在 Vue中使用layui日历控件,标注重要日子
因为在vue文件中通过import加载,不知道为什么打包后会找不到js,
所以通过这种方法引入
在index.html中引入

文件目录
需要放在static目录下




1 | <input type="text" :key="num" placeholder id="test1" v-model="date" /> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | // 使用方式laydate.render({ elem: "#test1", // type: "datetime", value: that.dateFormat(new Date()), mark: that.obj, // 用来标注重要的日 trigger: "click", format: "yyyy-MM-dd", done(value, date, a) { // alert('你选择的日期是:' + value + '\n获得的对象是' + JSON.stringify(date)); console.log(value); that.date = value; that.referIndex(); console.log(that.date); }, change: function(value, date, endDate) { console.log(value, date, endDate); that.yearMonth = value.split('-')[0]+'-'+value.split('-')[1] that.getworkPlan(); }, showBottom: false }); |
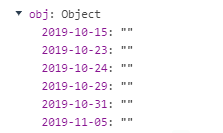
标注重要日子的结构

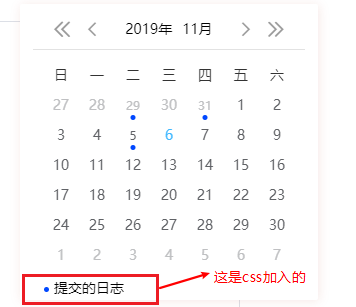
最后的样式

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .layui-laydate::after { position: absolute; background-color: #0048ff; width: 5px; height: 5px; bottom: 8px; left: 24px; border-radius: 50%; content: "";}.layui-laydate-main::after { position: absolute; content: "提交的日志"; bottom: 3px; left: 34px;} |
注意网上查资料发现: laydate.render()只是在第一次渲染起作用,不能重新渲染。
如果需要标注重要日子,后台直接返回全部的重要日子。一次渲染完



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步