React-基础总结

使用1、

// js文件,第一部引入React(大写,不然保错)
import React from 'react'
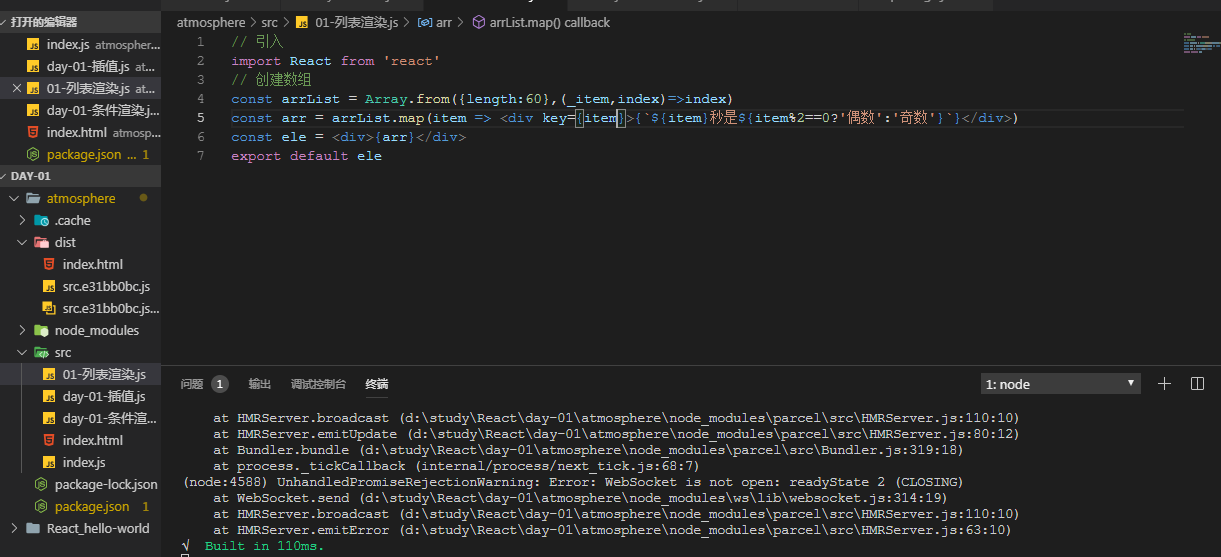
// 创建数组
const arrList = Array.from({length:60},(_item,index)=>index)
const arr = arrList.map(item => <div key={item}>{`${item}秒是${item%2==0?'偶数':'奇数'}`}</div>)
const ele = <div>{arr}</div>
export default ele
// index中的代码
// 引入
import React from 'react'
import {render} from 'react-dom'
// import ele from './day-01-插值'
// import ele from './day-01-条件渲染'
import ele from './01-列表渲染'
// react元素
// const ele = <div>hello world</div>
// 挂载点
let box = document.querySelector('#app')
console.log(box)
// 挂载
render(ele,box)
// package.json
"scripts": {
"start": "parcel src/index.html",
"test": "echo \"Error: no test specified\" && exit 1"
},



