简单的jQuery 四级分类实用插件
前言
最近因需要自己封装了一个很简单的四级分类的jQuery插件,主要用于后台数据的传输和获取。接下来就分享一下这个实用的插件吧。
正文
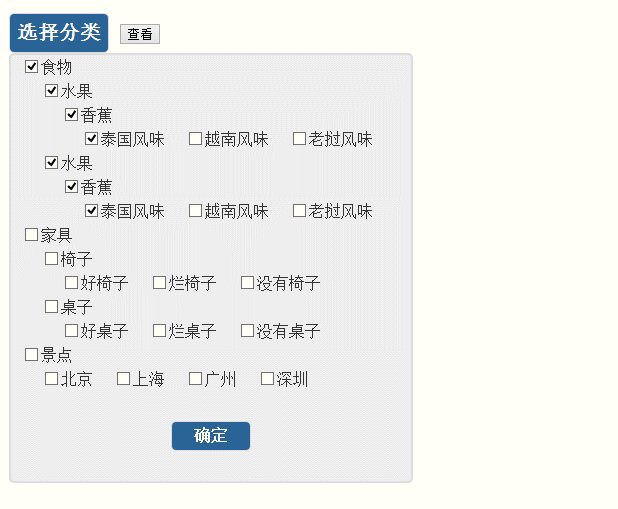
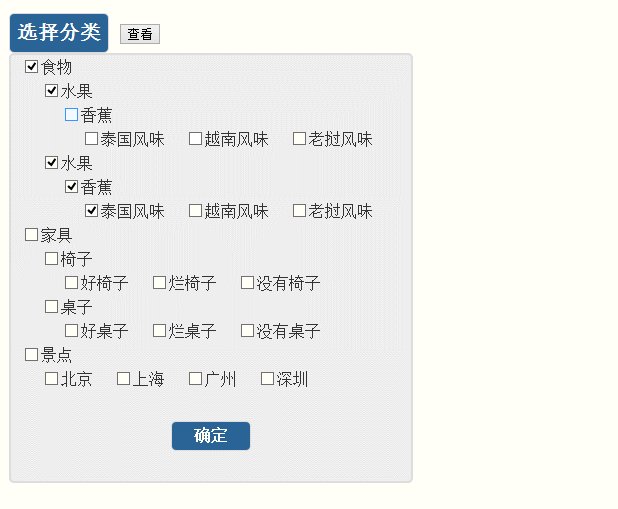
老规矩,先看一下效果,这个就很丑了,没有美化的,因为主要还是用于后台界面使用的,同时请忽略测试数据的内容:
那么下面就介绍一下使用方式:
首先html代码:
<div class="container"> <input class="selectBtn" type="button" value="选择分类"> <!-- 分类容器 --> <div class="classify"></div> </div>
最外层的是.container容器,鉴于这个类名比较常用,大家可以自行修改,换成自己觉得合适的类名,当然也需要修改样式文件里相对应的类名,具体可以看一下样式文件里查找修改,代码量不多,修改很方便的。
在.container这个容器里,有一个选择分类按钮,还有一个.classify的div,数据生成的html代码将存放其中。
下面看一下如何调用这个插件,以实现上图效果:
$(function(){ //测试数据,json格式 var data = [ {"name":"食物","sub":[{"name":"水果","sub":[{"name":"香蕉","sub":[{"name":"泰国风味"},{"name":"越南风味"},{"name":"老挝风味"}]}]},{"name":"水果","sub":[{"name":"香蕉","sub":[{"name":"泰国风味"},{"name":"越南风味"},{"name":"老挝风味"}]}]}]}, {"name":"家具","sub":[{"name":"椅子","sub":[{"name":"好椅子"},{"name":"烂椅子"},{"name":"没有椅子"}]},{"name":"桌子","sub":[{"name":"好桌子"},{"name":"烂桌子"},{"name":"没有桌子"}]}]}, {"name":"景点","sub":[{"name":"北京"},{"name":"上海"},{"name":"广州"},{"name":"深圳"}]} ]; //实例化 var classify = new Classify(".classify",data); //测试按钮获取选中数据,json格式 $('.a').click(function(){ alert(classify.result[0]); }); });
对照上面的代码,有几个注意点需要说明:
1.数据是以json格式传输和获取的,也就是说后台把一串json数据传过来,显示在前台,前台选择好分类后,返回的数据格式也是json格式。我这里是模拟数据,具体使用时通过Ajax进行数据传输。
2.由于我html代码是根据这个json数据来动态生成的,所以json对象的属性名要按照我的写法定义的来写:这里就是“name”和 “sub”,分别代表当前的分类名和它子项的分类。如果没有子项分类,就不写"sub”。而且总的层级不超过四级。大家看一下上面的变量名为data的json数据串就可以知道规律了。
3.实例化,需要传入两个参数。第一个参数就是包含这个动态生成的html代码的容器,这里就是.classify;第二个参数就是我们的json数据 。
4.从上面的gif图也可以看到,每次选择后点击确定按钮,就会重新获取一次数据,并保存在该对象的一个属性result里。注意的是这个result属性里保存的数据依然是json格式的,所以可以直接传输到后台进行处理,以方便进行下一步的逻辑操作。这里我为了测试就使用了一个查看按钮来获取result的第一个元素对象,返回的当然就是一个object对象。不管以怎么样的方式获取,数据都是在result这个属性里。
最后
OK,讲了这么多注意点,其实真正用起来是很方便的。大家不妨试一下。
github地址:https://github.com/JR93/classify
若需要转载,请注明出处,谢谢!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?