flex布局,最后一行左对齐
拥抱flex
网上查找资料解决办法都是操作数据,个人感觉css问题还是用css来解决(当然问题不同,解决方案不同,这里只是针对某个问题的解决方法,不能解决所有问题,大家视情况而定,如果还是不行欢迎沟通。)
父级css属性:

因为justify-content: flex-start;为默认属性,所以只需要设置为flex布局,换行;
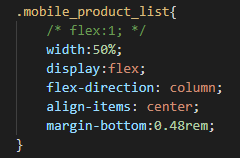
子集css属性:

需要设置width为百分比,而不用flex来设置宽。因为如果用flex的话,最后一行只有一个元素(只要少于倒数第二行元素数)会平分整行。而百分比设置width的话,会按照父级的jusitify-content属性布局。



