学习swing界面
最近做自动数据平台,没有界面。周末于是想用java实现一个可视化的界面。
package cn.wuwenfu.swing;
import java.awt.FlowLayout;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class HelloWorld extends JFrame{
private JPanel infoJP;
private JPanel textJP;
private JPanel buttJP;
public HelloWorld(){
super();
this.setSize(500, 600);
this.getContentPane().setLayout(new GridLayout(3,1));
this.add(getInfoJP());
this.add(getTextJP());
this.add(getButtJP());
this.setTitle("ryzur");
}
/*瑞德医疗官网,工作日志*/
private JPanel getInfoJP() {
if(infoJP==null){
infoJP = new JPanel();
//infoJP.setSize(500, 200);
infoJP.setLayout(new FlowLayout());
infoJP.add(new JButton("瑞德医疗官网"));
infoJP.add(new JButton("查看本地日志"));
}
return infoJP;
}
/*软件介绍*/
private JPanel getTextJP() {
if(textJP==null){
textJP = new JPanel();
//textJP.setSize(500, 200);
textJP.setLayout(new FlowLayout());
textJP.add(new JLabel("瑞德医疗自动数据平台......................"));
}
return textJP;
}
/*开启,关闭*/
private JPanel getButtJP() {
if(buttJP==null){
buttJP = new JPanel();
//buttJP.setSize(500, 200);
buttJP.setLayout(new FlowLayout());
buttJP.add(new JButton("开启"));
buttJP.add(new JButton("关闭"));
}
return buttJP;
}
public static void main(String[] args)
{
HelloWorld w = new HelloWorld();
w.setVisible(true);
}
}
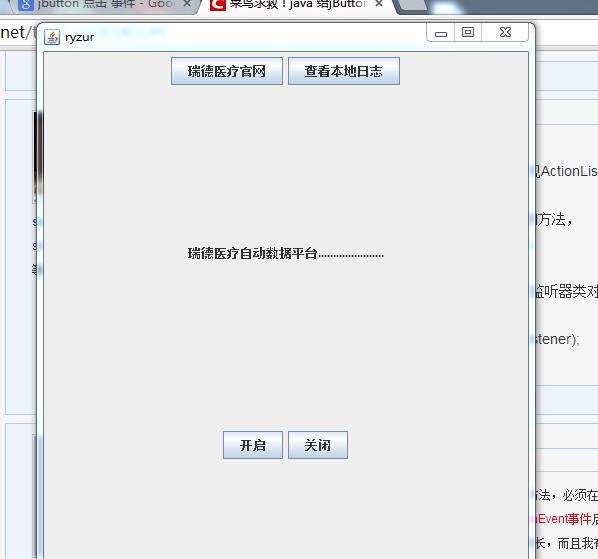
实现的效果是

界面大概就这样实现了,后面要做的是 实现按钮的效果。
收获:JFrame是窗体,JPanel是容器,放置多个组件时,如果需要不同布局,应该是在窗体中放置多个容器,每个容器采用不同布局。
一开始我错误的以为JFrame 内放入JFrame 。
收获二:上述代码中的结果比较清晰,构造函数调用get方法,完成初始化。变量和get方法设置为private ,这样的代码需要借鉴。
QQ:540045865
热爱生活,热爱编程。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号