js获取cookie获取不到问题 vue获取cookie以及获取不到问题
1.下载依赖包
npm i js-cookie -S2.在使用cookie的页面上进行引入
import Cookies from 'js-cookie'3.使用
- 创建一个在整个网站上有效的Cookie
Cookies.set('name', 'value');- 创建一个从现在起7天后过期的cookie,在整个站点上有效:
Cookies.set('name', 'value', { expires: 7 });- 创建一个过期的cookie,对当前页面的路径有效:
Cookies.set('name', 'value', { expires: 7, path: '' });- 读取cookie:
Cookies.get('name'); // => 'value' Cookies.get('nothing'); // => undefined- 阅读所有可见的Cookie
Cookies.get(); // => { name: 'value' }- 删除cookie:
Cookies.remove('name');- 删除对当前页面路径有效的cookie:
Cookies.set('name', 'value', { path: '' }); Cookies.remove('name'); // fail! Cookies.remove('name', { path: '' }); // removed!
重要!删除cookie时,您必须传递用于设置cookie的完全相同的路径和域属性,除非您依赖于默认属性。
注意:删除未存在的cookie不会引发任何异常,也不会返回任何值
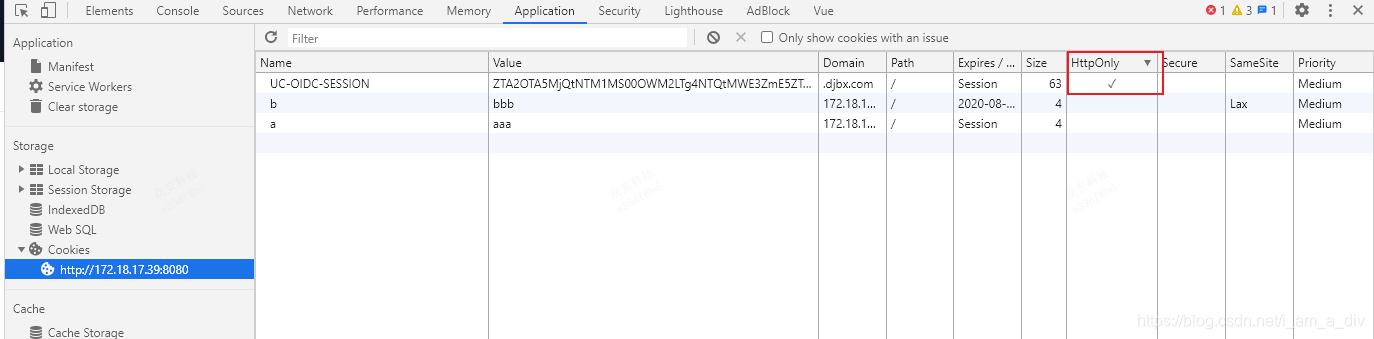
4.针对浏览器存在cookie,前端却获取不到的问题:
-
httpOnly默认为true打对号√情况下,禁止javascript操作cookie,导致获取不到,可以让后端设置false;

-
后端使用node+koa,种客户端一个cookie,但是在客户端内通过document.cookie获取不了此cookie。经查是由于koa通过ctx.cookies.set(name, value, [options])种的cookie是自动默认带httpOnly的,httpOnly是服务器可访问 cookie, 默认是 true。禁止javascript操作cookie(为避免跨域脚本(xss)攻击,通过javascript的document.cookie无法访问带有HttpOnly标记的cookie。)
所以通过在后端设置ctx.cookies.set(name, value, {httpOnly:false})关掉httponly即可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通