CSS3实现小黄人动画
转载请注明出处,谢谢!
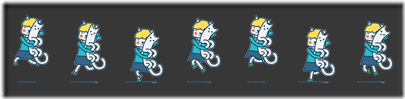
每次看到CSS3动画就心痒痒想试一下,记得一个多月前看了白树哥哥的一篇博客,突然开窍,于是拿他提供的demo试了一下,感觉很棒!下图为demo提供的动画帧设计稿。
自己也想说搞一个DIY的动画出来,可是,会PS不一定会设计啊,我搞不出一套动画设计稿出来啊【抓狂】….于是乎,去了站酷网找找素材,我果然还是太天真了,最后从心只找到了一张图:
联想到我要做CSS3动画,呵呵……怎么办 ? ——没办法,抠呗!(此处勿喷,着实无素材)
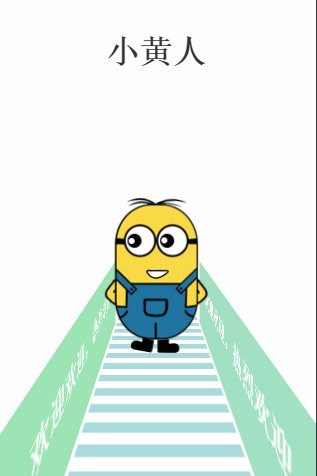
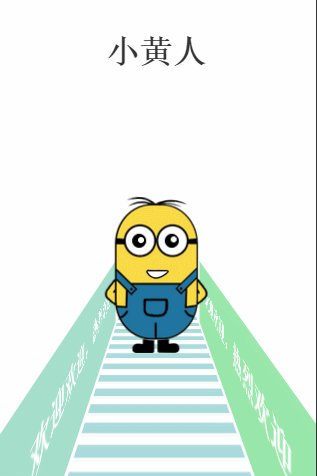
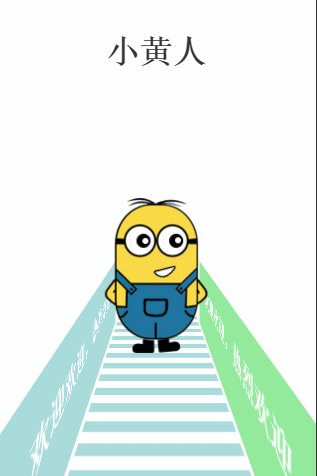
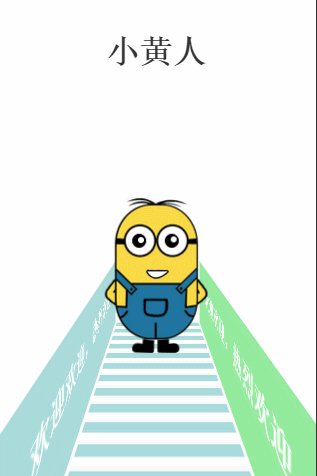
……最后效果变成这样子,这是移动端的例子!(gif图有卡顿现象,请凑合看吧,非喜勿喷…):
OK,其实主要目的还是知识点的学习吧:
这个demo涉及的知识点有:
perspective
perspective-origin
transform-style
transform-origin
animation
@keyframes
translate3d,translateX,rotateY….
这些知识点有些涉及css3d动画,各个知识点的具体详解我就不解释了,有兴趣可以到这里了解一下:http://isux.tencent.com/css3/index.html
回到这个案例,话说这么挫的动画是怎么具体实现的呢? 我将分享代码给大家练习:
html结构:
<body> <div class="title"> <p>小黄人</p> </div> <div class="wrapper"> <div class="littleH"> <div class="light"> <div class="light_left"> <p>欢迎欢迎,热烈欢迎</p> </div> <div class="light_right"> <p>欢迎欢迎,热烈欢迎</p> </div> <div class="load"></div> </div> <div class="littleH_body"> <div class="leftHair"></div> <div class="rightHair"></div> <div class="leftBlackeye"></div> <div class="leftWhiteeye"></div> <div class="rightBlackeye"></div> <div class="rightWhiteeye"></div> <div class="mouse"></div> <div class="leftFoot"></div> <div class="rightFoot"></div> </div> </div> </div> </body>
css代码:
body{ margin: 0; padding: 0; width: 100%; height: 100%; } .title p{ text-align: center; font-size: 100px; font-weight: bolder; color:#333; } .wrapper{ margin: 400px auto; } .littleH{ position: relative; -webkit-perspective: 800; -webkit-perspective-origin: 50% 50%; } .light{ -webkit-transform-style: preserve-3d; } .light .light_left,.light .light_right{ position: absolute; width: 100%; height: 300px; background: lightblue; -webkit-transform: rotateY(90deg) translate3d(0,300px,-200px); -webkit-animation: changeBgColor 2s linear infinite; } .light .light_right{ -webkit-transform: rotateY(-90deg) translate3d(0,300px,-215px); -webkit-animation-delay: 1s; } @-webkit-keyframes changeBgColor{ 0%,100%{ background: lightblue; } 50%{ background: lightgreen; } } .light .light_left p,.light .light_right p{ color:#fff; font-size: 80px; font-weight: bold; margin-left: 100px; } .light .light_right p{ float: right; margin-right: 100px; } .light .load{ position: absolute; width: 500px; height: 1500px; background: -webkit-gradient(linear, left top, left bottom, color-stop(51%,#aadbdc), color-stop(52%,#ffffff)); background: -webkit-linear-gradient(top, #aadbdc 51%,#ffffff 52%); background: linear-gradient(to bottom, #aadbdc 51%,#ffffff 52%); background-size: 350px 80px; -webkit-animation: move_load 5s linear infinite; } @-webkit-keyframes move_load{ 0%{ -webkit-transform:rotateX(90deg) translate3d(250px,0,0); } 100%{ -webkit-transform:rotateX(90deg) translate3d(250px,-320px,0); } } .littleH_body{ position: absolute; left:50%; margin-left: -157px; width: 314px; height: 425px; background: url(1.png); -webkit-transform-style: preserve-3d; } .leftHair{ position: absolute; right: 58px; top:-5px; width: 100px; height: 17px; background: url(lefthair.png); -webkit-transform-origin: left bottom; -webkit-animation: lefthair 1s .3s ease-in-out infinite; } @-webkit-keyframes lefthair{ 