javascript整理——DOM
DOM(Document Object Model ):文档对象模型,也是HTML和XML文档的编程接口,简单来说就是一个接口,只不过是用javascript来实现的
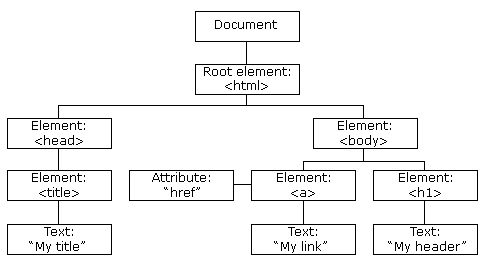
任意的文档都可以绘制成树状结构,如下图

document——>就是一个对象,这个对象指代的是这个文档。
document对象下面有一些方法,这个方法可以获取到某个或者某一组元素节点:
- document.getElementsById() //通过id获取(IE8及以下,获取元素ID不区分大小写)
- document.getElementsByTagName() //通过标签名获取一组元素,哪怕只有一个元素,也会封装到对象(类数组对象,可以直接当数组用)
- document.getElementsByName() //通过name属性来进行获取,老版本的浏览器只有部分标签(指表单标签)好使,本身name属性在开发中只会添加到表单中
- document.getElementsByClassName() //通过类名来获取一组元素,如果只想获取其中的某一个那么写成document.getElementsByClassName()[x] x代表下标
- document.guerySelector("css选择器") //如果有多个只会获取第一个
- document.guerySelectorAll("css选择器")
最后两个方法有缺点,基本不会用:
1.IE7及以下不支持
2.非实时 以现在的状态为标准,后面做增删改查都不会发生变化,也就是非实时
在DOM中,文档是由节点构成的集合,而节点又分为不同的类型。节点的三种类型:元素节点 文本节点 注释节点
1.元素节点:比如<head> <title> <a> <body> <html> // <html>是<head>的父节点,<title>是<head>的子节点,<body>是<head>的兄弟节点
2.文本节点:写入的文字 比如<div>内容</div> div为元素节点,而内容就是文本节点
3.注释节点:也就是你注释里的文字
节点:
parentNode //父节点 firstChild //第一个子节点 lastChild //最后一个子节点 nextSibling //下一个兄弟节点 previousSibling //上一个兄弟节点 parentElement //父元素元素节点 children //子元素元素节点们 firstElementChild //第一个子元素节点 lastElementChild //最后一个子元素节点 previousElementSibling //上一个兄弟元素节点 nextElementSibling //下一个兄弟元素节点 children.length //子元素节点们的个数 childElementCount //就是个数
节点的属性:
- nodeName 节点的名字 只能读不能修改
- nodeValue 节点的内容 text节点和comment节点中的内容,可读可修改
- nodeType 节点类型
元素节点——> 1 属性节点——> 2 文本节点——>3 注释节点——>8 document——>9 DocumentFragment——>文档节点 碎片——>11
方法:hasChildNodes() 判断是否有子节点
知道了节点的属性和方法,那么就来看看一个题:封装一个函数,取出所有的元素节点,不能使用children
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div> <span></span> <p></p> <a href=""></a> </div> </body> </html>
var div = document.getElementsByTagName("div")[0];//获取元素节点 function getElement(div){ var nodes = div.childNodes;//获取子节点们 var elementnode = []; //元素节点定义为数组 for(var i = 0;i<nodes.length;i++){ //循环节点 if(nodes[i].nodeType == 1){ //如果节点类型为1 elementnode.push(nodes[i]); //把节点为1的节点放进元素节点数组中 } } return elementnode; //返回元素节点数组 } console.log(getElement(div)) //输出元素节点
dom方法存在的位置:
1. getElementById()定义在Document.prototype上面,Element上面不能使用
2.getElementsByName()定义在HTMLDocument.prototype上面,XML是不能使用这个方法
3.getELementsByTagName()定义在Document.prototype上面和Element.prototype上面
4.HTMLDocument.prototype上面定义了一些属性body head
document.head——>指代head标签
document.body——> 指代body标签
5.Document.prototype上面定义了documentElement属性
document.documentElement ——> 指代html标签
6.getElementsByClassName(),querySelector(),querSelectoeAll(),Documenet,prototype和Elment.prototype上面都有定义
DOM操作
创建节点:(只是创建了节点,但是没有插入到页面中)
document.createElement() 创建元素节点
var div = document.createElement("div"); div.innerHTML = "这个是刚刚创建的div"
document.createTextNode() 创建文本节点
var text = document.createTextNode("hello world");
document.createcOMMENT() 创建注释节点
var comment = document.createComment("this is comment")
插入操作:
parent.appendChild() //选择父级元素,插入为最后一个子元素,插入页面已有的元素,为剪贴操作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div class="divbox"> <span>this is span</span> <a href="">this is a</a> <p>this is p</p> </div> <div class="divbox2"> hello world </div> </body> </html>
var divbox = document.getElementsByClassName("divbox")[0];//获取class为divbox的元素节点
var divbox2 = document.getElementsByClassName("divbox2")[0];//获取class为divbox2的元素节点
divbox.appendChild(divbox2); //选择divbox为父级,divbox2作为最后一个子元素插入
parent.insertBefore(a,b) 插入a在b之前
删除操作:
parent.removeChild() 不是真正的删除,而只是拿出来一下,有其他地方要用到这个节点又会自动还原
child.remove() 真正的删除
替换操作:
parent.replaceChild(new,old) 用new去替换old
innerHTML、innerText和textContext的区别:
innerHTML:指元素里的html判断
innerText:纯文本 老版本的火狐不支持
textContext:纯文本 老版本的IE不支持





