element-ui后台管理系统表单resetFields功能实现
项目中有‘新增’和‘编辑’弹出dialog功能,并且为同一个dialog。
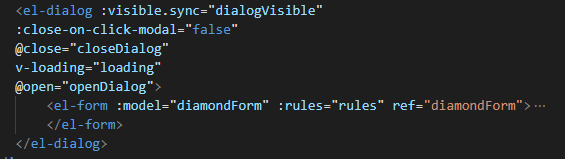
html代码:

新增时,这样的样式

编辑时,这样的样式

所以在编辑完关闭dialog后,需要清空表单,一开始简单的使用了element-ui自带的resetFie(在关闭dialog之前),如下
this.$refs.diamondForm.resetFields();
但是测试的过程中,跟想象中的并不一样,多次出现清空不彻底的问题。
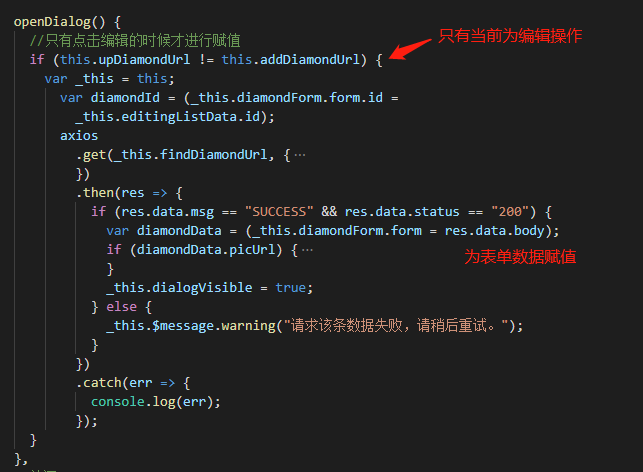
后来,借用element-ui的open事件 @open="openDialog"(即Dialog 打开的回调)添加一些逻辑处理

同样的在关闭dialog之前,运行如下清空
this.$refs.diamondForm.resetFields();