0%,10%,40%,100%{ -webkit-transform: rotate(0deg) translateY(1px); } 30%{ -webkit-transform: rotate(-3deg) translateY(1px); } } .rightHair{ position: absolute; left: 58px; top:-8px; width: 100px; height: 16px; background: url(righthair.png); -webkit-transform-origin: right bottom; -webkit-animation: righthair 1s ease-in-out infinite; } @-webkit-keyframes righthair{ 0%,10%,40%,100%{ -webkit-transform: rotate(0deg) translateY(1px); } 30%{ -webkit-transform: rotate(4deg) translateY(1px); } } .leftBlackeye{ position: absolute; right: 87px; top:102px; width: 43px; height: 43px; background: url(eyeblack.png); -webkit-animation: leftblackeye 5s ease-in infinite; } @-webkit-keyframes leftblackeye{ 0%,20%,50%,70%,100%{ -webkit-transform: translateX(0px); } 30%,40%{ -webkit-transform: translateX(15px); } 80%,90%{ -webkit-transform: translateX(-15px); } } .leftWhiteeye{ position: absolute; right: 92px; top:110px; width: 20px; height: 21px; background: url(whiteeye.png); background-size: 95% 95%; background-repeat: no-repeat; -webkit-animation: leftwhiteeye 5s ease-in infinite; } @-webkit-keyframes leftwhiteeye{ 0%,20%,50%,70%,100%{ -webkit-transform: translateX(0px); } 30%,40%{ -webkit-transform: translate3d(15px,3px,0); } 80%,90%{ -webkit-transform: translate3d(-30px,3px,0); } } .rightBlackeye{ position: absolute; left: 84px; top:102px; width: 43px; height: 43px; background: url(eyeblack.png); -webkit-animation: rightblackeye 5s ease-in infinite; } @-webkit-keyframes rightblackeye{ 0%,20%,50%,70%,100%{ -webkit-transform: translateX(0px); } 30%,40%{ -webkit-transform: translateX(15px); } 80%,90%{ -webkit-transform: translateX(-15px); } } .rightWhiteeye{ position: absolute; left: 102px; top:112px; width: 20px; height: 21px; background: url(whiteeye.png); background-size: 95% 95%; background-repeat: no-repeat; -webkit-animation: rightwhiteeye 5s ease-in infinite; } @-webkit-keyframes rightwhiteeye{ 0%,20%,50%,70%,100%{ -webkit-transform: translateX(0px); } 30%,40%{ -webkit-transform: translate3d(15px,3px,0); } 80%,90%{ -webkit-transform: translate3d(-30px,3px,0); } } .mouse{ position: absolute; left: 126px; top:210px; width: 71px; height: 30px; background: url(mouse.png); -webkit-transform-origin: center top; -webkit-animation: mouse 5s ease-in-out infinite; } @-webkit-keyframes mouse{ 40%{ -webkit-transform: rotate(-15deg) translateX(22px); } 0%,20%,60%,100%{ -webkit-transform: rotate(0deg); } } .leftFoot{ position: absolute; right: 85px; top:424px; width: 68px; height: 43px; background: url(leftfoot.png); -webkit-transform-origin: left top; -webkit-animation: leftfoot .6s ease-in-out infinite; } @-webkit-keyframes leftfoot{ 0%,50%,100%{ -webkit-transform: rotate(0deg); } 80%{ -webkit-transform: rotate(-10deg); } } .rightFoot{ position: absolute; left: 85px; top:424px; width: 68px; height: 43px; background: url(rightfoot.png); margin-bottom: 100px; -webkit-transform-origin: right top; -webkit-animation: rightfoot .6s ease-in-out infinite; } @-webkit-keyframes rightfoot{ 0%,50%,100%{ -webkit-transform: rotate(0deg); } 30%{ -webkit-transform: rotate(10deg); } }
代码应该还是很简单就能看懂的,不足之处在于图片没有合并,就凑合吧,主要目的还是对CSS3动画(特别是3d)知识点的学习及实践。多练习,才能记得更牢,用得更顺,这只是开始……
PS:附上我抠的图片







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?