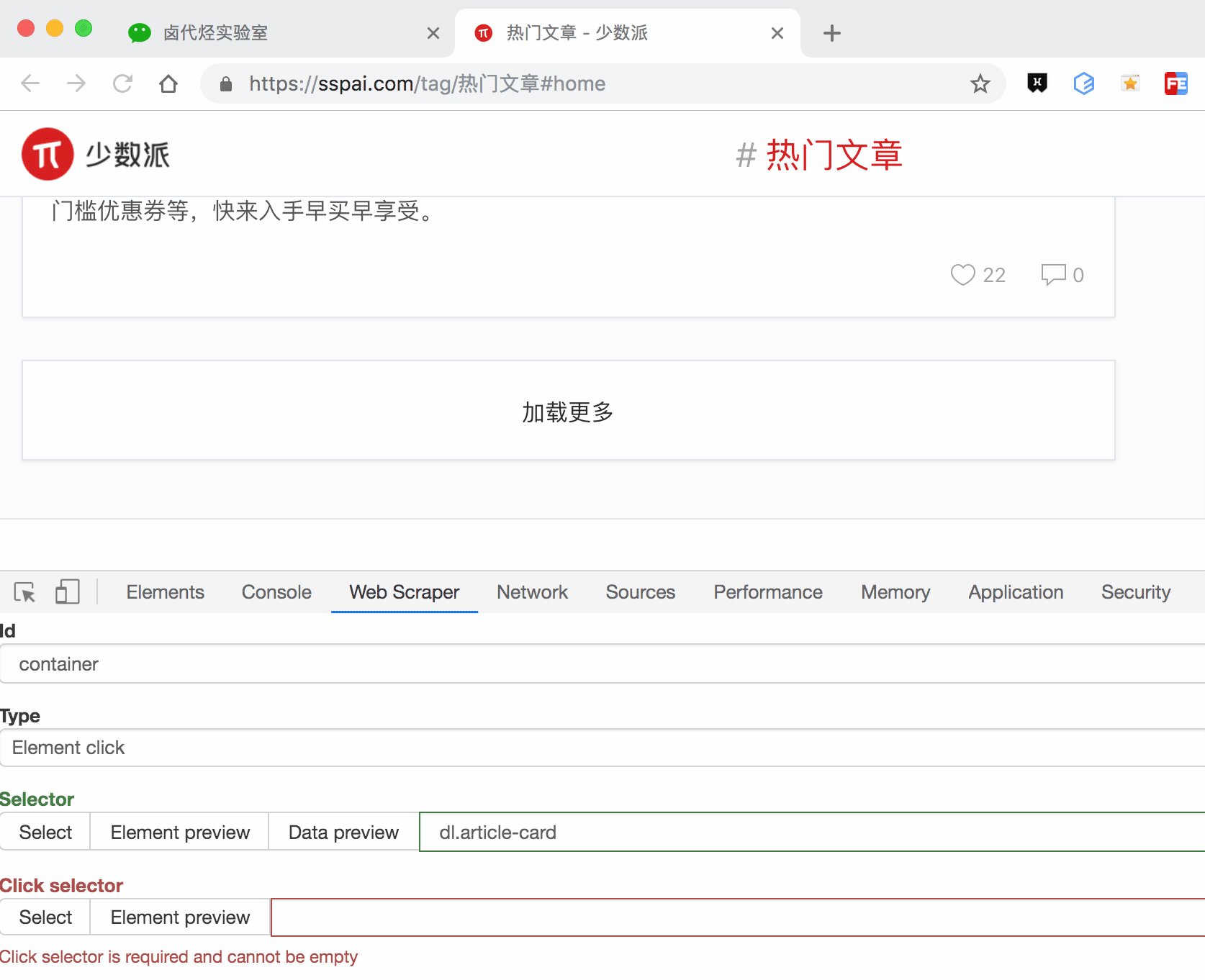
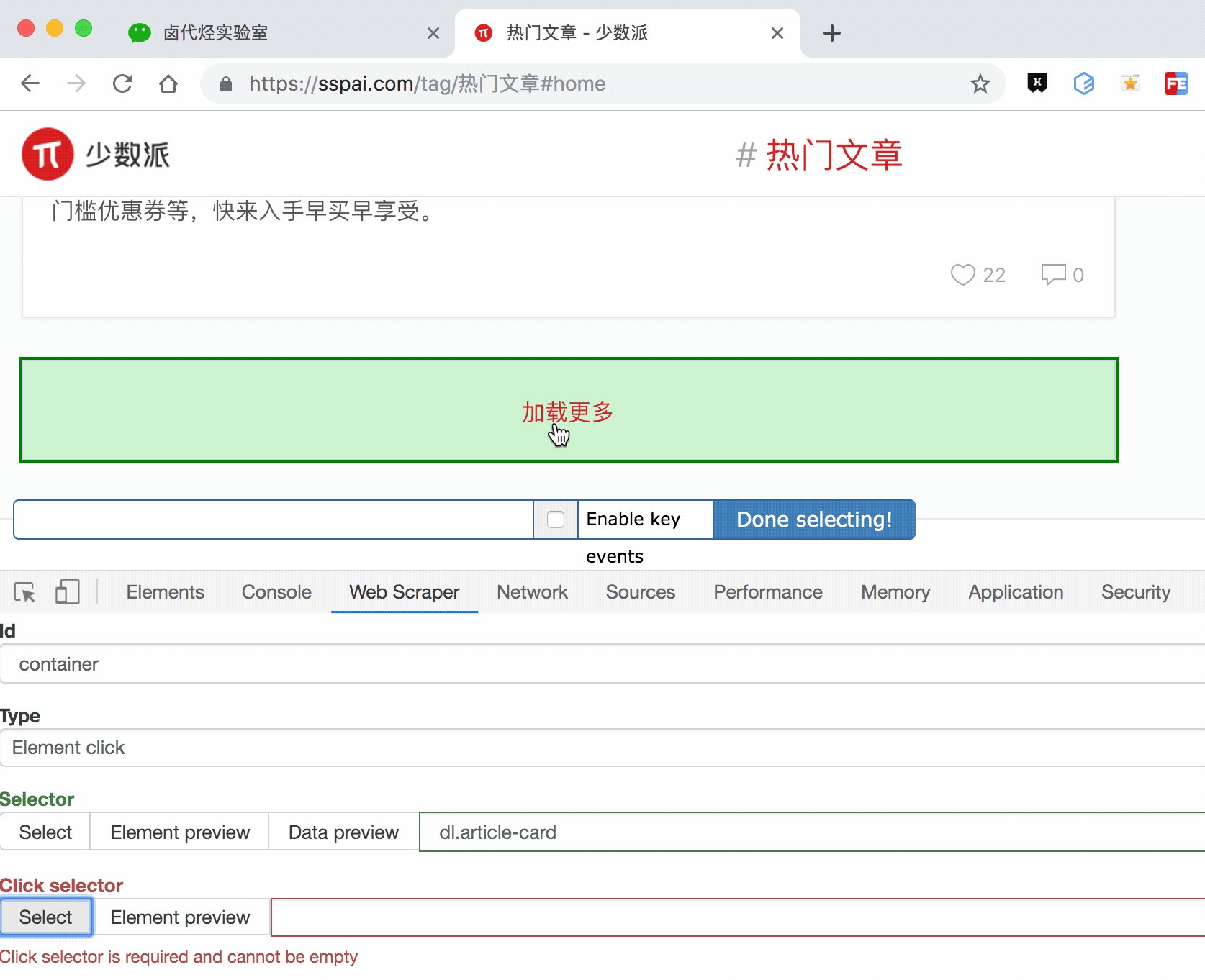
这种类型的 selector,会多出几个选项,第一个就是 Click selector,这个就是选择「加载更多」按钮的,具体操作可见下图的动图。

还有几个多出来的选项,我们一一解释一下:



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架